- HOME
- > BLOG CATEGORY
- 【jQuery】シンプルなアラートを実装、dndod-popupの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、「アラート機能を実装(表示)」についての解説になります。
「dndod-popup」になりますが、今でも簡単で使いやすいプラグインになっております。

イメージ図は上記のようになります。
テキスト(ボタン)をクッリックした際に、シンプルなアラートが表示します。
「閉じるボタン」や、「詳細ボタン」も設定されており、使いやすいプラグインになっております。
[記事の内容]

dndod-popupとは、「アラート機能を実装(表示)」のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「dndod-popup」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「dndod-master」をご確認ください。
<!--css-->
<link rel="stylesheet" href="css/dndod-popup.min.css">
<!--js-->
<script src="js/dndod-popup.min.js" type="text/javascript"></script>
また、「dndod-popup.min.js」を使用する際には、dndod-popupを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--css-->
<link rel="stylesheet" href="css/dndod-popup.min.css">
<!--js-->
<script src="js/dndod-popup.min.js" type="text/javascript"></script>
<script type="text/javascript">
showAlert.onclick = function () {
dndod.alert("文章が入ります。");
}
</script>
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】シンプルなアラートを実装...</title>
<!--css-->
<link rel="stylesheet" href="css/dndod-popup.min.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="js/dndod-popup.min.js" type="text/javascript"></script>
<script type="text/javascript">
showAlert.onclick = function () {
dndod.alert("文章が入ります。");
}
</script>
</body>
</html>
次に、「アラート」の設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
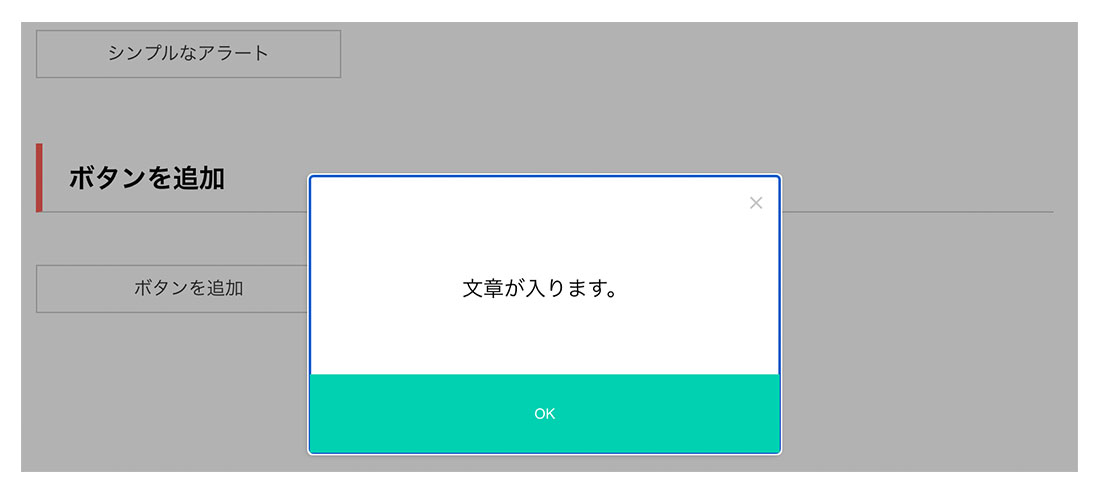
「シンプルなアラート」

<div class="alert-area">
<a href="javascript:;" id="showAlert">シンプルなアラート</a>
</div>
/*--CSS基本は変更 可--*/
/*--ボタンデザイン--*/
.alert-area {
width:30%;
margin-bottom: 5em;
}
.alert-area a {
color: #333;
border: solid 1px #ccc;
font-size: 1.4rem;
padding: .5em 0;
display: block;
}
.alert-area a:hover {
color: #fff;
background-color: #fd6158;
}
/*--アラートに関するCSSは「dndod-popup.min.css」--*/
showAlert.onclick = function () {
dndod.alert("文章が入ります。");
}今回は、HTMLのa id="showAlert"に指定しています。
JavaScriptでは、showAlert.onclickを指定し、dndod.alert("〇〇")を指定します。
alert("〇〇")の中に文字を入力し完成になります。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
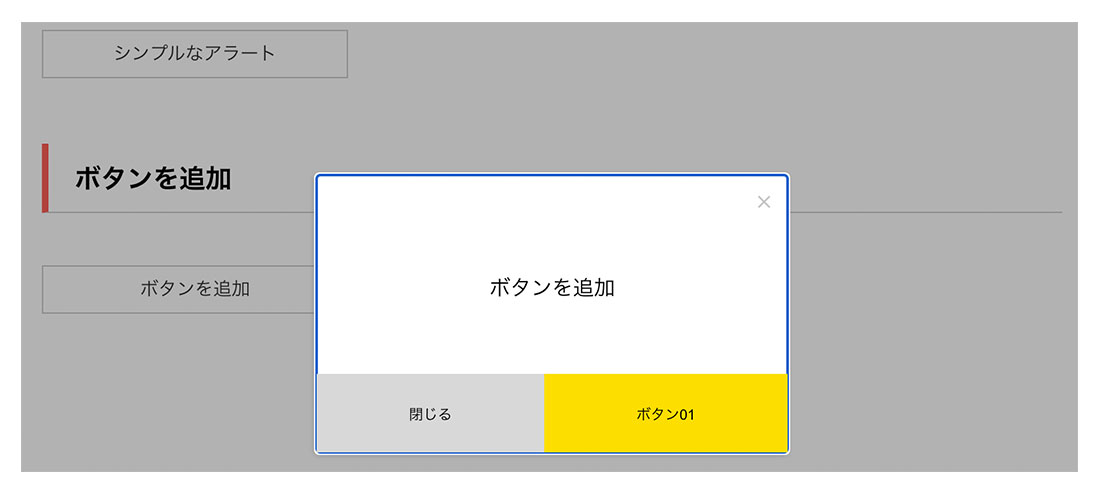
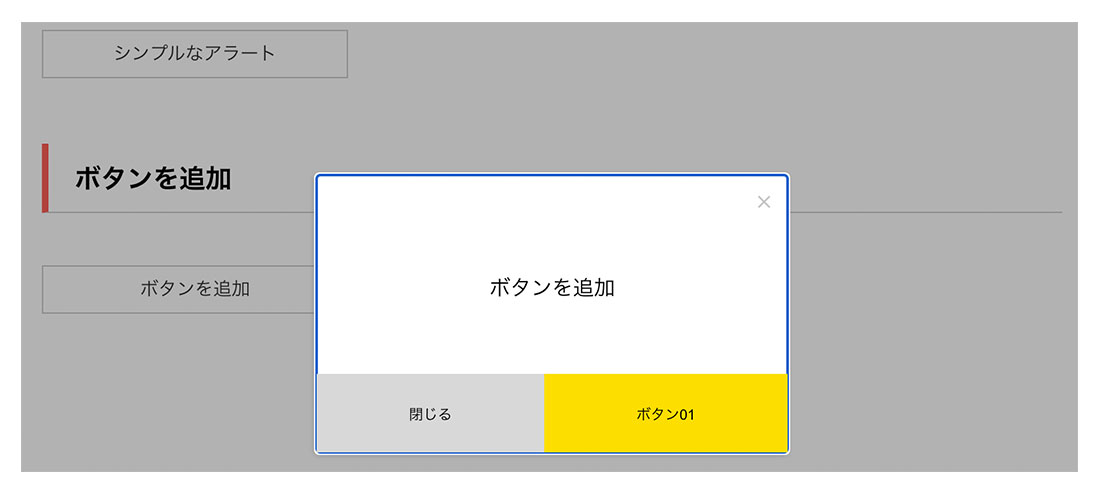
「ボタン名の変更、詳細」

<div class="alert-area">
<a href="javascript:;" id="showConfirm">ボタンを追加</a>
</div>
/*--CSS基本は変更 可 上記と同じ内容--*/
/*--アラートに関するCSSは「dndod-popup.min.css」--*/
showConfirm.onclick = function () {
dndod.popup({
msg: "ボタンを追加",
buttons: [
{
text: "閉じる",
handler: function(e, popup) {
popup.close()
}
},
{
text: "ボタン01",
type: "kakaobank",
handler: function(e, popup) {
dndod.notice("いつもありがとう!!")
}
},
]
});
}
今回は、HTMLのa id="showConfirm"に指定しています。
JavaScriptでは、showConfirm.onclickを指定します。
今回は更に、buttonsを追加し、 text: "閉じる"
の設定をします。「閉じる」以外の文字を入力しても問題ありません。
更に、ボタンを追加したい場合は、textを追加し、dndod.notice("〇〇")に文字を入力すれば問題ありません。
「type “kakaobank”」はボタンの背景色になります。
今回はこれで以上です。
ダウンロードファイル「dndod-master」の中に、他にもデモの種類がありますので、
一度確認してみてください。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog