- HOME
- > BLOG CATEGORY
- 【jQuery】クリッカブルマップをレスポンシブ対応させよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
前回は、「ククリッカブルマップを簡単に設定できるサイトの解説!!」をしております。
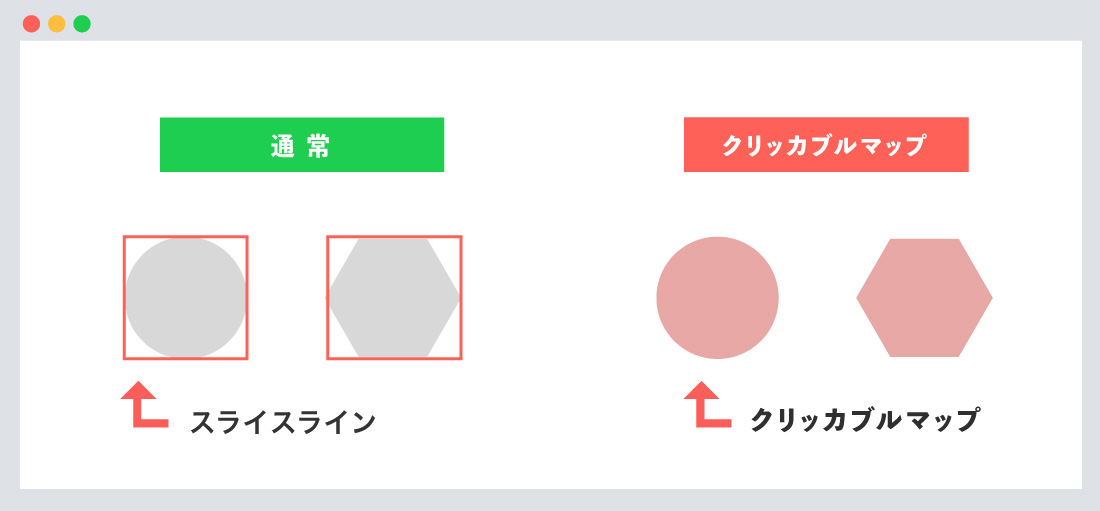
クリッカブルマップとは、Webサイトの上の画像(丸・多角形)に対してリンクを設定できることを示します。
イメージ図は下記のようになります。

※クリッカブルマップはレスポンシブにした際に、座標のズレが生じる問題が発生します。
今回は、「RWD Image Maps」を指定し、座標のズレの問題を解決します。
[記事の内容]

RWD Image Mapsとは、レスポンシブにした際に、座標のズレの問題を解決してくれるプラグインになります。
jQueryが苦手な方でも問題ありません。基本は設置するだけの作業になります。
まずは下記のサイトから「RWD Image Maps」をダウンロードしましょう。

ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「jQuery-rwdImageMaps-master」をご確認ください。
<!--js-->
<script src="js/jquery.rwdImageMaps.min.js" type="text/javascript"></script>
また、「jquery.rwdImageMaps.min.js」を使用する際には、rwdImageMapsを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.rwdImageMaps.min.js" type="text/javascript"></script>
<script>
$(function(){
$('img[usemap]').rwdImageMaps();
});
</script>
「jquery.rwdImageMaps.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.rwdImageMaps.min.js" type="text/javascript"></script>
<script>
$(function(){
$('img[usemap]').rwdImageMaps();
});
</script>
必ず、jquery本体のプラグイン上、rwdImageMapsを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはhead内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】クリッカブルマップを....</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.rwdImageMaps.min.js" type="text/javascript"></script>
<script>
$(function(){
$('img[usemap]').rwdImageMaps();
});
</script>
</body>
</html>
前回の「HTML Imagemap Generator」で既に座標を抽出しています。
座標に抽出の方法はコチラからご確認ください。
書き方は以下のようになります。
rwdImageMapsを実装
<div id="top" class="area">
<p>円のリンク先</p>
</div>
<img src="画像パス" usemap="#ImageMap" width="650" height="290" alt="" />
<map name="ImageMap">
<area shape="circle" coords="145,152,97" href="#top" alt="" />
<area shape="poly" coords="441,58,549,57,605,151,550,247,439,246,385,151,440,57,185,39" href="#top02" alt="" />
</map>
<div id="top02" class="area">
<p>六角形のリンク先</p>
</div>
.area {
width: 100%;
text-align: center;
padding: 5em 0 40em;
box-sizing: border-box;
background-color: #f9f9f9;
font-size: 20px;
}
img {height: auto;}
/*--PC--*/
@media screen and (min-width: 1025px){
.area {
padding: 5em 0;
}
}
今回はレスポンシブ対応ですので、必ずviewportの設定を忘れずにしましょう。
一度、「スマートフォン」でご確認して見てください。
こちらにデモサイトを用意しました。
下記からご確認ください。
今回はこれで以上です。

2022.05.10

2022.05.06

2022.04.26

2022.04.22
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog