- HOME
- > BLOG CATEGORY
- 【クリッカブルマップ】簡単に設定できるサイトの解説!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、クリッカブルマップを簡単に楽に設定できるサイト(ジェネレーターサイト)について解説します。
あまり、クリッカブルマップを使用する頻度は少ないですが、覚えておくと便利でしょう。
[記事の内容]

クリッカブルマップとは、Webサイトの上の画像(丸・多角形)に対してリンクを設定できることを示します。
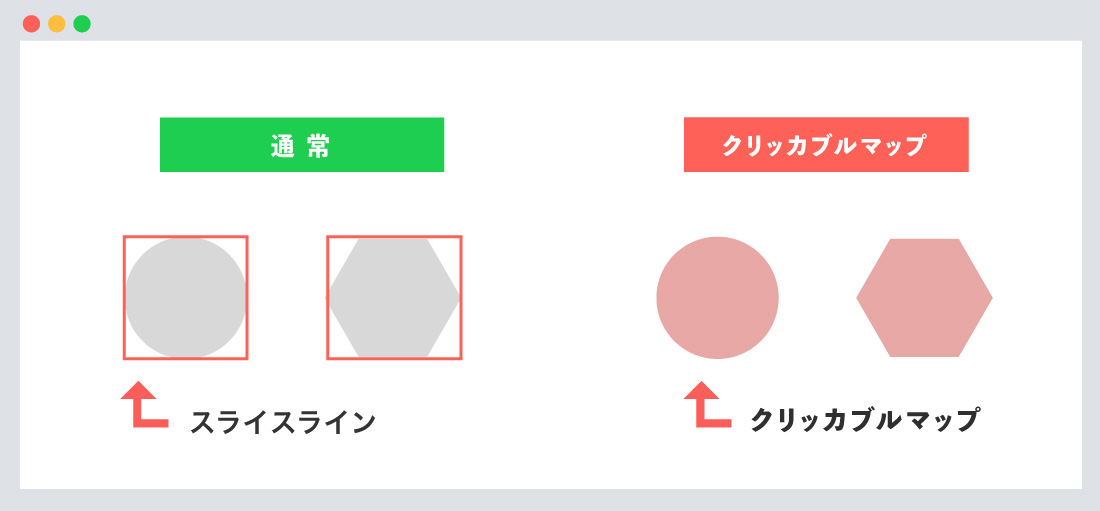
イメージ図は下記のようになります。

上記のイメージ図のように、通常のスライスだと少し余白が生まれリンク判定とみなされます。
ですが、そこまで問題はありません。
クリッカブルマップでは、mapとareaを指定することで、正確にリンクの設定が可能になります。
書き方は以下のようになります。
<img src="画像のパス" usemap="#任意の名前" width="" height="" alt="" />
<map name="任意の名前">
<area coords="開始座標位置X,開始座標位置Y,終了座標位置X,終了座標位置Y" shape="rect" alt="" href="リンク先URL" />
<area coords="開始座標位置X,開始座標位置Y,終了座標位置X,終了座標位置Y" shape="rect" alt="" href="リンク先URL" />
</map>
usemapには、しっかり「#」を入れましょう。
次に、mapの名前は、「usemap」と同じ名前を入れましょう。
area内の指定は、coordsには、「XY開始、終了」の座標を入れます。
shapeには、クリック対象の切り取り方が入ります。
ポイント!
現在、画像の幅(width)と高さ(height)を指定しないと、GoogleChromでクリッカブルマップが反応しない恐れがある為、しっかり画像の幅(width)と高さ(height)は指定を行いましょう。
また、座標を指定するのは難しい事ですので、
その際は、簡単に座標を抽出してしてくジェネレーターを使うようにしましょう。

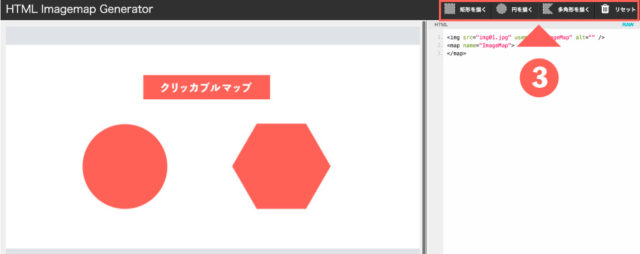
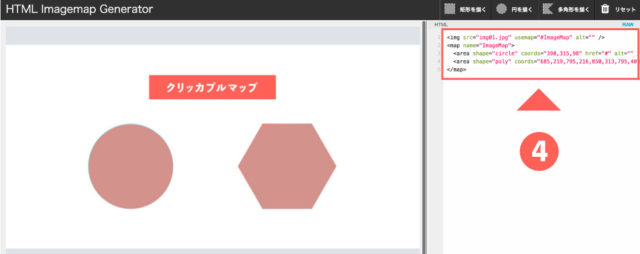
HTML Imagemap Generatorサイトでは、
画像をドラッグし、「四角形、多角形、円」を選び、クリッカブルマップを作成することで簡単に座標を抽出してくれます。



上記で取得したコードを貼ってみます。
書き方は以下のようになります。
<div id="top" class="area">
<p>円のリンク先</p>
</div>
<!--クリッカブルマップ-->
<img src="画像パス" usemap="#ImageMap" width="650" height="290" alt="" />
<map name="ImageMap">
<area shape="circle" coords="145,152,97" href="#top" alt="" />
<area shape="poly" coords="441,58,549,57,605,151,550,247,439,246,385,151,440,57,185,39" href="#top02" alt="" />
</map>
<!--クリッカブルマップ-->
<div id="top02" class="area">
<p>六角形のリンク先</p>
</div>必ず、コードに画像の幅(width)と高さ(height)を追加し指定しておきましょう。
今回はこれで以上です。
次回は、スマートフォンに対応させる「jQuery:RWD Image Maps」について解説します。
mapとareaを指定することで、正確にリンクの設定が可能になります。
2024.05.15

2024.05.14

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog