今回は【CSS】align-itemsの使い方、配置する位置を指定する!
の解説になります!
こんな方に読んでほしい
- CSSを学び始めた方へ
-
displayプロパティについて学びたい方へ - 今回はalign-itemsでflexboxアイテムの配置する位置についてパート②の解説になります。
前回は、justify-contentプロパティで指定した、flexboxコンテナに対してメイン軸での位置についての解説になりました。
【前回の記事 CSS】justify-content使い方、アイテムの配置する位置を指定する!
Flexboxでは様々なレイアウトが可能になります。
現在はほとんどのブラウザやデバイスが対応していますので、是非参考にしてみてください。
指定項目が多いため、パートに分けて解説していきます。
align-itemsの使い方について
align-itemsプロパティとは、flexboxアイテムを配置する際に、上部や下部、高さに合わせて自動調整が可能になります。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
align-items: 値; /*--align-itemsを指定--*/
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
align-itemsの指定について
align-itemsプロパティとは、flexboxアイテムのクロス軸に沿って配置する位置を指定します。
align-itemsは5つの指定方法があります。各、値を解説していきます。
- 指定できる値
- stretch(初期値)
flexboxコンテナのクロス軸の幅に合わせて、
flexboxアイテムを伸縮します
- flex-start
flexboxコンテナのクロス軸に合わせて、
上部に配置します
- flex-end
flexboxコンテナのクロス軸に合わせて、
下部に配置します
- center
flexboxコンテナのクロス軸に合わせて、
中央に配置します
- baseline
flexboxアイテムのベースラインに合わせて配置します
共通指定について
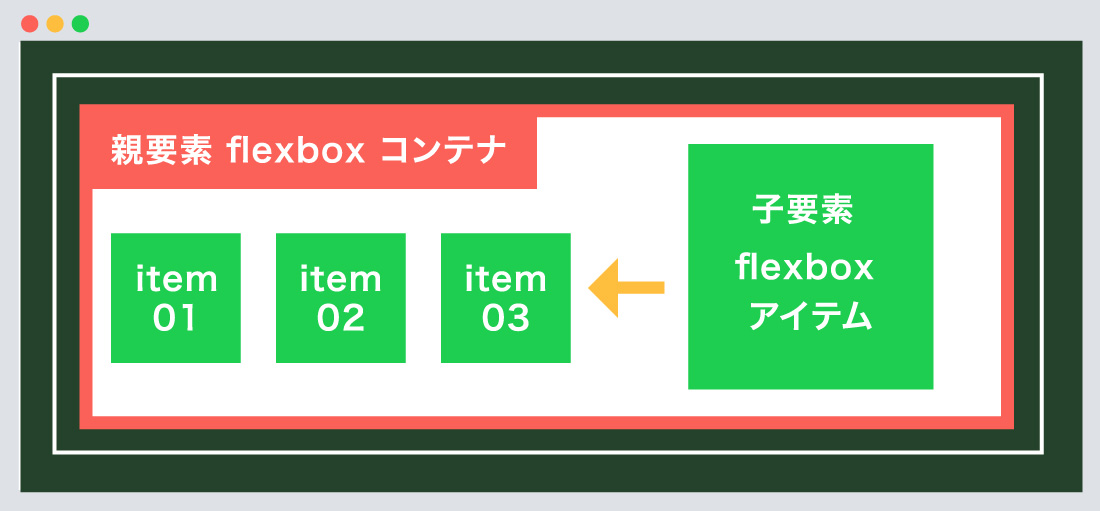
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
font-size: 20px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50;
padding: 30px;
box-sizing: border-box;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。
stretch使用例
stretch(初期値)プロパティとは、flexboxコンテナのクロス軸の幅に合わせて、flexboxアイテムを伸縮します
今回はflexboxアイテム①〜⑤を配置します。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: stretch; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--height:80pxを下記の高さに変更--*/}
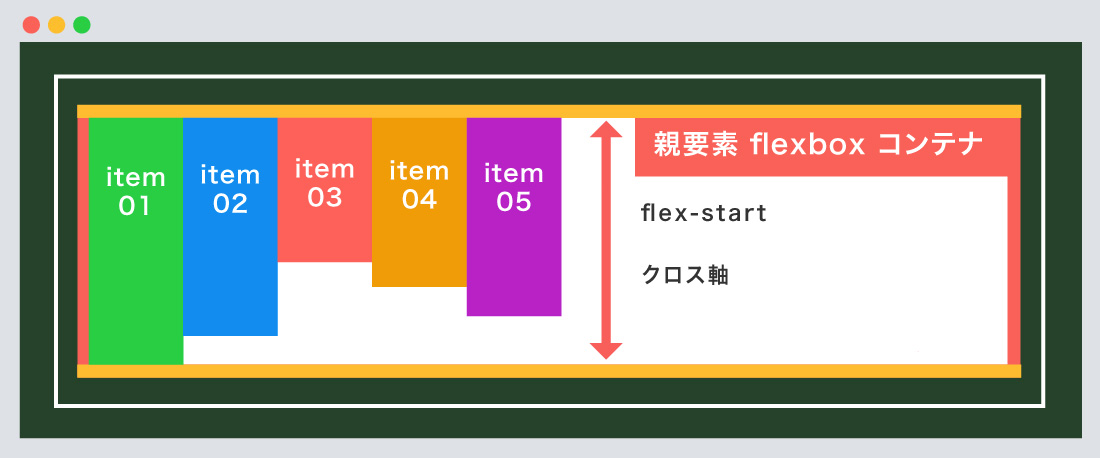
flex-start使用例
flex-startプロパティとは、flexboxコンテナのクロス軸に合わせて、上部に配置します
今回はflexboxアイテム①〜⑤を配置します。
※また、今回は分かりやすように各flex-item(子要素)の高さ(height)を変更しております。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-start; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--height:80pxを下記の高さに変更--*/}
.flex-item01 {height: 150px;}
.flex-item02 {height: 130px;}
.flex-item03 {height: 90px;}
.flex-item04 {height: 100px;}
.flex-item05 {height: 120px;}
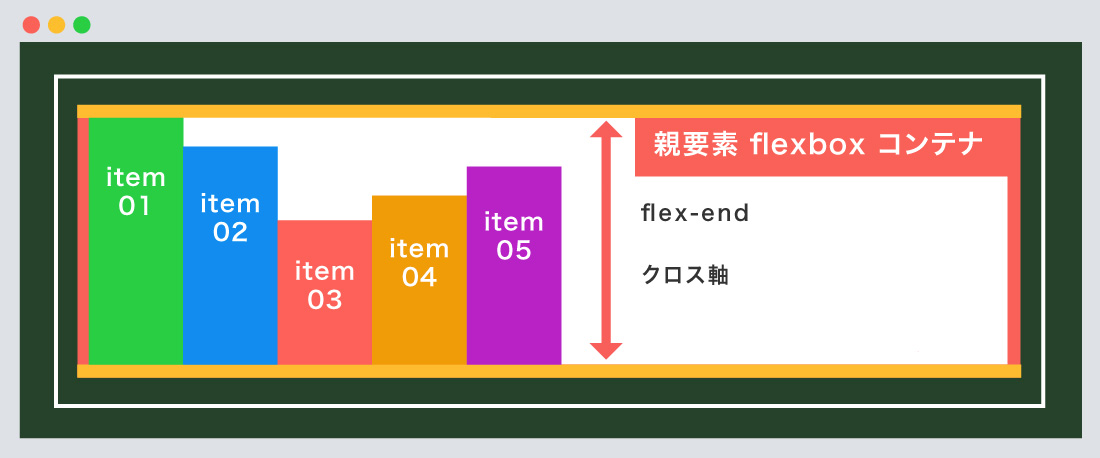
flex-end使用例
flex-endプロパティとは、flexboxコンテナのクロス軸に合わせて、下部に配置します
今回はflexboxアイテム①〜⑤を配置します。
※また、今回は分かりやすように各flex-item(子要素)の高さ(height)を変更しております。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-end; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--height:80pxを下記の高さに変更--*/}
.flex-item01 {height: 150px;}
.flex-item02 {height: 130px;}
.flex-item03 {height: 90px;}
.flex-item04 {height: 100px;}
.flex-item05 {height: 120px;}
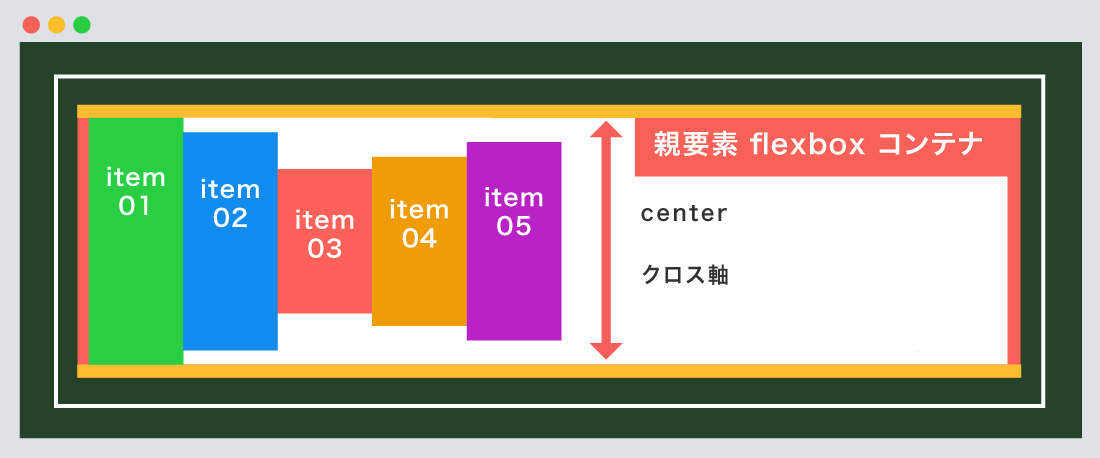
center使用例
centerプロパティとは、flexboxコンテナのクロス軸に合わせて、中央に配置します
今回はflexboxアイテム①〜⑤を配置します。
※また、今回は分かりやすように各flex-item(子要素)の高さ(height)を変更しております。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: center; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--height:80pxを下記の高さに変更--*/}
.flex-item01 {height: 150px;}
.flex-item02 {height: 130px;}
.flex-item03 {height: 90px;}
.flex-item04 {height: 100px;}
.flex-item05 {height: 120px;}
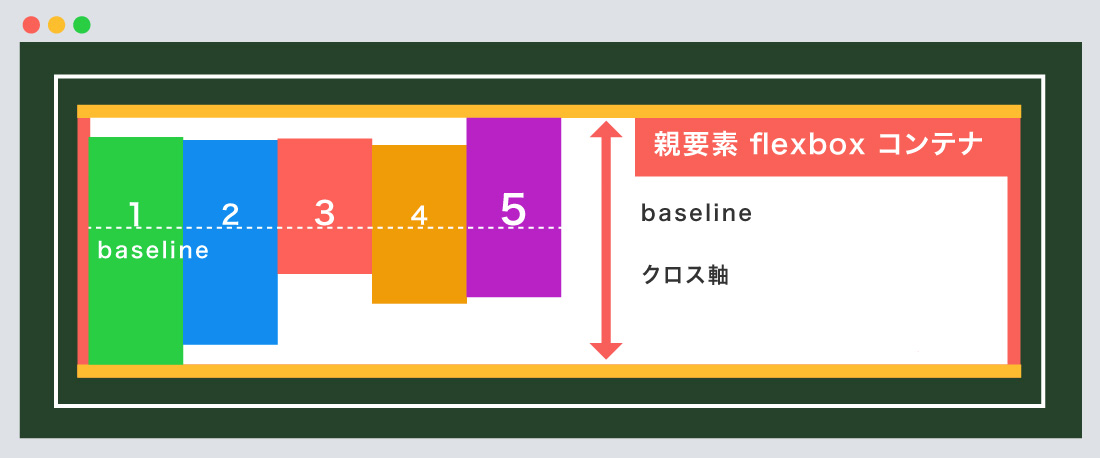
baseline使用例
baselineプロパティとは、flexboxアイテムのベースラインに合わせて配置します
今回はflexboxアイテム①〜⑤を配置します。
※また、今回は分かりやすように各flex-item(子要素)の高さ(height)を変更しております。
文字のサイズ(font-size)を変更しております。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: baseline; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--height:80pxを下記の高さに変更--*/}
.flex-item01 {height: 150px; font-size: 30px;}
.flex-item02 {height: 130px; font-size: 24px;}
.flex-item03 {height: 90px; font-size: 26px;}
.flex-item04 {height: 100px; font-size: 20px;}
.flex-item05 {height: 120px; font-size: 40px;}
関連記事
まとめ
今回はこれで以上です。
次回は「flexboxアイテムの位置を個別に指定する」について解説します。
- POINT
-
align-itemsとは、flexboxアイテムのクロス軸に沿って配置する位置を指定します。 - ※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事