- HOME
- > BLOG CATEGORY
- 【CSS】align-selfの使い方、アイテムの位置を個別に指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
displayプロパティについて学びたい方へ前回は、align-itemsプロパティで指定した、flexboxコンテナに対してクロス軸での位置についての
解説になりました。
【前回の記事 CSS】align-itemsの使い方、配置する位置を指定する!
Flexboxでは様々なレイアウトが可能になります。
現在はほとんどのブラウザやデバイスが対応していますので、是非参考にしてみてください。
指定項目が多いため、パートに分けて解説していきます。
[記事の内容]

align-selfプロパティとは、flexboxアイテムを配置する際に、アイテムを個別に上部や下部、中央などに配置が可能になります。
align-selfはflexboxアイテムを個別に配置します。
今回はここを解説!
align-itemはflexboxアイテム(全体)の配置する位置を指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
/*--子要素--*/
.flex-item-1 {align-self: 値; /*--align-selfを指定--*/}
.flex-item-2 {align-self: 値; /*--align-selfを指定--*/}
.flex-item-3 {align-self: 値; /*--align-selfを指定--*/}
align-selfプロパティとは、flexboxアイテムのクロス軸に沿って配置する位置を個別に指定します。
align-selfは6つの指定方法があります。各、値を解説していきます。

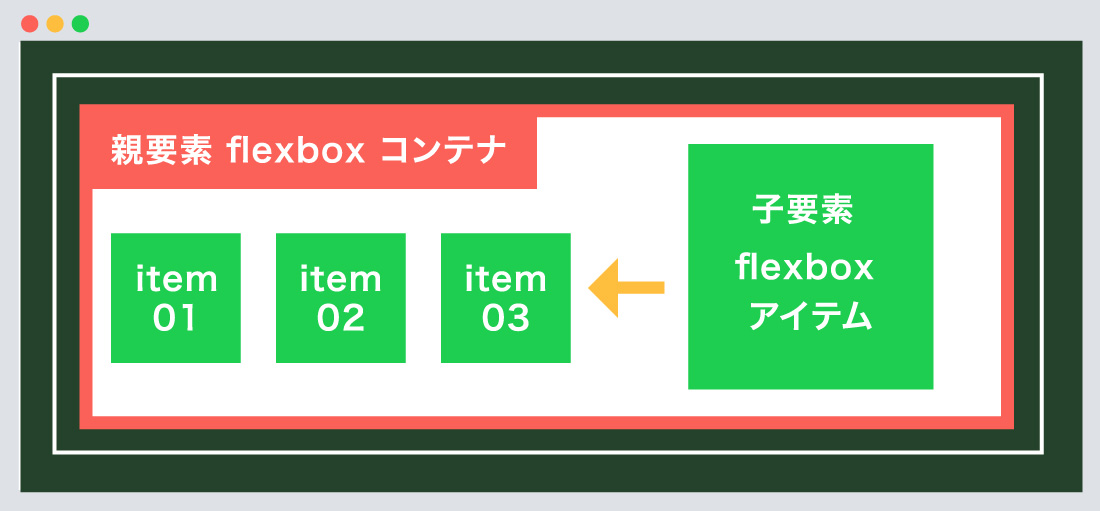
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
基本となるHTML
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
text-align: center;
background-color: #1ece50;
color: #ffffff;
box-sizing: border-box;
padding: 30px;
font-size: 20px;
font-weight: bold;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。

auto(初期値)プロパティとは、flexboxコンテナ(親要素)のalign-itemプロパティの値に合わせて配置します
今回は、align-itemプロパティのflex-start(上部)に合わせているため、flexboxアイテムも上部の位置に配置されます。親要素を持たない場合は、stretchと同じになります。
今回はflexboxアイテム①〜⑤を配置します。
「flexboxアイテム③」のみに、指定しています。
autoを指定する
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
<div class="flex-item align-item-3">③</div>
<div class="flex-item align-item-4">④</div>
<div class="flex-item align-item-5">⑤</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-start; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.align-item-3 {
align-self: auto; /*--align-selfを指定--*/
}

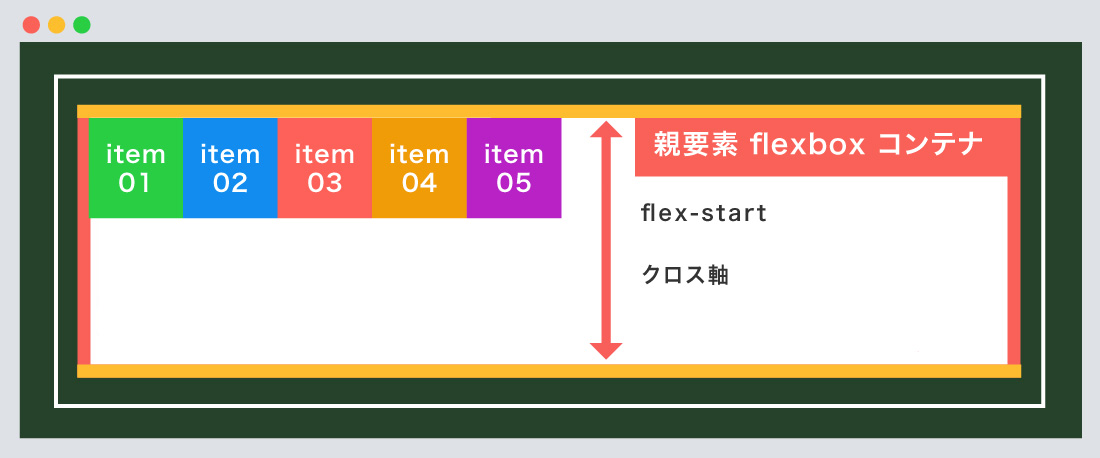
flex-startプロパティとは、flexboxコンテナのクロス軸に合わせて、上部に配置します
今回はflexboxアイテム①〜⑤を配置します。
「flexboxアイテム③」のみに、指定しています。
flex-startを指定する
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
<div class="flex-item align-item-3">③</div>
<div class="flex-item align-item-4">④</div>
<div class="flex-item align-item-5">⑤</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-start; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.align-item-3 {
align-self: flex-start; /*--align-selfを指定--*/
}

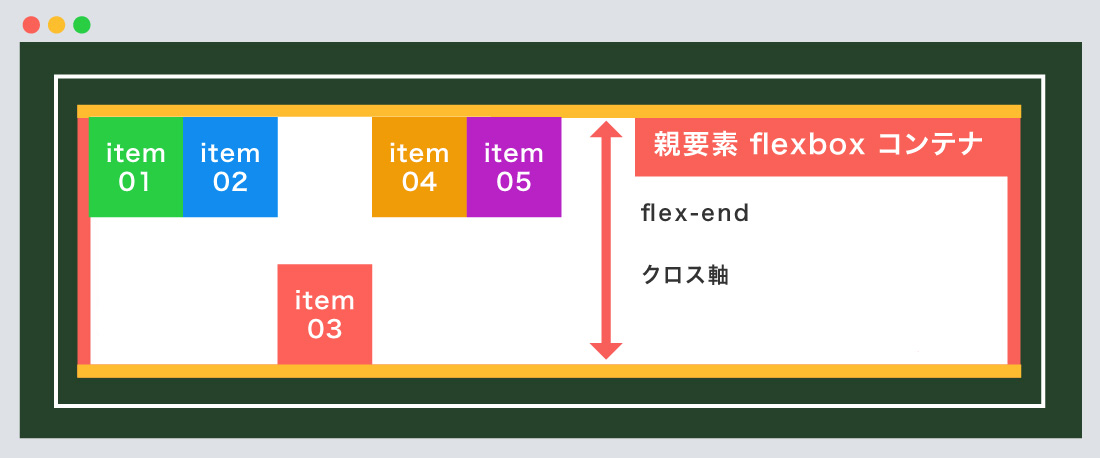
flex-endプロパティとは、flexboxコンテナのクロス軸に合わせて、下部に配置します
今回はflexboxアイテム①〜⑤を配置します。
「flexboxアイテム③」のみに、指定しています。
flex-endを指定する
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
<div class="flex-item align-item-3">③</div>
<div class="flex-item align-item-4">④</div>
<div class="flex-item align-item-5">⑤</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-start; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.align-item-3 {
align-self: flex-end; /*--align-selfを指定--*/
}

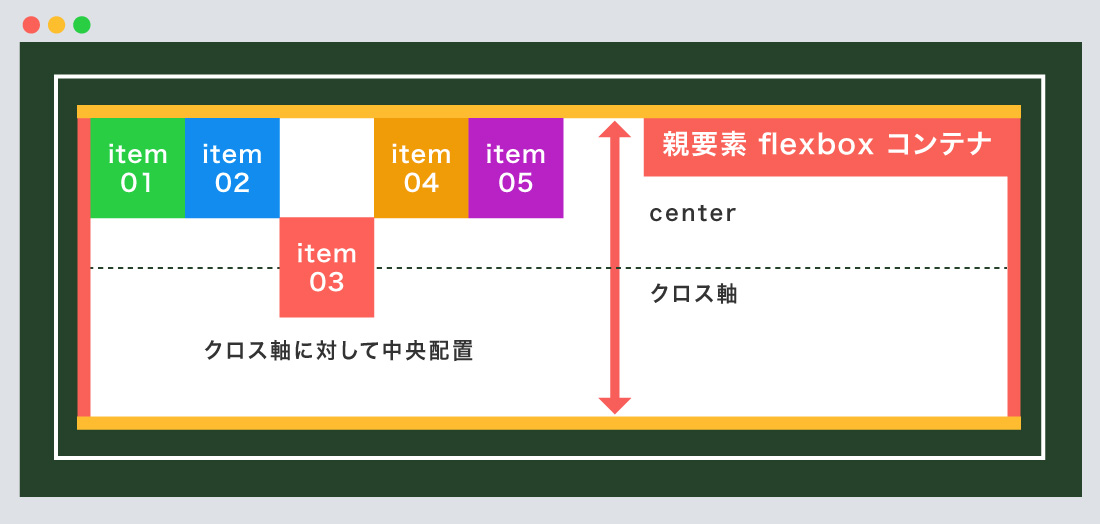
centerプロパティとは、flexboxコンテナのクロス軸に合わせて、中央に配置します
今回はflexboxアイテム①〜⑤を配置します。
「flexboxアイテム③」のみに、指定しています。
centerを指定する
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
<div class="flex-item align-item-3">③</div>
<div class="flex-item align-item-4">④</div>
<div class="flex-item align-item-5">⑤</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-start; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.align-item-3 {
align-self: center; /*--align-selfを指定--*/
}

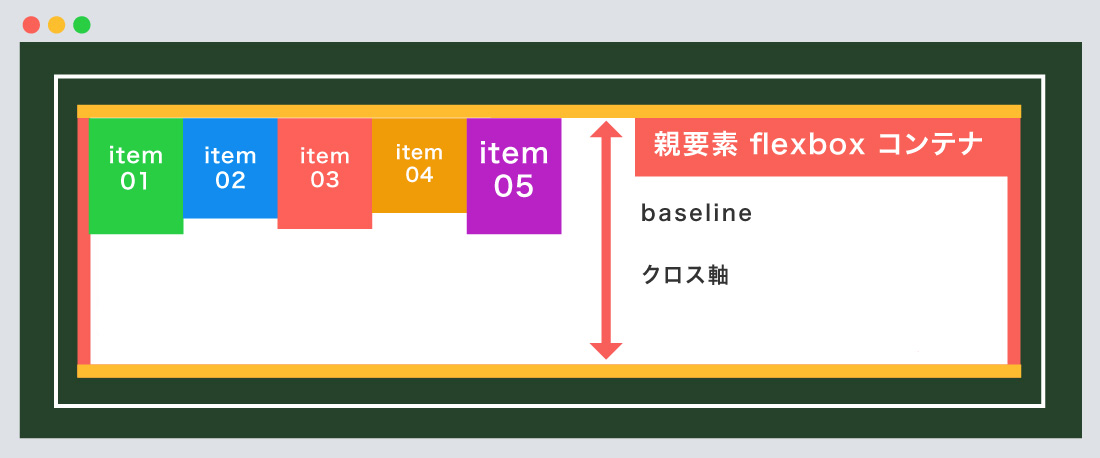
baselineプロパティとは、flexboxコンテナのクロス軸に合わせて、flexboxアイテムのベースラインに沿って配置します
今回はflexboxアイテム①〜⑤を配置します。
「flexboxアイテム③」のみに、指定しています。
※また、今回は分かりやすように各文字のサイズ(font-size)を変更しております。
baselineを指定する
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
<div class="flex-item align-item-3">③</div>
<div class="flex-item align-item-4">④</div>
<div class="flex-item align-item-5">⑤</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-start; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.align-item-3 {
align-self: baseline; /*--align-selfを指定--*/
}
.align-item-1 {font-size: 30px;}
.align-item-2 {font-size: 24px;}
.align-item-3 {font-size: 26px;}
.align-item-4 {font-size: 20px;}
.align-item-5 {font-size: 40px;}

stretchプロパティとは、flexboxコンテナのクロス軸に合わせて、flexboxアイテムを伸縮します
今回はflexboxアイテム①〜⑤を配置します。
「flexboxアイテム③」のみに、指定しています。
stretchを指定する
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
<div class="flex-item align-item-3">③</div>
<div class="flex-item align-item-4">④</div>
<div class="flex-item align-item-5">⑤</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-start; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.align-item-3 {
align-self: stretch; /*--align-selfを指定--*/
}今回はこれで以上です。
次回は「flexboxアイテムをクロス軸に沿って配置する位置」について解説します。
align-selfとは、flexboxアイテムのクロス軸に沿って配置する位置を個別に指定します。align-itemsは親要素に使用できます。align-selfは子要素に使用できます。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog