- HOME
- > BLOG CATEGORY
- 【CSS】align-contentの使い方、アイテムの縦方向の揃え位置を指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
displayプロパティについて学びたい方へ前回は、align-selfプロパティで指定した、flexboxアイテムのクロス軸に沿って配置する位置を個別に指定についての解説になりました。
【CSS】align-selfの使い方、アイテムの位置を個別に指定する!
Flexboxでは様々なレイアウトが可能になります。
現在はほとんどのブラウザやデバイスが対応していますので、是非参考にしてみてください。
指定項目が多いため、パートに分けて解説していきます。
[記事の内容]

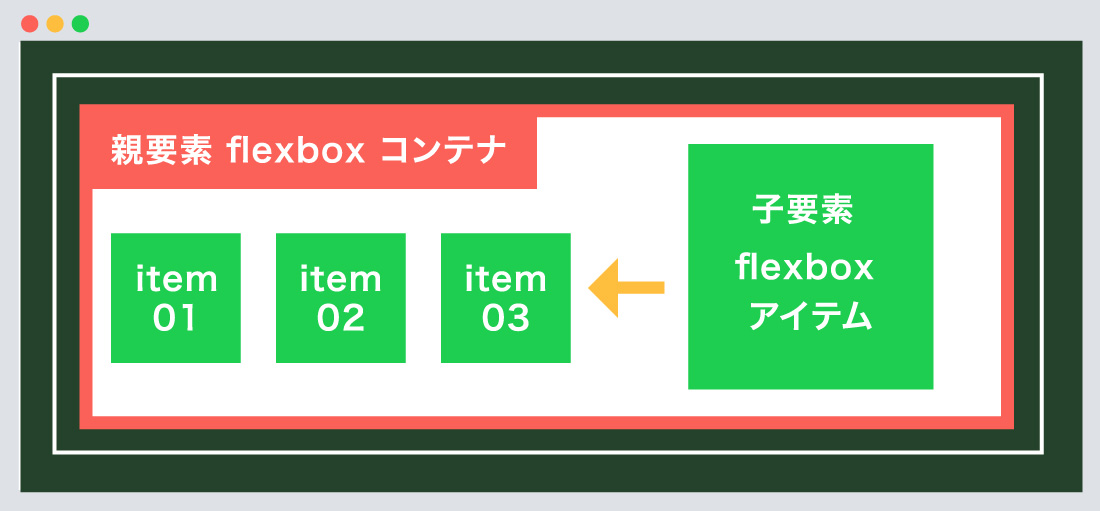
align-contentプロパティとは、flexboxアイテムが複数行あった際に、クロス軸に対して配置が可能になります。
align-contentはflexboxアイテムを
クロス軸(縦方向)に対して配置します。
今回はここを解説!
justify-contentはflexboxアイテムを
メイン軸(横方向)に対して配置します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
/*-- ○ align-contentが適用される例--*/
親要素 {
display: flex / inline-flex;
align-content: 値;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
/*-- × align-contentが適用されない例--*/
親要素 {
display: flex / inline-flex;
flex-wrap: nowarp; /*--flexboxアイテムは折り返しされません--*/
align-content: 値;
}
ポイント!
flexboxコンテナ(親要素)にflex-wrap:nowarpが適用されていると、
flexboxアイテム(子要素)が一行になり、折り返しはされず、align-contentは無効になります。
align-selfプロパティとは、flexboxアイテムが複数行あった際に、クロス軸に対して配置し指定します。
align-contentは6つの指定方法があります。各、値を解説していきます。

displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
基本となるHTML
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
text-align: center;
background-color: #1ece50;
color: #ffffff;
box-sizing: border-box;
padding: 30px;
font-size: 20px;
font-weight: bold;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。

stretchプロパティとは、flexboxコンテナ(親要素)のクロス軸に合わせて、自動調整されます
今回はflexboxアイテム①〜⑥を配置します。
「flexboxアイテムをwidth: 33.333%」に指定しています。
stretch使用例
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
<div class="flex-item align-item-3">③</div>
<div class="flex-item align-item-4">④</div>
<div class="flex-item align-item-5">⑤</div>
<div class="flex-item align-item-6">⑥</div>
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-content: stretch; /*-align-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.flex-item > * {width: 33.333%;}

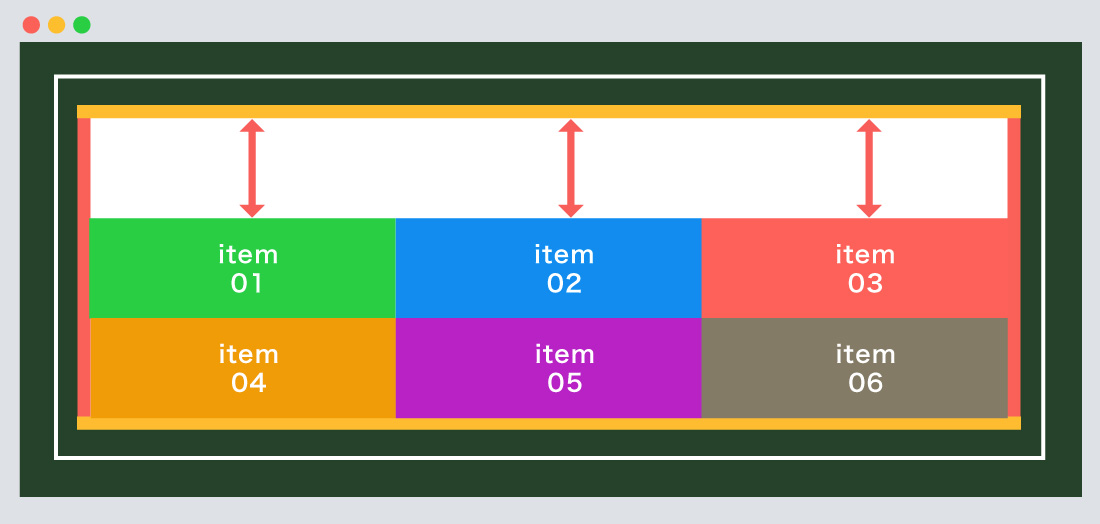
flex-startプロパティとは、flexboxコンテナのクロス軸に合わせて、上部に配置されます
今回はflexboxアイテム①〜⑥を配置します。
「flexboxアイテムをwidth: 33.333%」に指定しています。
flex-start使用例
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-content: flex-start; /*-align-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.flex-item > * {width: 33.333%;}

flex-endプロパティとは、flexboxコンテナのクロス軸に合わせて、下部に配置されます
今回はflexboxアイテム①〜⑥を配置します。
「flexboxアイテムをwidth: 33.333%」に指定しています。
flex-end使用例
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-content: flex-end; /*-align-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.flex-item > * {width: 33.333%;}

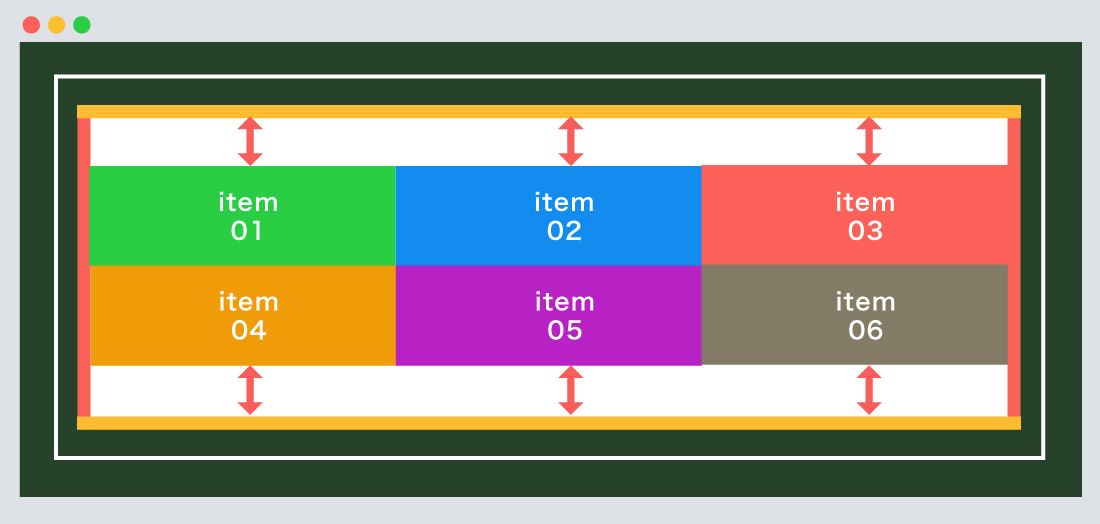
centerプロパティとは、flexboxコンテナのクロス軸に合わせて、中央に配置されます
今回はflexboxアイテム①〜⑥を配置します。
「flexboxアイテムをwidth: 33.333%」に指定しています。
center使用例
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-content: center; /*-align-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.flex-item > * {width: 33.333%;}

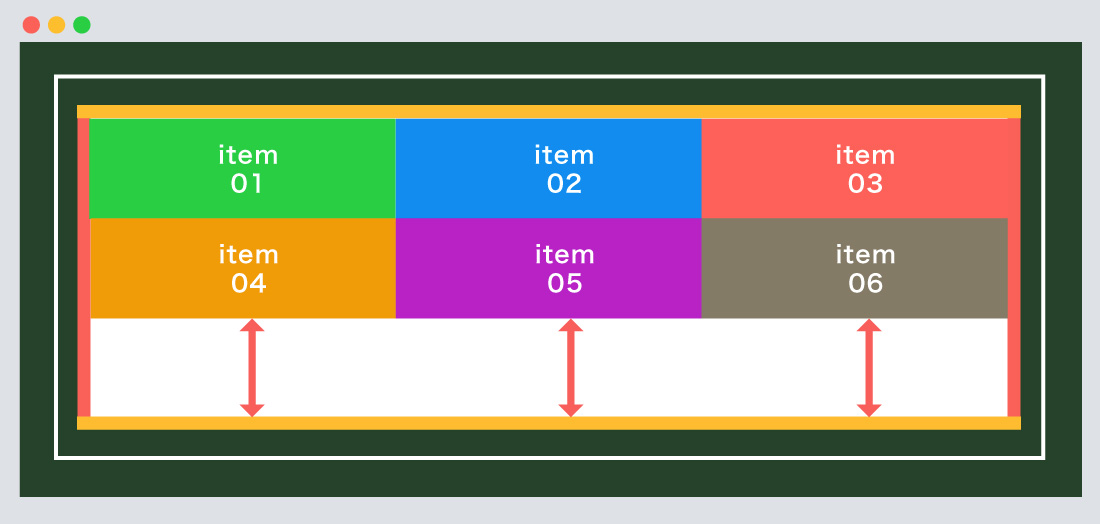
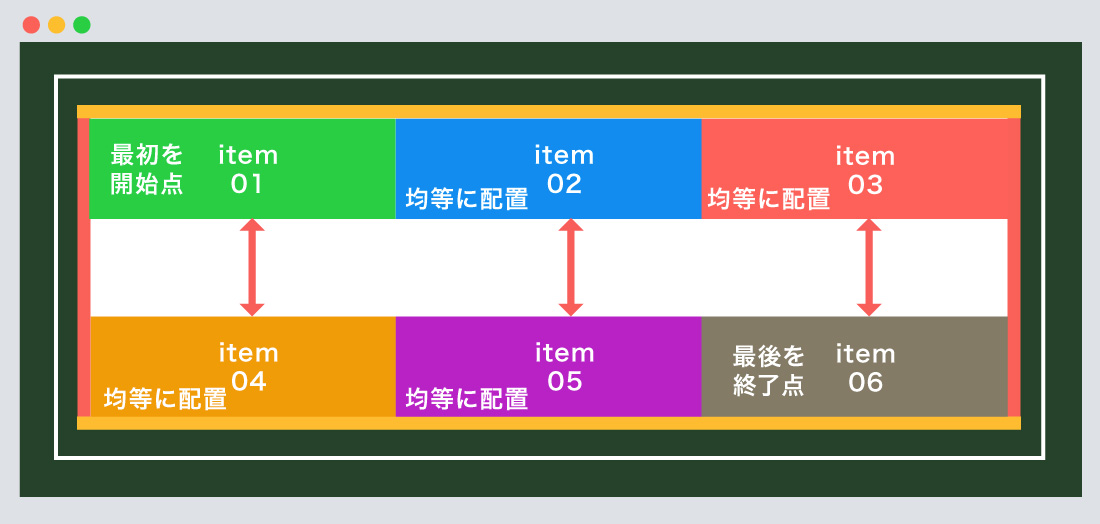
space-betweenプロパティとは、flexboxアイテムの最初を開始点に、最後を終了点に、残りは均等に配置されます
今回はflexboxアイテム①〜⑥を配置します。
「flexboxアイテムをwidth: 33.333%」に指定しています。
space-between使用例
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-content: space-between; /*-align-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.flex-item > * {width: 33.333%;}

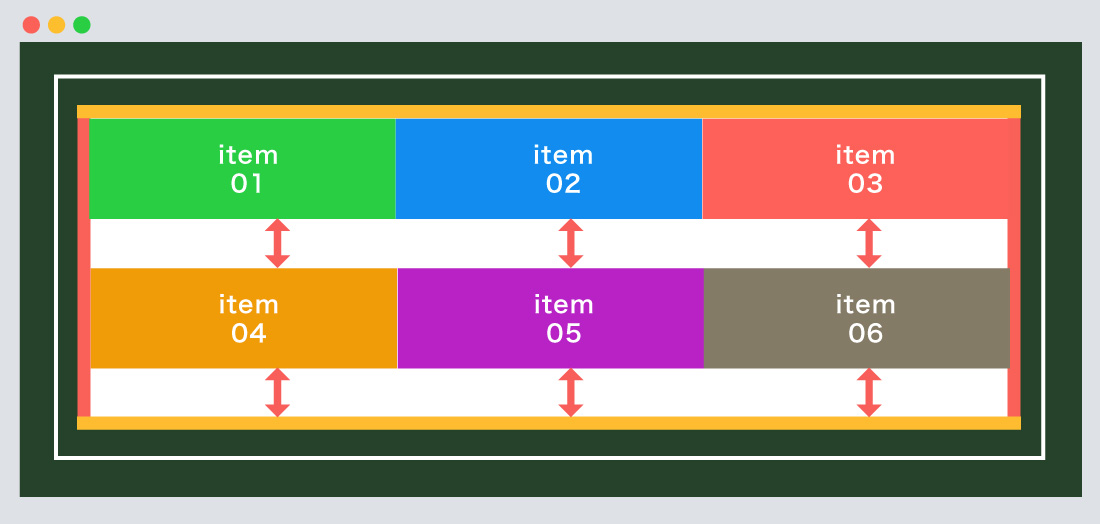
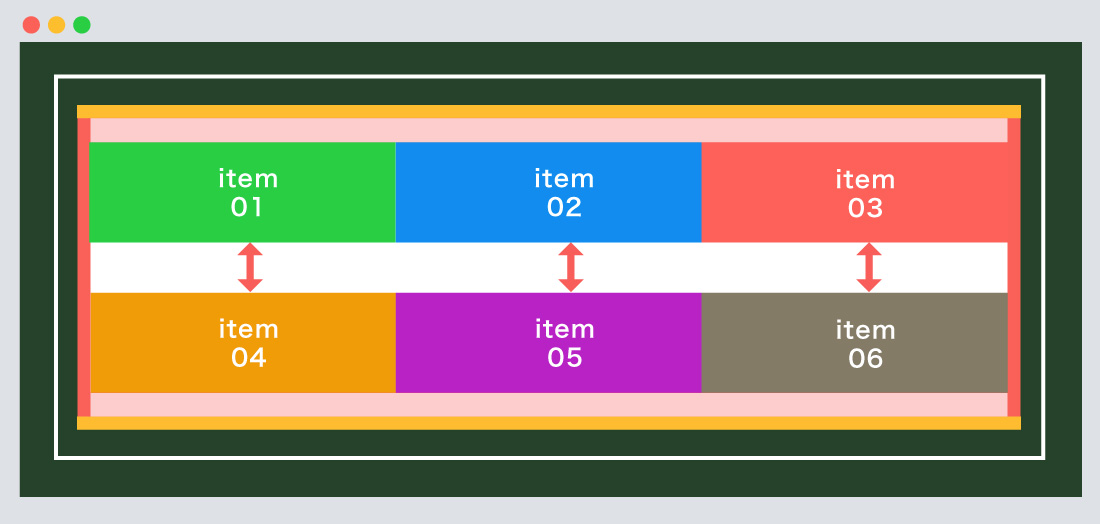
space-aroundプロパティとは、flexboxコンテナのクロス軸に合わせて、flexboxアイテムを等間隔に配置されます
今回はflexboxアイテム①〜⑥を配置します。
「flexboxアイテムをwidth: 33.333%」に指定しています。
space-around使用例
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-content: space-around; /*-align-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.flex-item > * {width: 33.333%;}
今回はこれで以上です。
今回でdisplayについての解説は以上になります。
align-contentflexboxアイテムが複数行あった際に、クロス軸に対して配置し指定します。align-contentはflexboxアイテムをクロス軸(縦方向)に対して配置します。justify-contentはflexboxアイテムをメイン軸(横方向)に対して配置します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog