- HOME
- > BLOG CATEGORY
- 【CSS】Grid Layoutの使い方、グリッドレイアウトを指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
Grid Layoutについて学びたい方へGrid Layoutでは様々なレイアウトが可能になります。
指定項目が多いため、パートに分けて解説していきます。
[記事の内容]

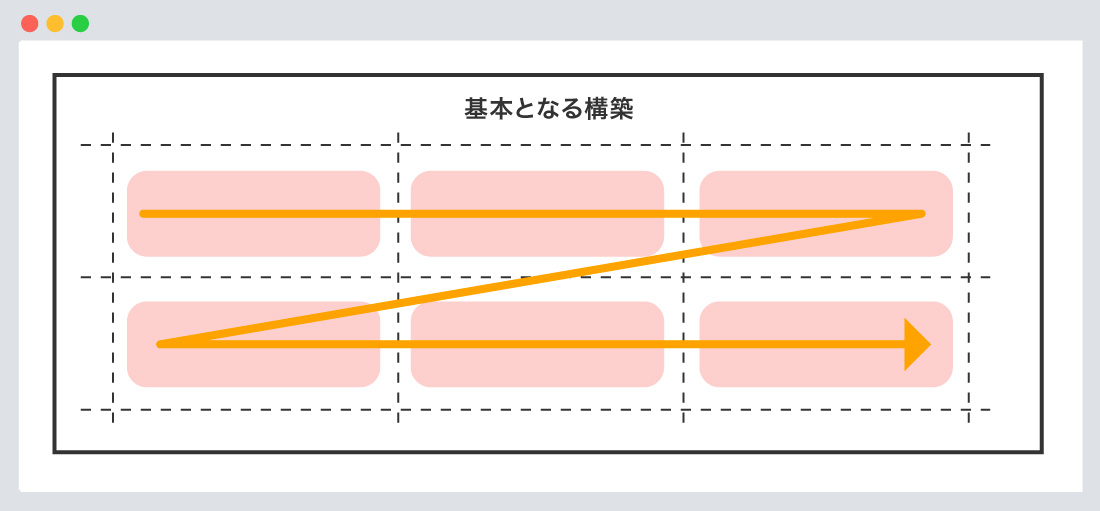
基本となる構築
HTML、CSSを使ってレイアウトをする時には、flexboxやfloatを指定しレイアウトを構築していきますが、
これは水平方向か垂直方向のいずれかに沿って要素を配置していくものです。

上記のように、要素を1方向に沿うように配置しレイアウトを構築していきます。
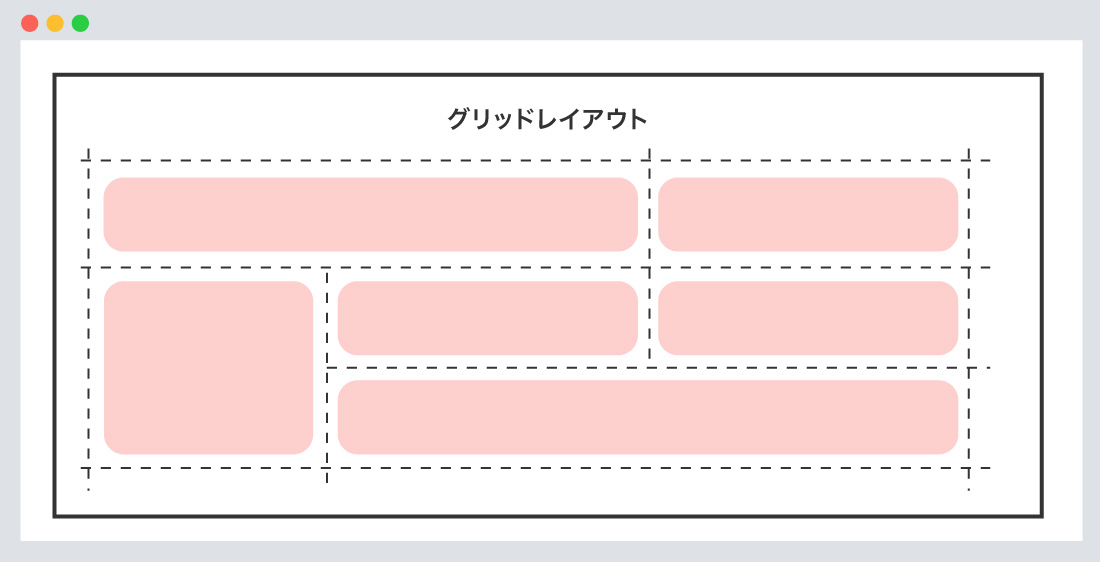
グリッドレイアウトとは
グリッドレイアウトは2次元レイアウトとも呼ばれ、HTML、CSSを使って
水平方向、垂直方向の両方に沿って要素を配置できます。

グリッドレイアウトでは、Grid Layoutコンテナを格子状のマス目のように考えることができます。
要素の長さや、順番に関わらず、上記のように2次元的にレイアウトすることが可能です。
1方向に関わらず、自由に要素を配置できます。

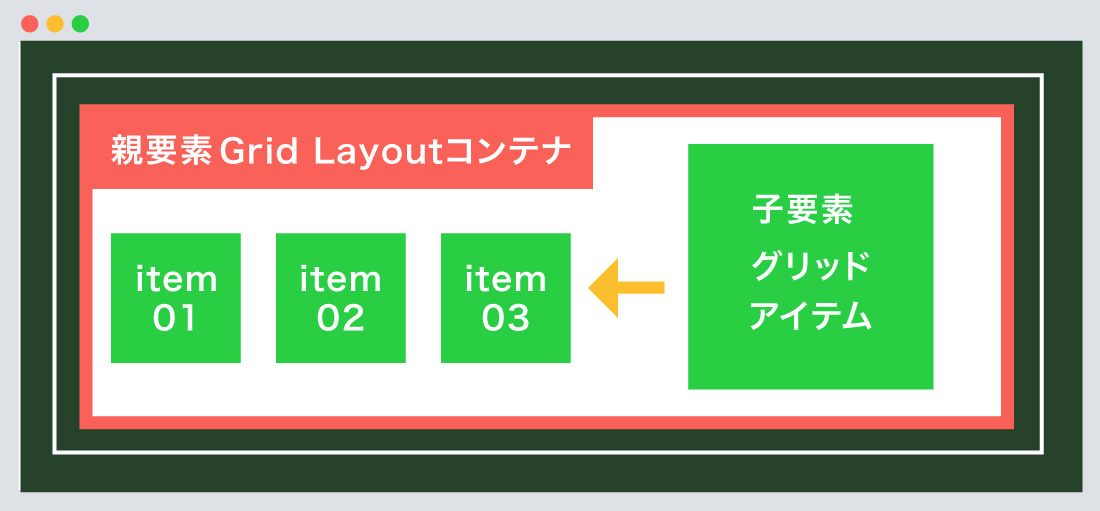
親要素に、display:grid、inline-gridを指定すると、その要素をGrid Layoutコンテナに指定できます。
また、Grid Layoutコンテナの子要素は自動的にグリッドアイテムとなります。

Grid Layoutコンテナ (グリッド全体を表す要素になります)
グリッドアイテム (グリッドのエリアに配置する要素になります)
書き方は以下のようになります
親要素 {
display: grid / inline-grid;
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}

grid-template-rows -columnsプロパティとは、グリッドレイアウトの行と列のトラックサイズを指定します。指定する際には、トラックの数だけ、半角スペースに続けてサイズを指定します。
grid-templat-rows (行のトラックサイズ)
grid-templat-columns (列のトラックサイズ)
書き方は以下のようになります
親要素 {
display: grid / inline-grid;
grid-template-rows: 値;
grid-template-columns: 値;
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}

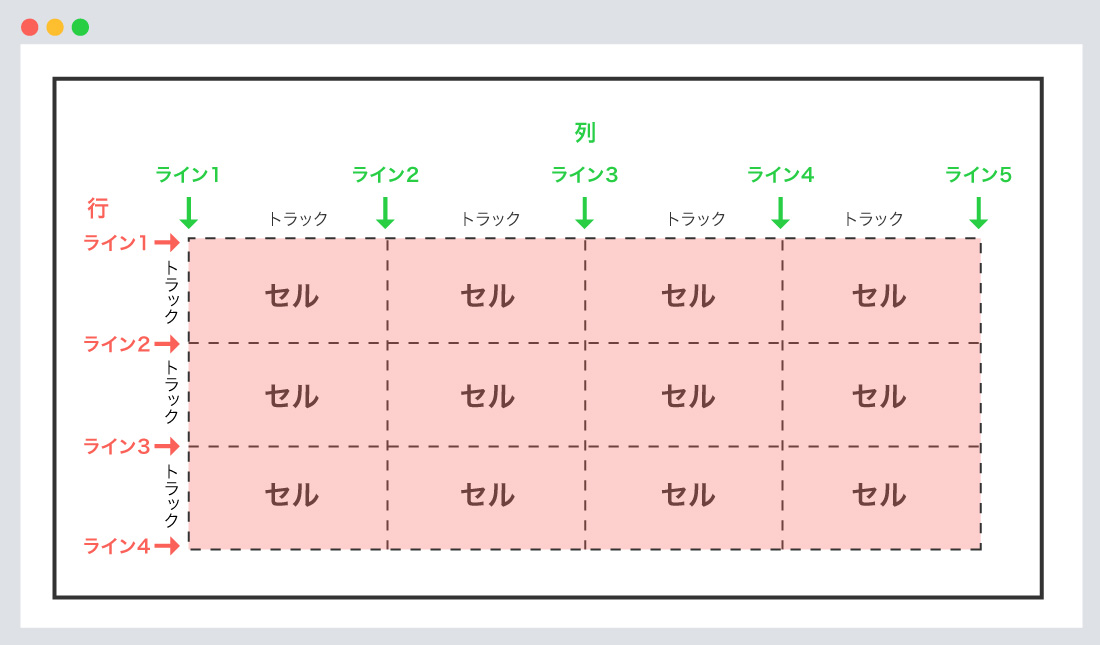
grid-template-rows -columnsプロパティでは、行と列のトラックのサイズと数を指定します。
トラックの数が決まると、上記の図のように行と列のラインの数も決まります。
また、各ラインが交差してできるスペースをセルといいます。

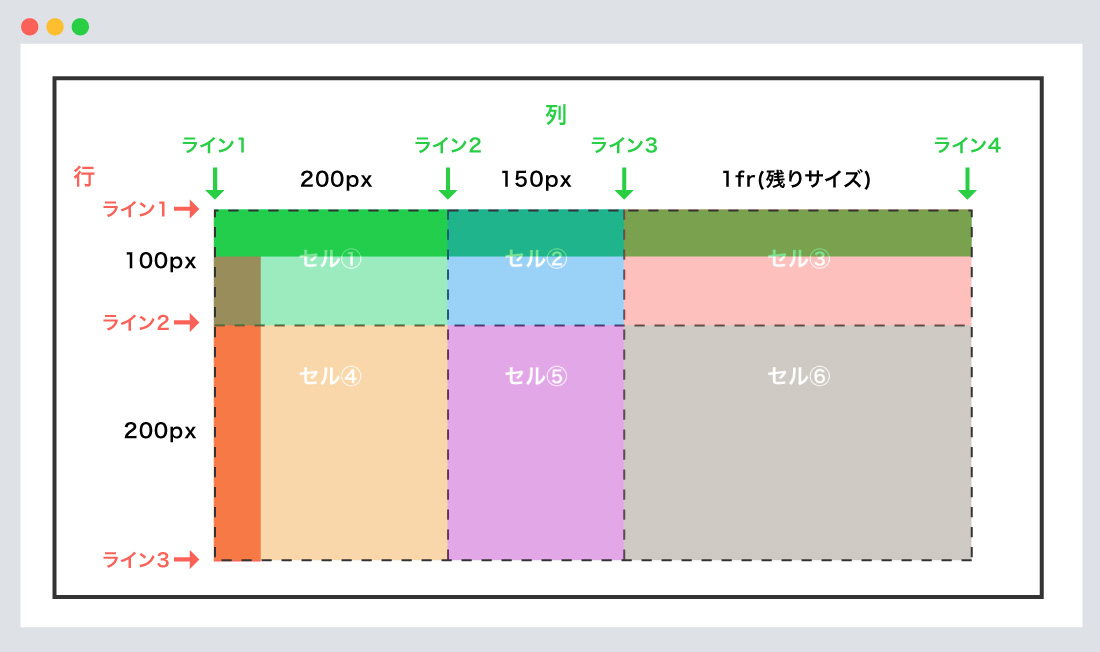
-rows (行のトラックサイズ)は2になり
「-rows: 100px 200px」のように指定します。
-columns (列のトラックサイズ)は3になり
「-columns: 200px 150px 1fr」のように指定します。
frとは、という単位は「fractions」の略になります、固定値のトラックサイズを除いた長さ(残りのサイズ)になります。
※現在:スマホでは「セル①〜セル⑥」は、
縦に並んでおります。
grid-template-rows -columnsの使用例
<div class="grid-container">
<div class="grid-item">セル①</div>
<div class="grid-item">セル②</div>
<div class="grid-item">セル③</div>
<div class="grid-item">セル④</div>
<div class="grid-item">セル⑤</div>
<div class="grid-item">セル⑥</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template-rows: 100px 200px;
grid-template-columns: 200px 150px 1fr;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {
font-size: 18px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50; /*--各アイテム 背景色のみ変更しております--*/
padding: 30px;
box-sizing: border-box;
}
今回はこれで以上です。
次回は「グリッドレイアウトの行と列のトラックサイズをまとめて指定する」について解説します。
grid-template-rowsとは、grid-template-columnsとは、
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog