- HOME
- > BLOG CATEGORY
- 【CSS】grid-start -endの使い方、アイテムの開始、終了位置を指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
Grid Layoutについて学びたい方へ前回は、grid-templateについての指定方法など、解説しております。
【CSS】grid-templateの使い方、行と列のトラックサイズを指定する!
Grid Layoutでは様々なレイアウトが可能になります。
指定項目が多いため、パートに分けて解説していきます。
[記事の内容]

グリッドレイアウトとは
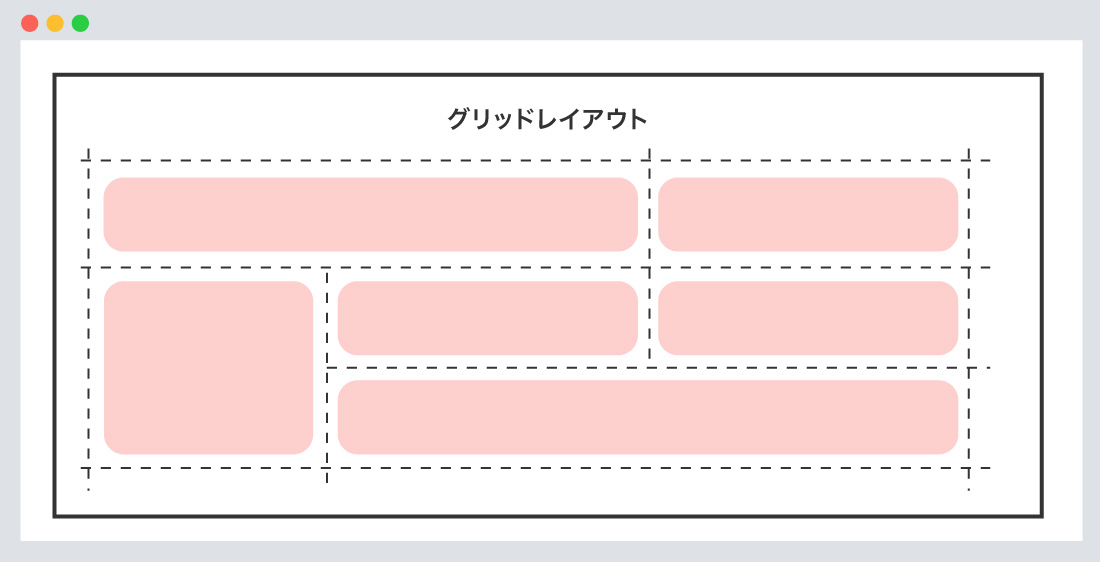
グリッドレイアウトは2次元レイアウトとも呼ばれ、HTML、CSSを使って
水平方向、垂直方向の両方に沿って要素を配置できます。

グリッドレイアウトでは、Grid Layoutコンテナを格子状のマス目のように考えることができます。
要素の長さや、順番に関わらず、上記のように2次元的にレイアウトすることが可能です。
1方向に関わらず、自由に要素を配置できます。
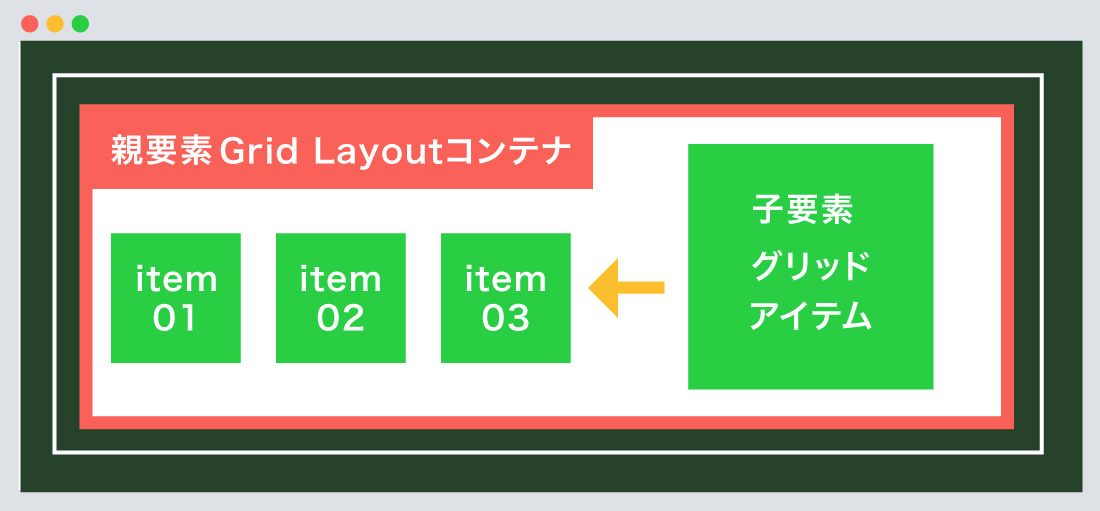
親要素に、display:grid、inline-gridを指定すると、その要素をGrid Layoutコンテナに指定できます。
また、Grid Layoutコンテナの子要素は自動的にグリッドアイテムとなります。

Grid Layoutコンテナ (グリッド全体を表す要素になります)
グリッドアイテム (グリッドのエリアに配置する要素になります)
書き方は以下のようになります
親要素 {
display: grid / inline-grid;
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}

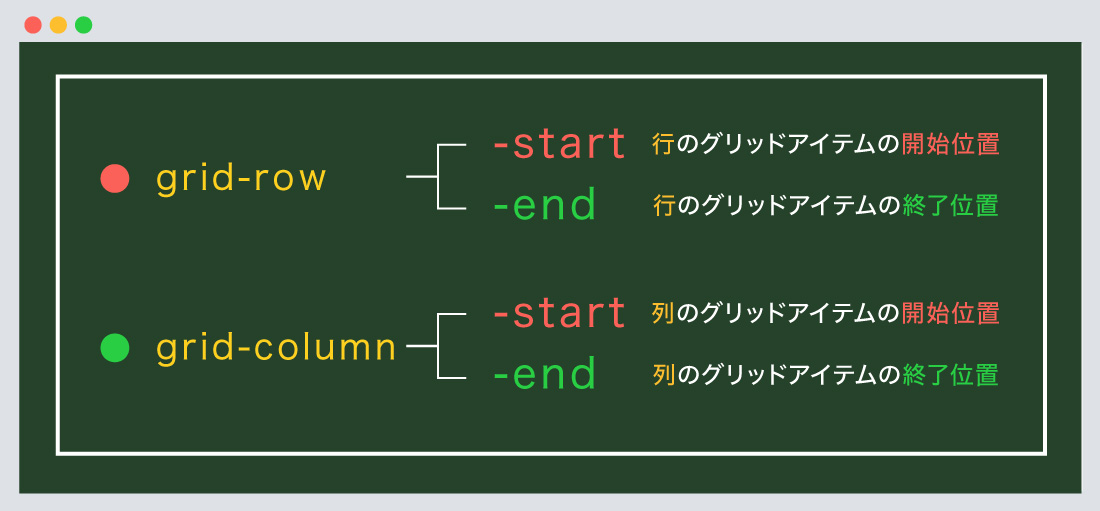
grid -start -endプロパティとは、グリッドレイアウトの開始、終了位置を指定します。
grid-row-start:
行のグリッドアイテムの開始位置
grid-row-end:
行のグリッドアイテムの終了位置
grid-column-start:
列のグリッドアイテムの開始位置
grid-column-end:
列のグリッドアイテムの終了位置
-row、-column毎に、開始位置、終了位置を指定します。
書き方は以下のようになります

/*--親要素--*/
親要素 {
display: grid / inline-grid;
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}
/*--子要素--/
.grid-item {
grid-row-start: 値;
grid-row-end: 値;
grid-column-start: 値;
grid-column-end: 値;
}

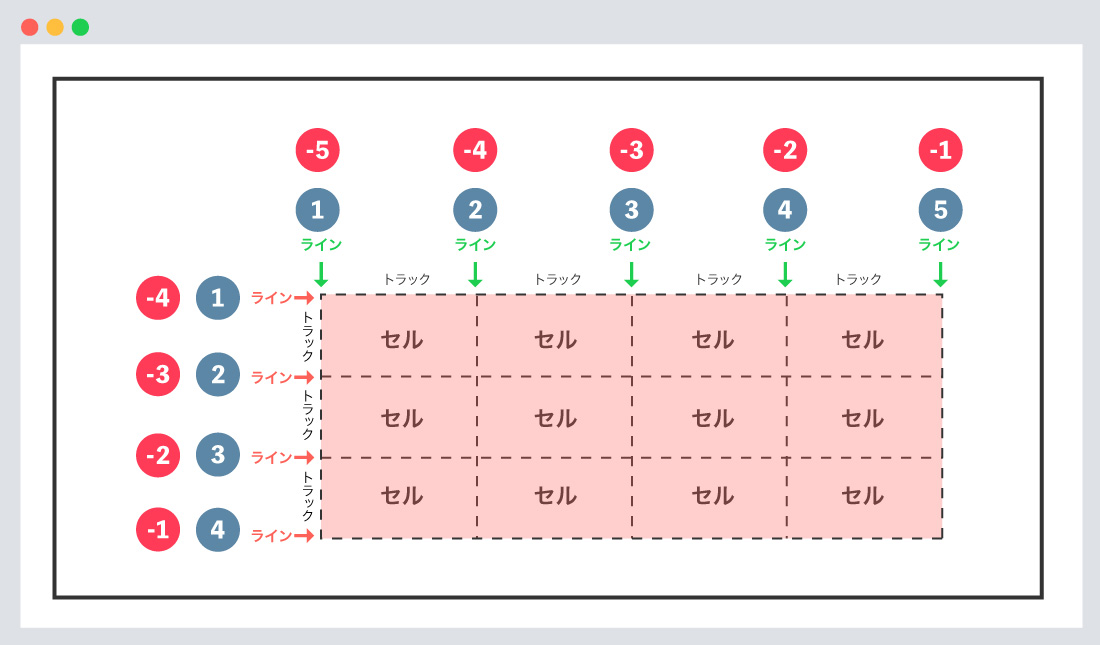
左と上から順にライン番号を数え指定します。
負の値の場合は、ライン番号を逆から数え指定します。
デモを用いて、ライン番号での指定を行ないます。

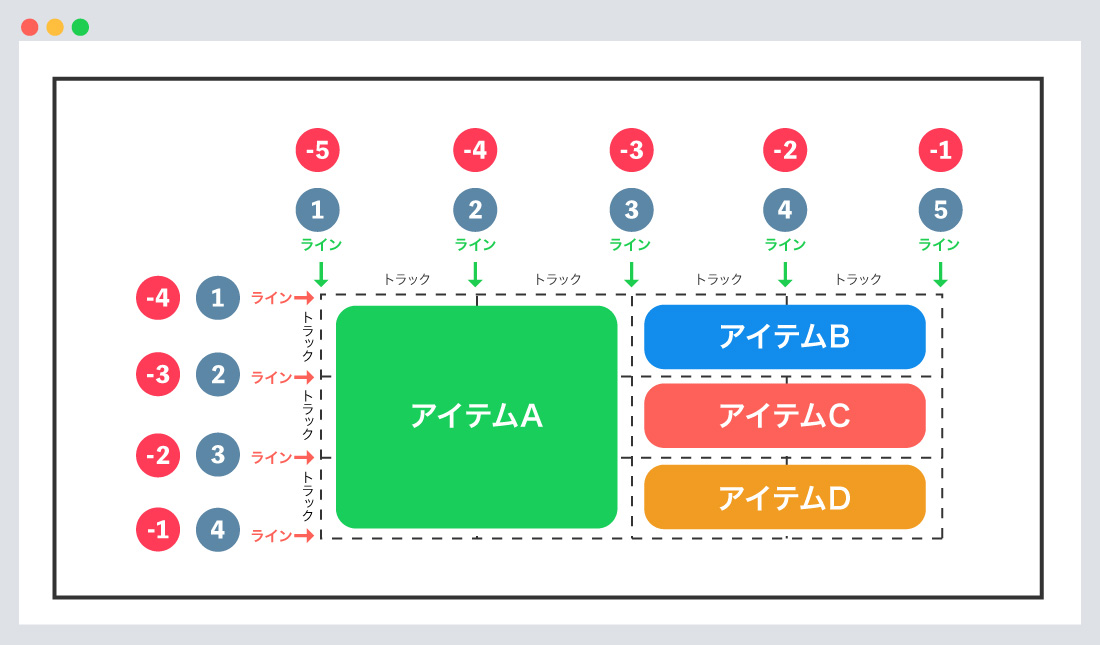
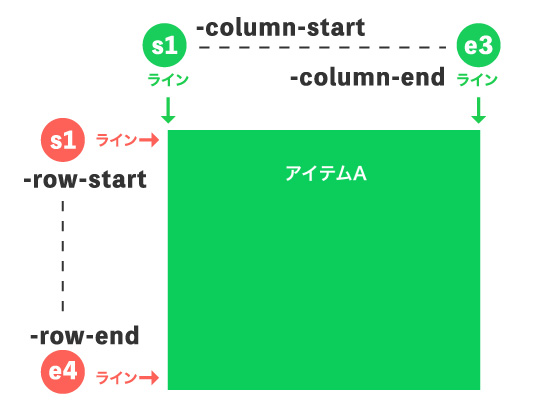
 | 行:grid-row grid-row-start: 1; grid-row-end: 4; 列:grid-column grid-column-start: 1; grid-column-end: 3; |
|---|
上記のように、アイテムAは「行:row」のstartを1に指定し、endを4に指定します。
「列:column」のstartを1に指定し、endを3に指定します。
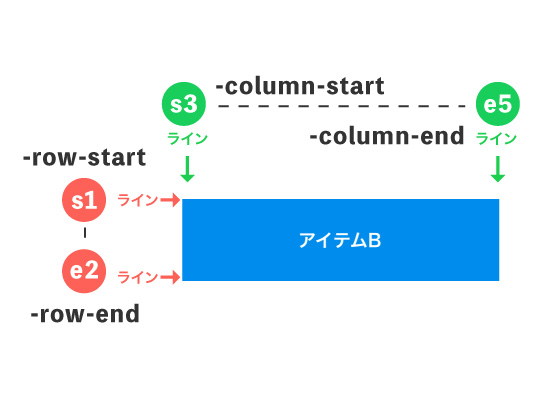
 | 行:grid-row grid-row-start: 1; grid-row-end: 2; 列:grid-column grid-column-start: 3; grid-column-end: 5; |
|---|
上記のように、アイテムBは「行:row」のstartを1に指定し、endを2に指定します。
「列:column」のstartを3に指定し、endを5に指定します。
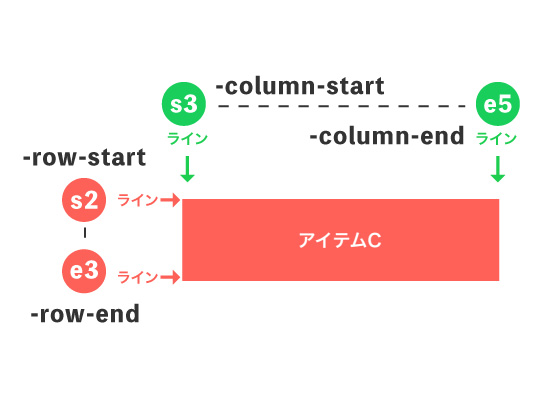
 | 行:grid-row grid-row-start: 2; grid-row-end: 3; 列:grid-column grid-column-start: 3; grid-column-end: 5; |
|---|
上記のように、アイテムCは「行:row」のstartを2に指定し、endを4に指定します。
「列:column」のstartを3に指定し、endを5に指定します。
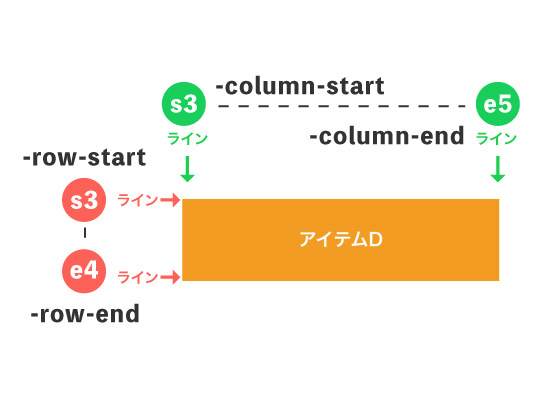
 | 行:grid-row grid-row-start: 3; grid-row-end: 4; 列:grid-column grid-column-start: 3; grid-column-end: 5; |
|---|
上記のように、アイテムDは「行:row」のstartを3に指定し、endを4に指定します。
「列:column」のstartを3に指定し、endを5に指定します。
※現在:スマホでは「セル①〜セル⑥」は、
縦に並んでおります。
ライン番号での指定の使用例
<div class="grid-container">
<div class="grid-item grid-itemA">アイテムA</div>
<div class="grid-item grid-itemB">アイテムB</div>
<div class="grid-item grid-itemC">アイテムC</div>
<div class="grid-item grid-itemD">アイテムD</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {
font-size: 18px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50; /*--各アイテム 背景色のみ変更しております--*/
padding: 30px;
box-sizing: border-box;
}
.grid-itemA {
grid-row-start: 1;
grid-row-end: 4;
grid-column-start: 1;
grid-column-end: 3;
}
.grid-itemB {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 3;
grid-column-end: 5;
}
.grid-itemC {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 3;
grid-column-end: 5;
}
.grid-itemD {
grid-row-start: 3;
grid-row-end: 4;
grid-column-start: 3;
grid-column-end: 5;
}
今回はこれで以上です。
次回は「行と列のアイテムの位置をまとめて指定」について解説します。
grid-row-startとは、行のグリッドアイテムの開始位置になります。grid-row-endとは、行のグリッドアイテムの終了位置になります。grid-column-startとは、列のグリッドアイテムの開始位置になります。grid-column-endとは、列のグリッドアイテムの終了位置になります。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog