- HOME
- > BLOG CATEGORY
- 【CSS】grid-auto-flowの使い方、アイテムの配置方向を指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
Grid Layoutについて学びたい方へ前回は、grid-gapについての指定方法など、解説しております。
【CSS】grid-gapの使い方、アイテム同士間の余白を指定する!
Grid Layoutでは様々なレイアウトが可能になります。
指定項目が多いため、パートに分けて解説していきます。
[記事の内容]

グリッドレイアウトとは
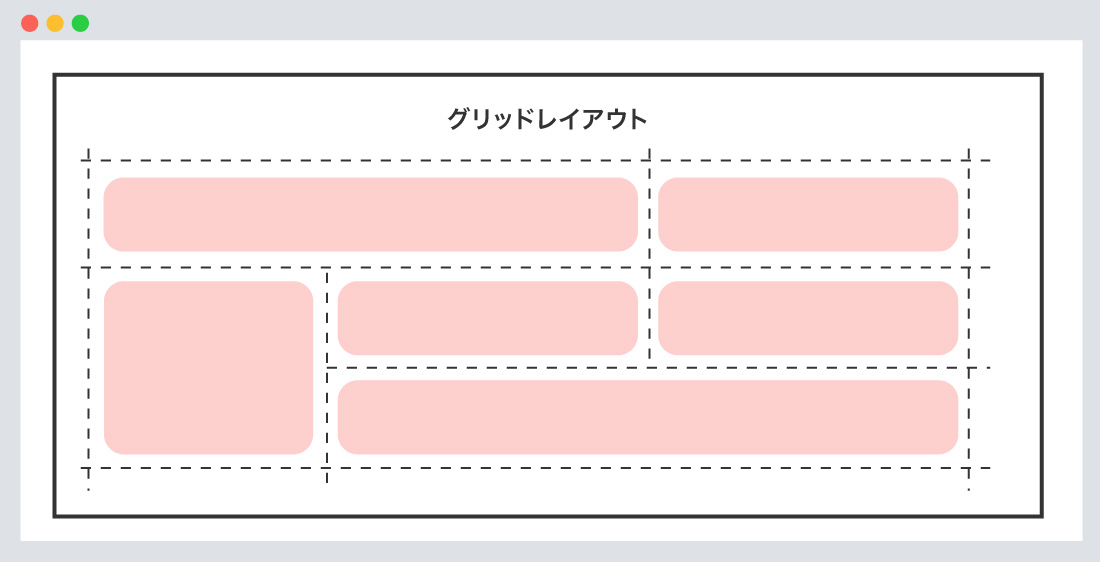
グリッドレイアウトは2次元レイアウトとも呼ばれ、HTML、CSSを使って
水平方向、垂直方向の両方に沿って要素を配置できます。

グリッドレイアウトでは、Grid Layoutコンテナを格子状のマス目のように考えることができます。
要素の長さや、順番に関わらず、上記のように2次元的にレイアウトすることが可能です。
1方向に関わらず、自由に要素を配置できます。
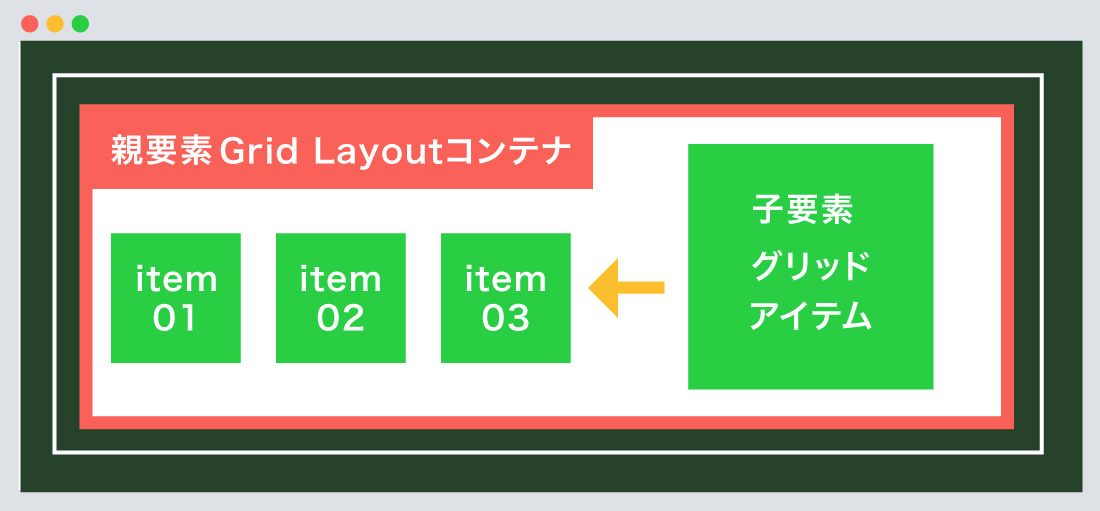
親要素に、display:grid、inline-gridを指定すると、その要素をGrid Layoutコンテナに指定できます。
また、Grid Layoutコンテナの子要素は自動的にグリッドアイテムとなります。

Grid Layoutコンテナ (グリッド全体を表す要素になります)
グリッドアイテム (グリッドのエリアに配置する要素になります)
書き方は以下のようになります
親要素 {
display: grid / inline-grid;
grid-template: 値 / 値;
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}

grid-auto-flowプロパティとは、グリッドアイテムの配置方向を指定します。
グリッドアイテムは、「grid-row」「grid-column」「grid-area」が指定されていない場合は、
左上から順に水平方向に埋まっていきます。
書き方は以下のようになります
/*--親要素--*/
親要素 {
display: grid / inline-grid;
grid-template: 値 / 値;
grid-auto-flow: 値;
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}

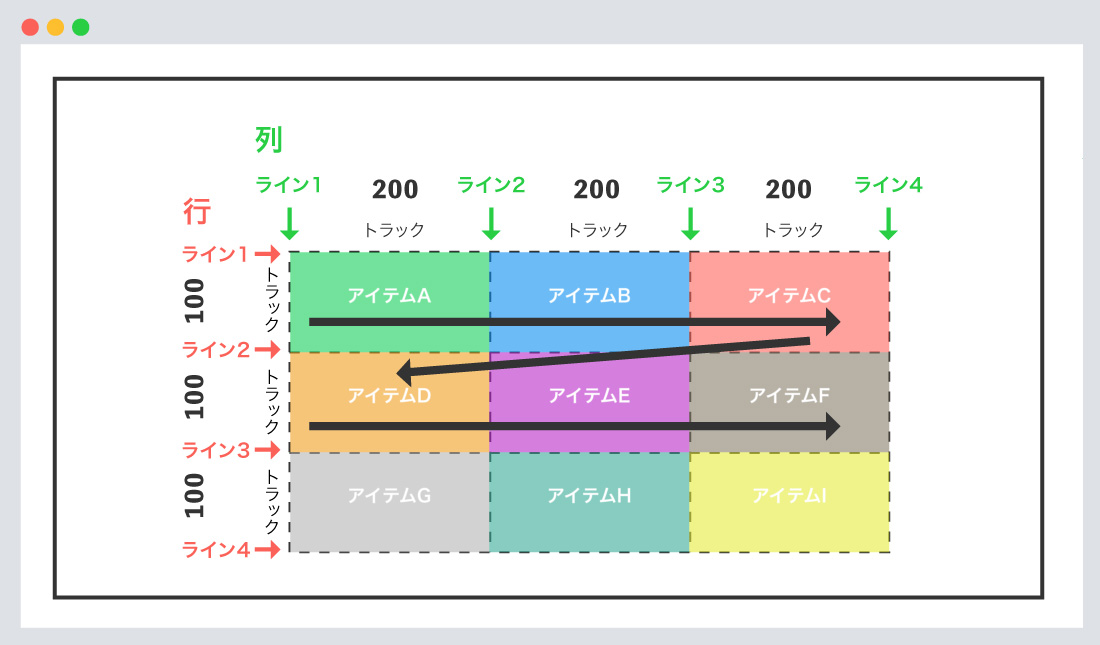
row(初期値)プロパティとは、グリッドアイテムが水平方向に埋まります。
左上から順に埋まっていきます。基本初期値の値になりますので、指定しなくても問題ありません。
row(初期値)の使用例
<div class="grid-container">
<div class="grid-item">アイテムA</div>
<div class="grid-item">アイテムB</div>
<div class="grid-item">アイテムC</div>
<div class="grid-item">アイテムD</div>
<div class="grid-item">アイテムE</div>
<div class="grid-item">アイテムF</div>
<div class="grid-item">アイテムG</div>
<div class="grid-item">アイテムH</div>
<div class="grid-item">アイテムI</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template: 100px 100px 100px / 200px 200px 200px;
grid-auto-flow: row;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {
font-size: 18px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50; /*--各アイテム 背景色のみ変更しております--*/
padding: 30px;
box-sizing: border-box;
}

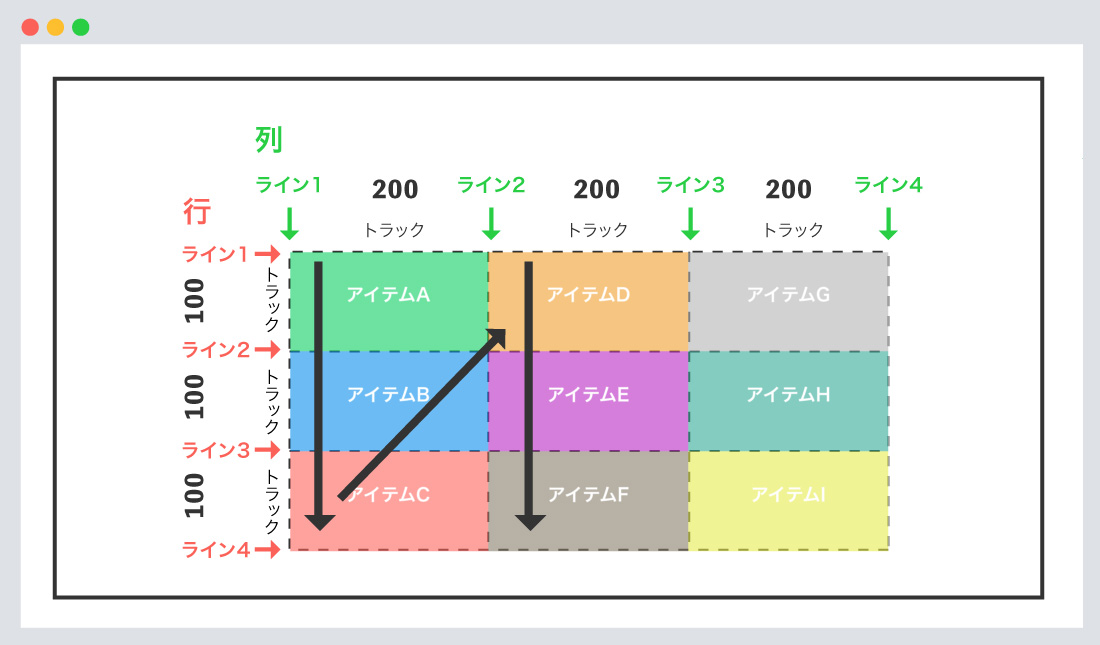
columnプロパティとは、グリッドアイテムが垂直方向に埋まります。
左上からアイテムAの左がアイテムDになり、下がアイテムがBになります。
columnの使用例
<div class="grid-container">
<div class="grid-item">アイテムA</div>
<div class="grid-item">アイテムB</div>
<div class="grid-item">アイテムC</div>
<div class="grid-item">アイテムD</div>
<div class="grid-item">アイテムE</div>
<div class="grid-item">アイテムF</div>
<div class="grid-item">アイテムG</div>
<div class="grid-item">アイテムH</div>
<div class="grid-item">アイテムI</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template: 100px 100px 100px / 200px 200px 200px;
grid-auto-flow: column;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {
font-size: 18px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50; /*--各アイテム 背景色のみ変更しております--*/
padding: 30px;
box-sizing: border-box;
}

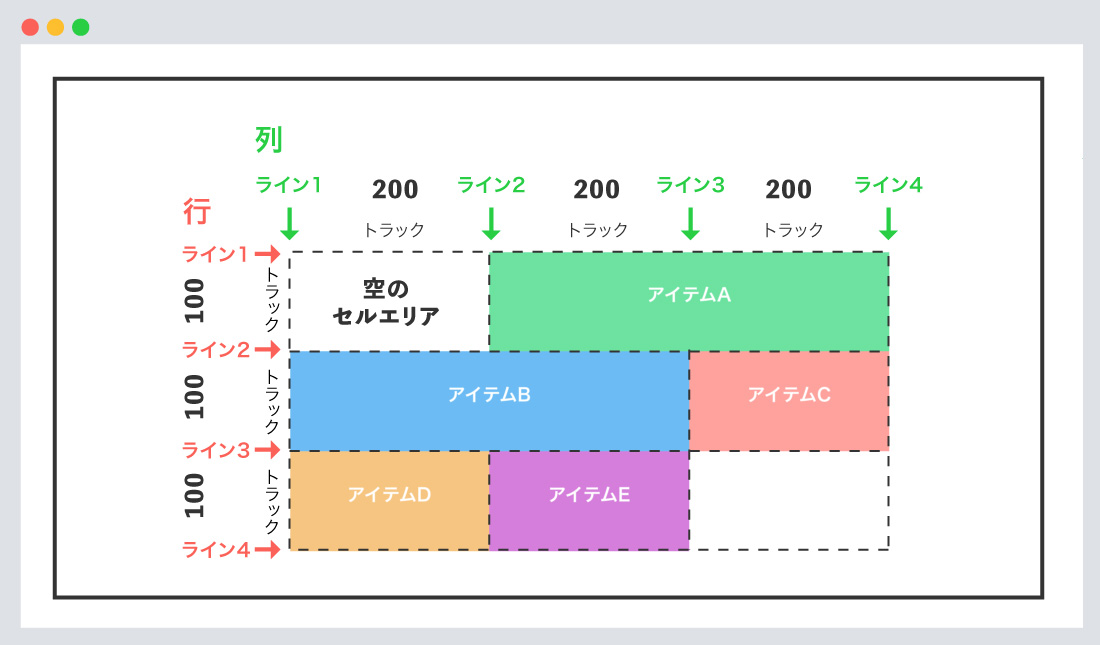
配置する際に、空のセルエリアができてしまうことがあります、
denseプロパティを指定することで、空のスペースをなるべく埋めるようにグリッドアイテムを配置します。
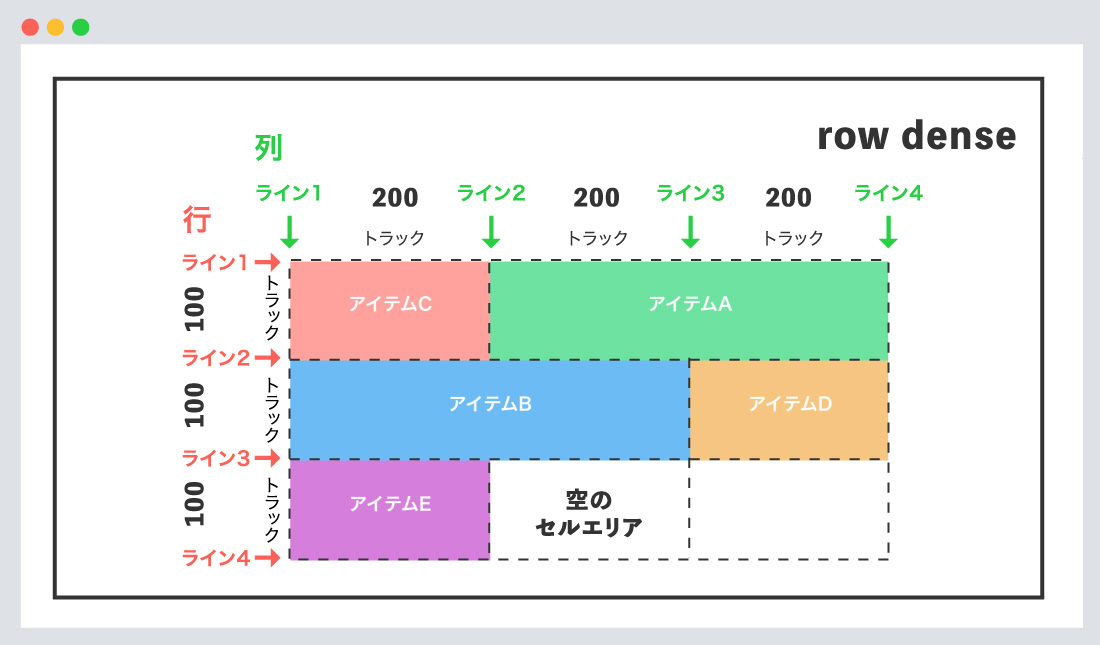
row dense 各行軸に沿って順番に配置されます。

row denseの使用例
<div class="grid-container">
<div class="grid-item grid-itemA">アイテムA</div>
<div class="grid-item grid-itemB">アイテムB</div>
<div class="grid-item grid-itemC">アイテムC</div>
<div class="grid-item grid-itemD">アイテムD</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 200px 200px 200px;
grid-auto-flow: row dense;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {
font-size: 18px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50; /*--各アイテム 背景色のみ変更しております--*/
padding: 30px;
box-sizing: border-box;
}
.grid-itemA {
grid-column: 2 / span 2;
}
.grid-itemB {
grid-column: span 2;
}
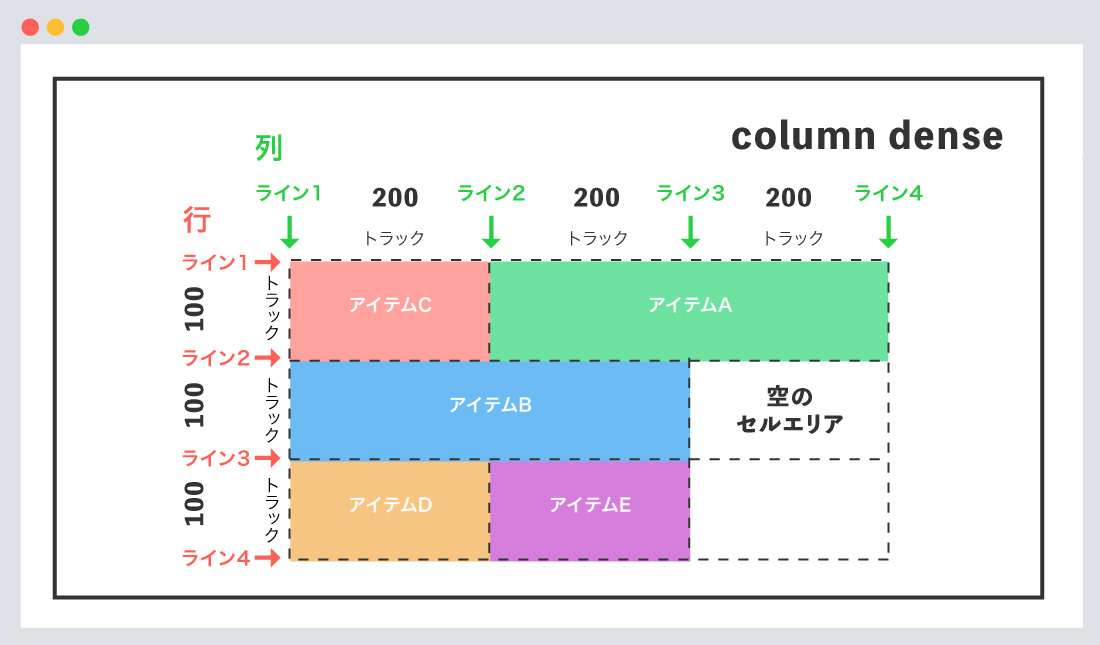
column dense 各列軸に沿って順番に配置されます。

column denseの使用例
<div class="grid-container">
<div class="grid-item grid-itemA">アイテムA</div>
<div class="grid-item grid-itemB">アイテムB</div>
<div class="grid-item grid-itemC">アイテムC</div>
<div class="grid-item grid-itemD">アイテムD</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 200px 200px 200px;
grid-auto-flow: column dense;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {以下省略}
.grid-itemA {
grid-column: 2 / span 2;
}
.grid-itemB {
grid-column: span 2;
}
今回はこれで以上です。
次回は「暗黙のトラックのサイズ」について解説します。
grid-auto-flowとは、グリッドアイテムの配置方向を指定します。denseとは、空のスペースをなるべく埋めるようにグリッドアイテムを配置します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog