今回は【CSS】grid-template-areasの使い方、グリッドレイアウトのエリアを指定する!の解説になります!
こんな方に読んでほしい
- CSSを学び始めた方へ
-
Grid Layoutについて学びたい方へ - 今回はgrid-template-areasでグリッドレイアウトのエリアを指定する解説になります
前回は、grid-start -endについての指定方法など、解説しております。
【CSS】grid-row -columnの使い方、行と列のアイテムの位置をまとめて指定する!
Grid Layoutでは様々なレイアウトが可能になります。
指定項目が多いため、パートに分けて解説していきます。
グリッドレイアウトとは
グリッドレイアウトとは
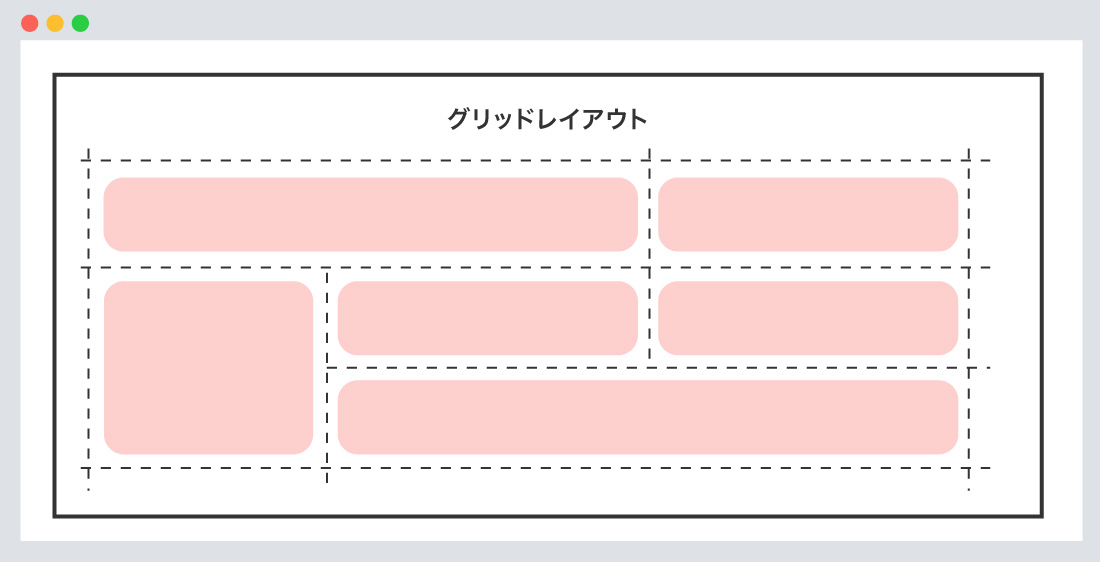
グリッドレイアウトは2次元レイアウトとも呼ばれ、HTML、CSSを使って
水平方向、垂直方向の両方に沿って要素を配置できます。
グリッドレイアウトでは、Grid Layoutコンテナを格子状のマス目のように考えることができます。
要素の長さや、順番に関わらず、上記のように2次元的にレイアウトすることが可能です。
1方向に関わらず、自由に要素を配置できます。
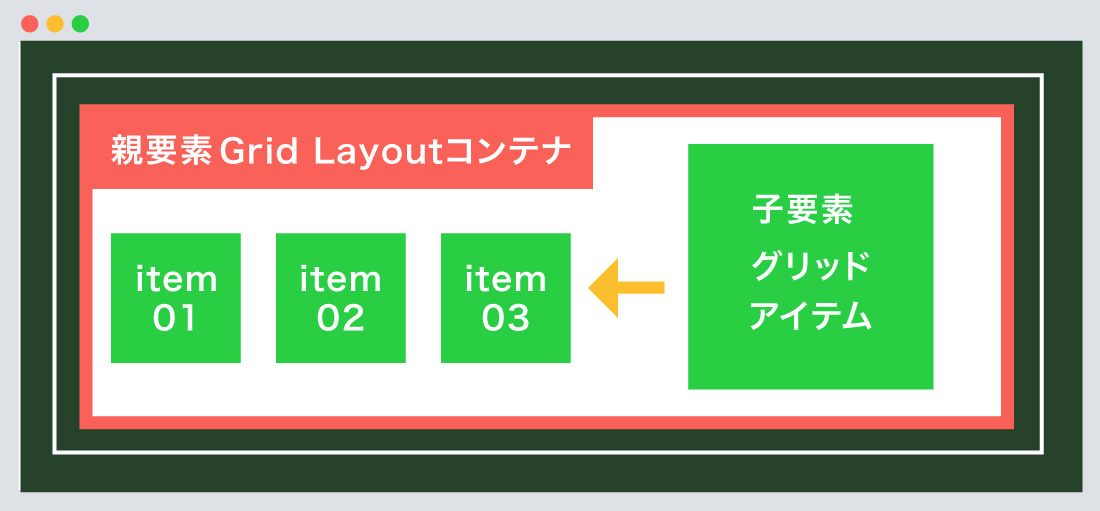
親要素に、display:grid、inline-gridを指定すると、その要素をGrid Layoutコンテナに指定できます。
また、Grid Layoutコンテナの子要素は自動的にグリッドアイテムとなります。
Grid Layoutコンテナ (グリッド全体を表す要素になります)
グリッドアイテム (グリッドのエリアに配置する要素になります)
書き方は以下のようになります
親要素 {
display: grid / inline-grid;
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}
grid-template-areasの使い方について
grid-template-areasプロパティとは、グリッドレイアウトのエリアを指定します。
Grid Layoutコンテナにエリアを作成し、名前(エリア名)を付けることができます。
今まで、解説してきたのはライン番号で指定していましたが、今回は、エリア名を指定し配置していきます。
書き方は以下のようになります
/*--親要素--*/
親要素 {
display: grid / inline-grid;
grid-template: 値 / 値;
grid-template-areas: 値;
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}
/*--子要素--/
.grid-itemA {
grid-area: 値;
}
エリア名の作成について
格子状にできたセルに1つずつに名前を指定します。
セルの数だけ1行ごとにエリア名を半角スペースで区切り、シングルクォーテーション(‘)
またはダブルクォーテーション(“)で囲み指定します。
POINT!
grid-template-areasプロパティを指定する際には、
必ず、grid-template(-rows -columns)で値を指定した後に指定します。
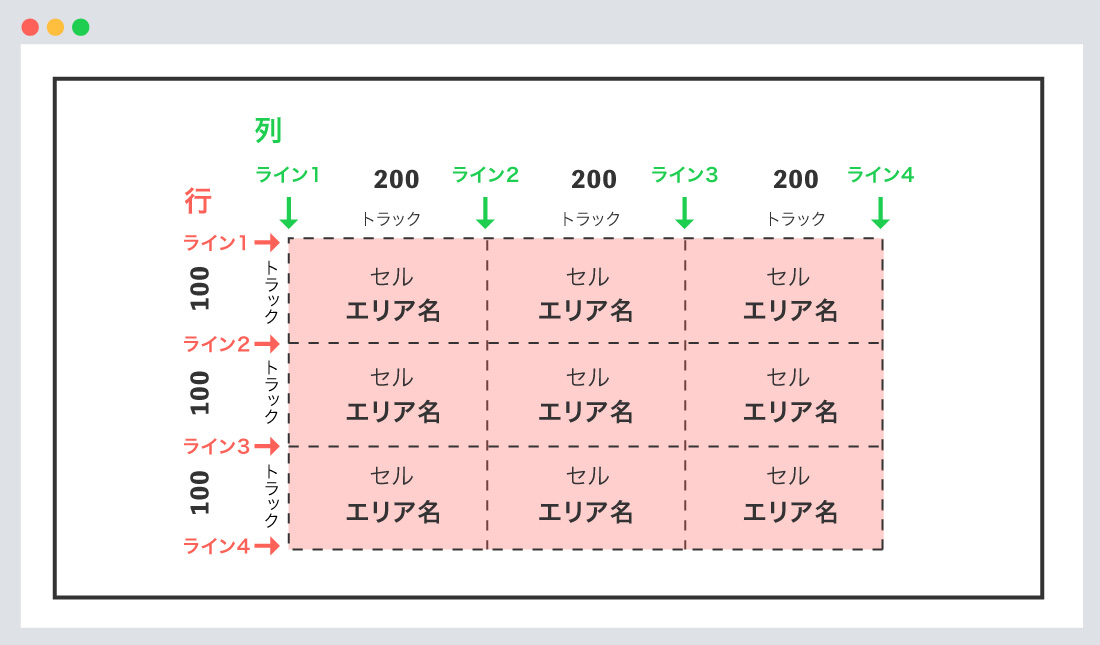
アイテムを行と列に配置するには、グリッドレイアウトを作成しなければなりません。
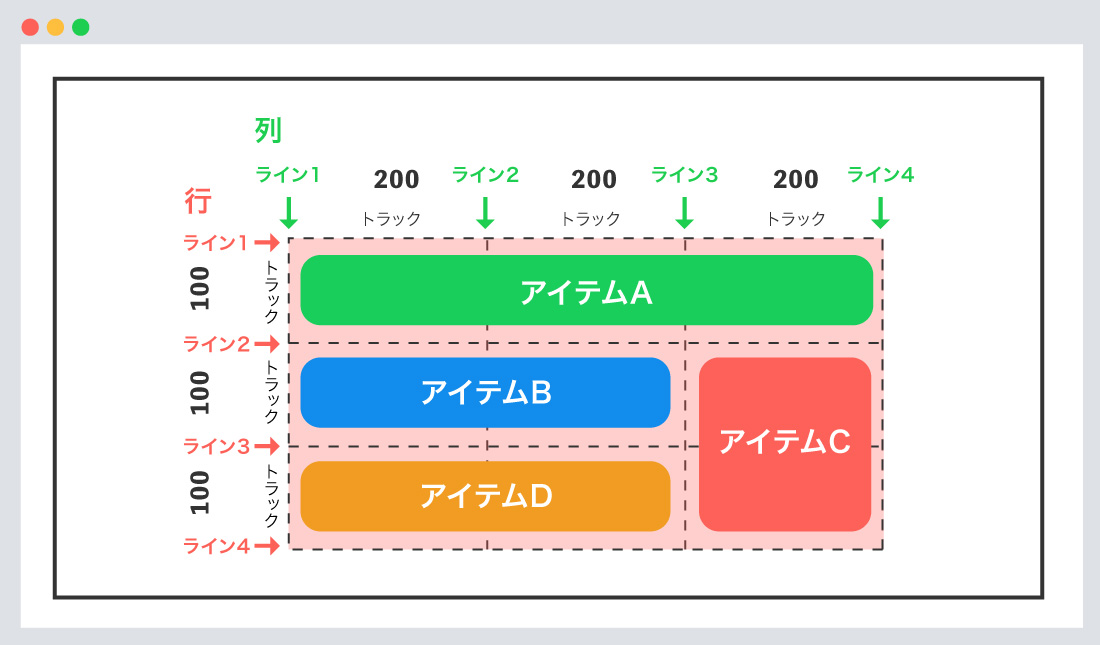
例として、上記の画像をイメージしてグリッドレイアウトを作成します。
grid-template-rows (トラックサイズ)は 3になり「100px 100px 100px」のように指定します。
grid-template-columns (トラックサイズ)は3になり「200px 200px 200px」のように指定します。
<div class="grid-container">
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template: 100 100 100 / 200 200 200;
grid-template-areas:
"アイテム名"
"アイテム名"
"アイテム名";
}
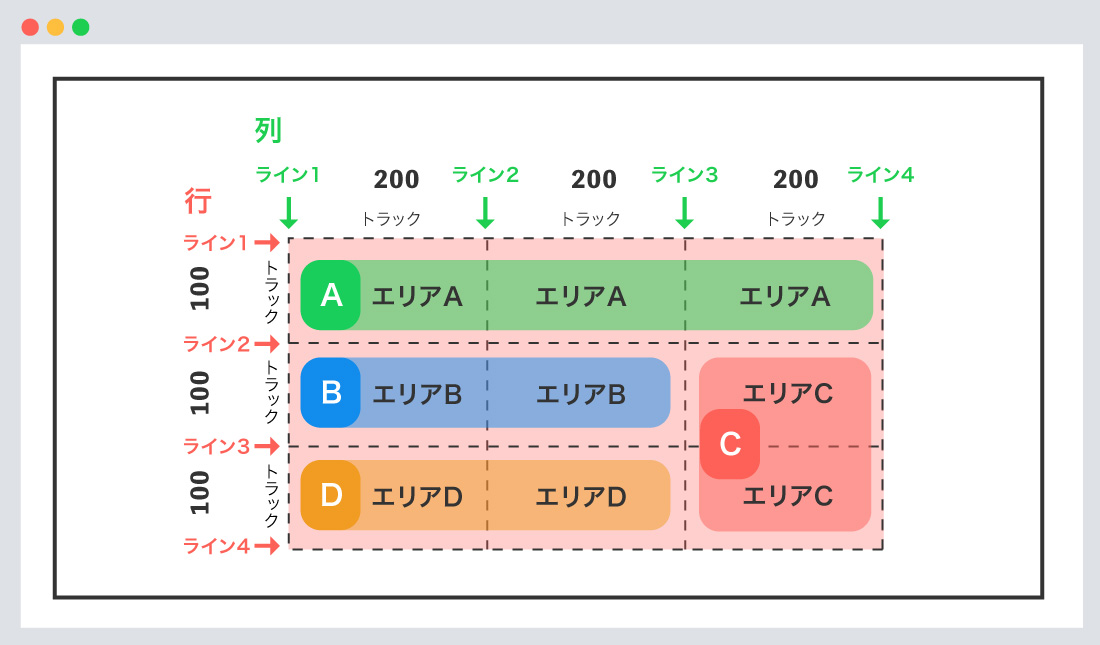
今回は、下記の画像のアイテムA、B、C、Dを配置していきます。
デモを用いて、ライン番号での指定を行ないます
エリア名
エリア名とは、グリッドアイテムのエリア名で指定します。
最初の1文字目に半角英数字は使えません。
セルの数だけ1行ごとにエリア名を半角スペースで区切り、シングルクォーテーション(‘)
またはダブルクォーテーション(“)で囲み指定します。
 | 親要素
grid-template-areas:
“itemA itemA itemA”;
grid-itemA
grid-area: itemA; |
|---|
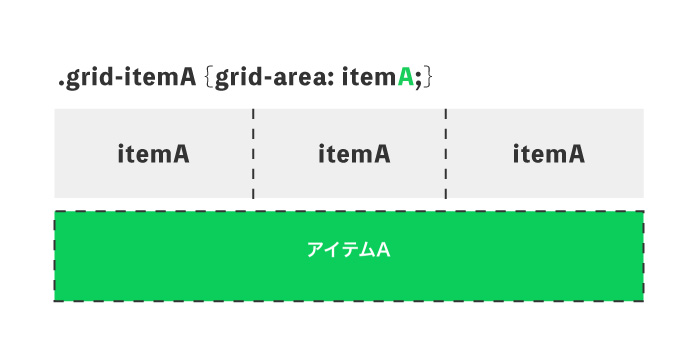
アイテムAはエリア名を「itemA」 に指定します。
セルは数は3つになるため、template-areas「itemA itemA itemA」になります。
 | 親要素
grid-template-areas:
“itemB itemB ○○○”;
grid-itemB
grid-area: itemB; |
|---|
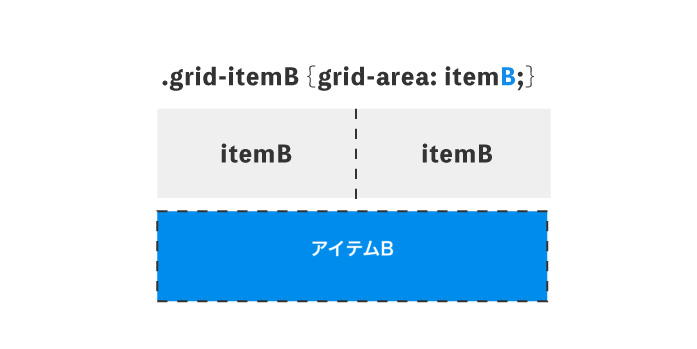
アイテムBはエリア名を「itemB」 に指定します。
セルは数は2つになるため、template-areas「itemB itemB ○○○」になります。
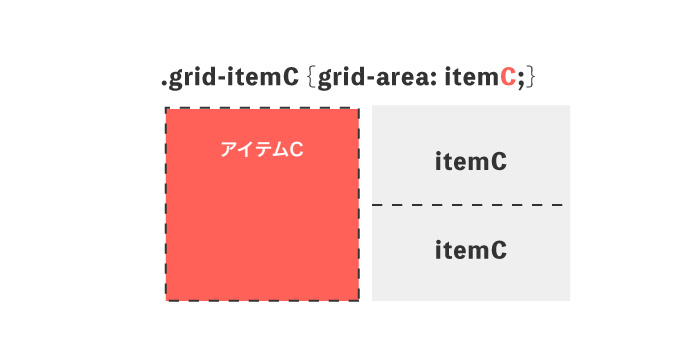
 | 親要素
grid-template-areas:
“○○○ ○○○ itemC”
“○○○ ○○○ itemC”
grid-itemC
grid-area: itemC; |
|---|
アイテムCはエリア名を「itemC」 に指定します。
セルは数は2つになるため、template-areas「○○○ ○○○ itemC ○○○ ○○○ itemC」になります。
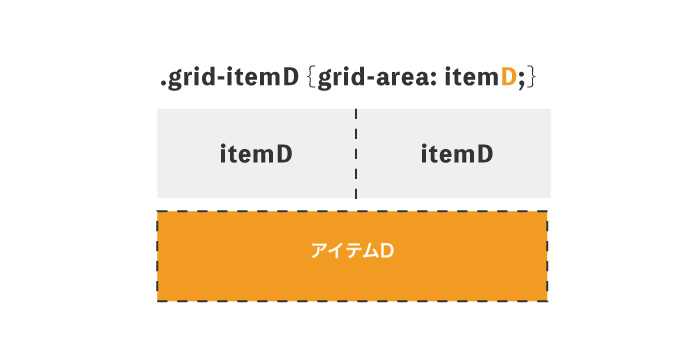
 | 親要素
grid-template-areas:
“itemD itemD ○○○”
grid-itemD
grid-area: itemD; |
|---|
アイテムDはエリア名を「itemD」 に指定します。
セルは数は2つになるため、template-areas「itemD itemD ○○○」になります。
※現在:スマホでは「セル①〜セル⑥」は、
縦に並んでおります。
<div class="grid-container">
<div class="grid-item grid-itemA">アイテムA</div>
<div class="grid-item grid-itemB">アイテムB</div>
<div class="grid-item grid-itemC">アイテムC</div>
<div class="grid-item grid-itemD">アイテムD</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template: 100 100 100 / 200 200 200;
grid-template-areas:
"itemA itemA itemA"
"itemB itemB itemC"
"itemD itemD itemC";
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {
font-size: 18px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50; /*--各アイテム 背景色のみ変更しております--*/
padding: 30px;
box-sizing: border-box;
}
.grid-itemA {grid-area: itemA;}
.grid-itemB {grid-area: itemB;}
.grid-itemC {grid-area: itemC;}
.grid-itemD {grid-area: itemD;}
関連記事
まとめ
今回はこれで以上です。
次回は「グリッドアイテム同士間の余白」について解説します。
- POINT
- Grid Layoutコンテナとは、グリッド全体を表す要素になります。
- グリッドアイテムとは、グリッドのエリアに配置する要素になります。
-
grid-template-areasとは、グリッドレイアウトのエリアを指定します。 - エリア名とは、任意のキーワードでエリア名で指定します。
最初の1文字目に半角英数字は使えません。 - セルに1つずつに名前を指定します。
- セルの数だけ1行ごとにエリア名を半角スペースで区切り、シングルクォーテーション(‘)
またはダブルクォーテーション(“)で囲み指定します。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事