- HOME
- > BLOG CATEGORY
- 【jQuery】スクロールバーのカスタマイズ、fineScroll barの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、「スクロールバーのカスタマイズ」についての解説になります。
「fineScroll bar」になりますが、今でも簡単で使いやすいプラグインになっております。

イメージ図は上記のようになります。
今回もシンプルにスクロールバーのカスタマイズができるプラグインのご紹介です。
前回の記事は、ヘッダーを固定しページ内リンクを実装しました。
前回の記事は「スクロールバーをカスタマイズ、slimScrolの使い方を解説!」こちらです。
[記事の内容]

fineScroll barllとは、「スクロールバーをカスタマイズ」のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「fineScroll barll」をダウンロードしましょう。

ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「finescroll-master」をご確認ください。
ポイント!
「touchSupport.js」は、指定をしなくても問題はありませんが、
スクロールした際の滑らかさが変わってきます。
<!--js-->
<script src="js/touchSupport.js" type="text/javascript"></script>
<script src="js/scrollbar.js" type="text/javascript"></script>
また、「scrollbar.js」を使用する際には、scrollbarを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/scrollbar.js" type="text/javascript"></script>
<script>
$("〇〇").finescroll({
オプションが入ります。
});
</script>
「scrollbar.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/touchSupport.js" type="text/javascript"></script>
<script src="js/scrollbar.js" type="text/javascript"></script>
<script>
$(".scrollContainer").finescroll({
オプションが入ります。
});
</script>
必ず、jquery本体のプラグイン上、scrollbarを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】ページ内リンクを実装...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/touchSupport.js" type="text/javascript"></script>
<script src="js/scrollbar.js" type="text/javascript"></script>
<script>
$(".scrollContainer").finescroll({
オプションが入ります。
});
</script>

次に、スクロールバーのカスタマイズの設定について解説します。
fineScroll barはオプションが多く存在します。
「バーの色、バーの幅、高さ、位置」などが変更可能になります。
デモサイトはコチラから。
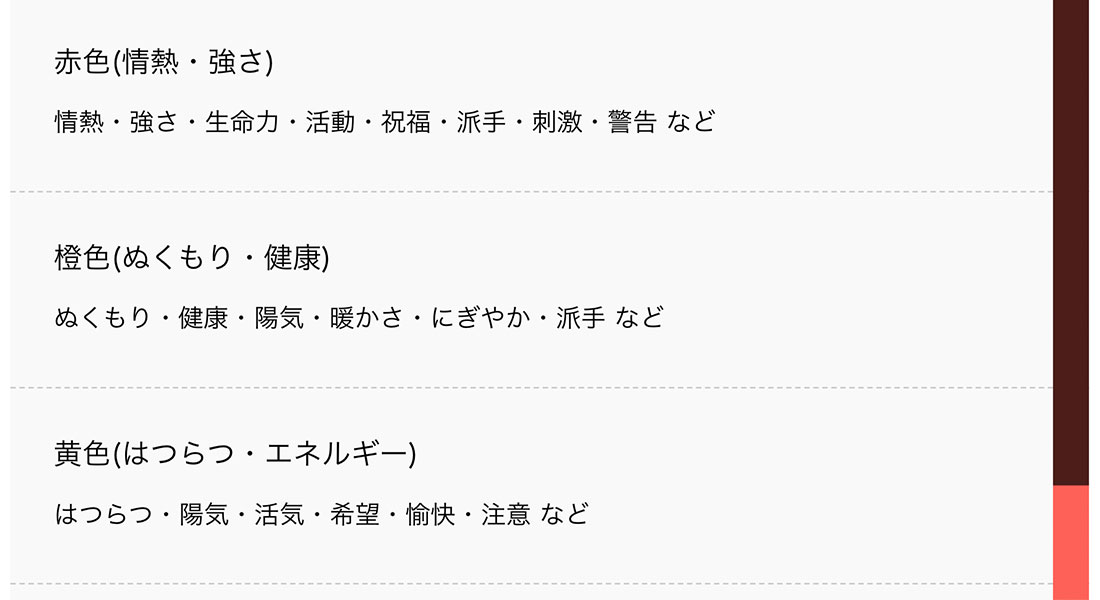
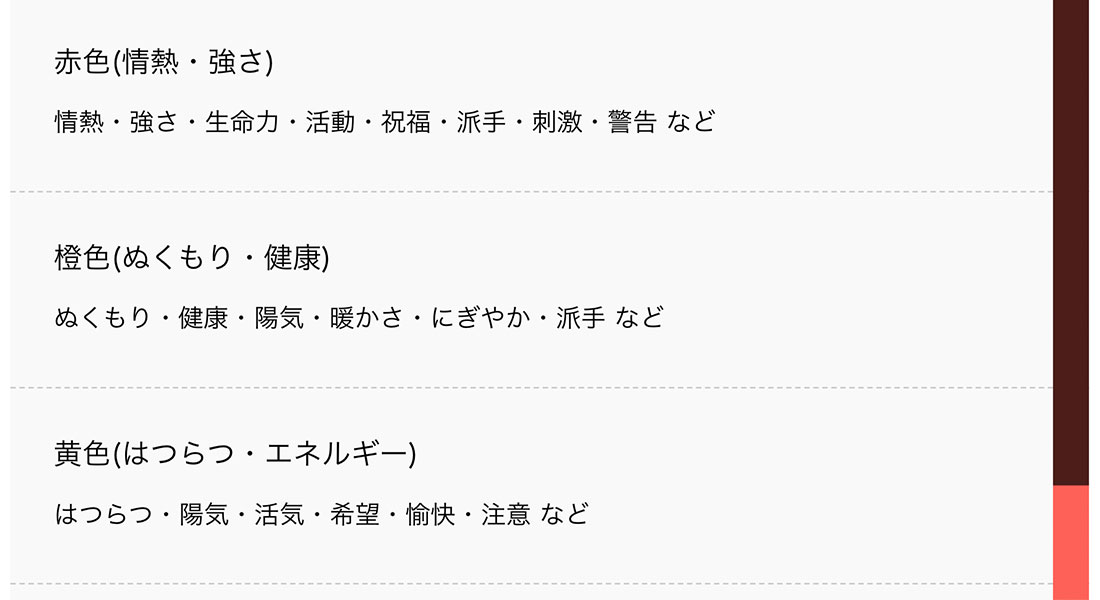
バーの色、boxの幅、高さ指定のカスタマイズになります。
バーの色、boxの幅、高さ指定

<div class="containers">
<div class="scrollContainer">
<ul>
<li>
<h2>赤色(情熱・強さ)</h2>
<p>情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など</p>
</li>
<li>
<h2>橙色(ぬくもり・健康)</h2>
<p>ぬくもり・健康・陽気・暖かさ・にぎやか・派手 など</p>
</li>
以下省略
</ul>
</div>
</div>
.containers {
width: 600px;
height: 600px; /*--スクロールを表示する際に高さは必須--*/
overflow: hidden;
margin:10px auto;
background-color: #f9f9f9;
text-align: left;
}
/*--以下は自由に変更可能--*/
.scrollContainer ul li {
display: block;
padding: 2em;
border-bottom: dashed 1px #ccc;
box-sizing: border-box;
}
.scrollContainer ul li h2 {
font-size: 1.6rem;
margin-bottom: .5em;
}
.scrollContainer ul li p {
font-size: 1.4rem;
line-height: 2;
}
/*--スクロールバーの色を変更したい方のみ 追加--*/
.scroll-bar {background-color: #d13e3b !important;}
$(".scrollContainer").finescroll({
alignment:'right',
value:'0px',
bgColor:'#fd6158',
width:'20px'
});
今回は、親要素をcontainersで囲み、cssで高さheight: 600pxを指定しています。
スクロールバーを表示させるためには必須になります。
上記のオプションについて解説します。
.scroll-bar {background-color: お好みの色 !important;}今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog