- HOME
- > BLOG CATEGORY
- 【jQuery】スクロールバーをカスタマイズ、slimScrolの使い方を解説!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、slimScrol(スクロールバー)についての解説になります。
「slimScrol」になりますが、今でも簡単で使いやすいプラグインになっております。

イメージ図は上記のようになります。
「slimScrol」を使うことによってスクロールバーの「色、太さ、位置(オプション)」の変更が可能になります。
[記事の内容]

slimScrolとは、スクロールバーカスタマイズのことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「slimScrol」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「jQuery-slimScroll-master」をご確認ください。
<!--js-->
<script src="js/jquery.slimscroll.min" type="text/javascript"></script>
また、「slimScrol.js」を使用する際には、slimScrolを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.slimscroll.min" type="text/javascript"></script>
<script>
$(function(){
$('#box').slimScroll({
railVisible: true,
railColor: '#f00',
});
});
</script>
「slimscroll.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.slimscroll.min" type="text/javascript"></script>
<script>
$(function(){
$('#box').slimScroll({
railVisible: true,
railColor: '#f00',
});
});
</script>
必ず、jquery本体のプラグイン上、slimScrolを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】スクロールバーをカスタマイズ...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.slimscroll.min" type="text/javascript"></script>
<script>
$(function(){
$('#box').slimScroll({
railVisible: true,
railColor: '#f00',
});
});
</script>
</body>
</html>
次に、スクロールバーのカスタマイズの設定について解説します。
slimscrollはオプションが多く存在します。
「バーの色、バーの幅、高さ、位置」などが変更可能になります。
デモサイトはコチラから。
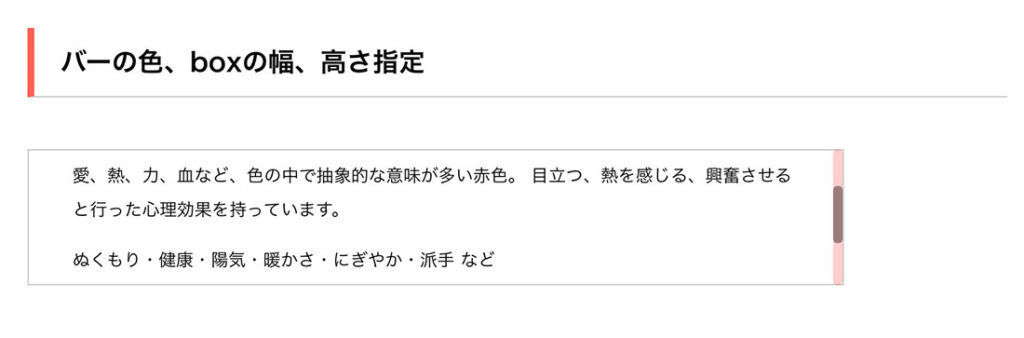
バーの色、boxの幅、高さ指定のカスタマイズになります。
バーの色、boxの幅、高さ指定

<!--バーの色、boxの幅、高さ指定-->
<div id="box">
<p>情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など<br>
愛、熱、力、血など、色の中で抽象的な意味が多い赤色。
目立つ、熱を感じる、興奮させると行った心理効果を持っています。</p>
<p>ぬくもり・健康・陽気・暖かさ・にぎやか・派手 など<br>
身近で親しみを感じさせる日常に馴染みやすい色になります。にぎやかで陽気な気分にさせる、
食の欲促進をうながす、エネルギーと開放感を与えるなどの心理効果を持っています。
</p>
</div>
#box {
border: solid 1px #ccc;
padding: 2em;
box-sizing: border-box; /--*以下 共通のため省略します*--/
}
$(function(){
$('#box').slimScroll({
railVisible: true,
railColor: '#f00',
height: '100px',
width: '600px'
});
});
デモサイトはコチラから。
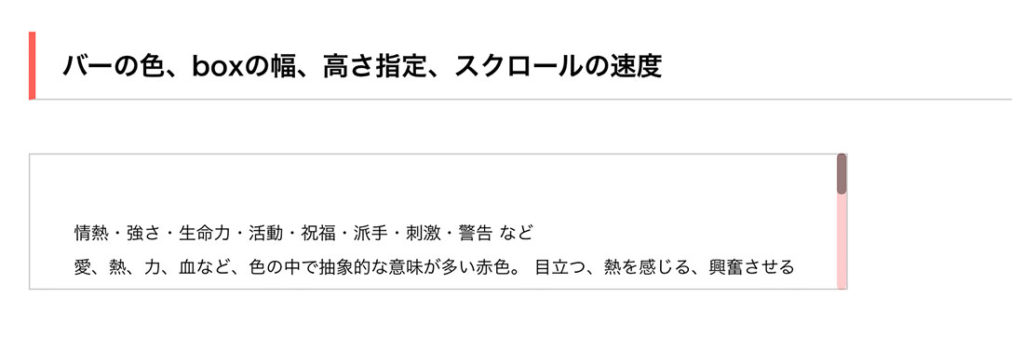
バーの色、boxの幅、高さ指定、スクロールの速度のカスタマイズになります。
バーの色、boxの幅、高さ指定、スクロールの速度

<!--バーの色、boxの幅、高さ指定、スクロールの速度-->
<div id="box">
<p>情熱・強さ・生命力・活動 ..以下省略</p>
</p>
</div>
$(function(){
$('#box').slimScroll({
railVisible: true,
railColor: '#f00',
height: '100px',
width: '600px',
wheelStep: 100
});
});
wheelStepを追加し、数値が大きいほどスクロールの速度が速くなります。
デモサイトはコチラから。
バーの色、boxの幅、高さ指定、スクロールのサイズのカスタマイズになります。
バーの色、boxの幅、高さ指定、スクロールのサイズ

<!--バーの色、boxの幅、高さ指定、スクロールのサイズ-->
<div id="box">
<p>情熱・強さ・生命力・活動 ..以下省略</p>
</p>
</div>
$(function(){
$('#box').slimScroll({
railVisible: true,
railColor: '#f00',
height: '100px',
width: '600px',
size: '15px'
});
});
sizeを追加し、数値が大きいほどスクロールの幅が太くなります。
デモサイトはコチラから。
バーの色、boxの幅、高さ指定、スクロールの位置のカスタマイズになります。
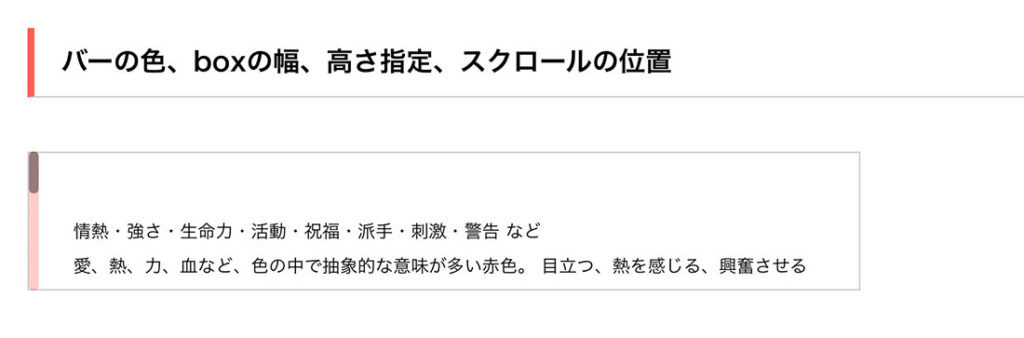
バーの色、boxの幅、高さ指定、スクロールの位置

<!--バーの色、boxの幅、高さ指定、スクロールの位置-->
<div id="box">
<p>情熱・強さ・生命力・活動 ..以下省略</p>
</p>
</div>
$(function(){
$('#box').slimScroll({
railVisible: true,
railColor: '#f00',
height: '100px',
width: '600px',
position: 'left'
});
});
positionを追加し、leftを指定するとバーが左に移動します。
上記では、「スクロールーバー」のカスタマイズの部分を解説してきましたが、
オプションでは、様々な変更などが可能になります。
ダウンロードファイル「jQuery-slimScroll-master」をご確認ください。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog