- HOME
- > BLOG CATEGORY
- 【jQuery】ビフォー・アフターの比較、TwentyTwentyの使い方を解説!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、TwentyTwenty(ビフォー・アフターの比較画像)についての解説になります。
「TwentyTwenty」になりますが、今でも簡単で使いやすいプラグインになっております。

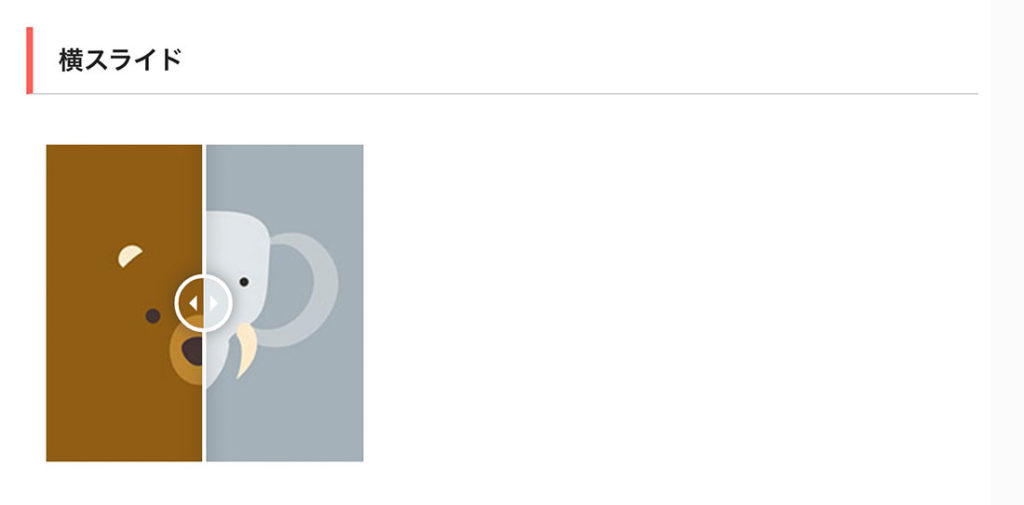
イメージ図は上記のようになります。
ビフォー・アフターの画像を用意し、スライドすることによってその比較ができるようになります。
[記事の内容]

TwentyTwentyとは、ビフォー・アフターの比較画像のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「TwentyTwenty」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「twentytwenty-master」をご確認ください。
<!--css-->
<link rel="stylesheet" href="css/foundation.css">
<link rel="stylesheet" href="css/twentytwenty.css">
<!--js-->
<script src="js/jquery.event.move.js" type="text/javascript"></script>
<script src="js/jquery.twentytwenty.js" type="text/javascript"></script>
また、「twentytwenty.js」を使用する際には、twentytwentyを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--css-->
<link rel="stylesheet" href="css/foundation.css">
<link rel="stylesheet" href="css/twentytwenty.css">
<!--js-->
<script src="js/jquery.event.move.js" type="text/javascript"></script>
<script src="js/jquery.twentytwenty.js" type="text/javascript"></script>
<script>
$(window).load(function(){
$(".twentytwenty-container[data-orientation!='vertical']").twentytwenty({default_offset_pct: 0.7});
$(".twentytwenty-container[data-orientation='vertical']").twentytwenty({default_offset_pct: 0.3, orientation: 'vertical'});
});
</script>
「twentytwenty.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.event.move.js" type="text/javascript"></script>
<script src="js/jquery.twentytwenty.js" type="text/javascript"></script>
<script>
$(window).load(function(){
$(".twentytwenty-container[data-orientation!='vertical']").twentytwenty({default_offset_pct: 0.7});
$(".twentytwenty-container[data-orientation='vertical']").twentytwenty({default_offset_pct: 0.3, orientation: 'vertical'});
});
</script>
必ず、jquery本体のプラグイン上、twentytwentyを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】ビフォー・アフターの比較....</title>
<!--css-->
<link rel="stylesheet" href="css/foundation.css">
<link rel="stylesheet" href="css/twentytwenty.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.event.move.js" type="text/javascript"></script>
<script src="js/jquery.twentytwenty.js" type="text/javascript"></script>
<script>
$(window).load(function(){
$(".twentytwenty-container[data-orientation!='vertical']").twentytwenty({default_offset_pct: 0.7});
$(".twentytwenty-container[data-orientation='vertical']").twentytwenty({default_offset_pct: 0.3, orientation: 'vertical'});
});
</script>
</body>
</html>
次に、ビフォー・アフターの比較の設定について解説します。
デモサイトはコチラから。
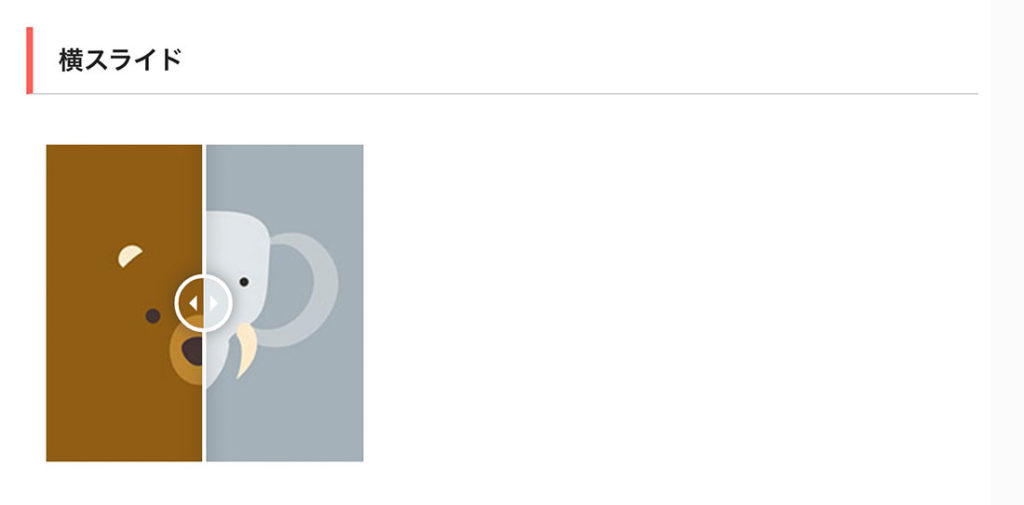
シンプルな横スライドになります。
基本構造の書き方は以下のようになります。
横スライド

<!--横スライド-->
<div class="row">
<div class="columns">
<div class="twentytwenty-container twentytwenty01">
<img src="before.jpg" />
<img src="after.jpg" />
</div>
</div>
</div>
/*--画像1枚の横幅サイズを指定--*/
.twentytwenty01 {width: ○○○px;}
デフォルトでスライド領域が100%の指定されているため、必ずCSSで幅の指定をおこないましょう。
今回は画像サイズが横幅240のため、width: 240pxが指定されております。
また、default_offset_pct: 0.7を、0.5に変更すると中央からのスライドになります。
デモサイトはコチラから。
縦スライドになります。
基本構造の書き方は以下のようになります。
縦スライド

<!--縦スライド-->
<div class="row">
<div class="large-8 columns">
<div class="twentytwenty-container twentytwenty02" data-orientation="vertical">
<img src="before.jpg" />
<img src="after.jpg" />
</div>
</div>
</div>
/*--画像1枚の横幅サイズを指定--*/
.twentytwenty02 {width: ○○○px;}
縦スライドを実装する場合は、data-orientation="vertical"を追加しましょう。
default_offset_pct: 0.3を、0.5に変更すると中央からのスライドになります。
デモサイトはコチラから。
複数スライドになります。
基本構造の書き方は以下のようになります。
複数スライド

<!--複数スライド-->
<div class="row">
<div class="large-4 columns">
<div class="twentytwenty-container">
<img src="before.jpg" />
<img src="after.jpg" />
</div>
</div>
<div class="large-4 columns">
<div class="twentytwenty-container">
<img src="before.jpg" />
<img src="after.jpg" />
</div>
</div>
</div>
上記では、「比較」の動きの部分を解説してきましたが、
オプションでは、スライドの位置の変更が可能になります。
default_offset_pct: 0.7
ここで解説したオプションは公式のサイトに記述していたものになります。
こちらのサイトでご確認ください。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog