- HOME
- > BLOG CATEGORY
- 【Webデザイン】配色のパターンに困ったときの参考へ

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
[記事の内容]

今回は12色の配色パターンをまとめてみました。

情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など
愛、熱、力、血など、色の中で抽象的な意味が多い赤色。
目立つ、熱を感じる、興奮させると行った心理効果を持っています。
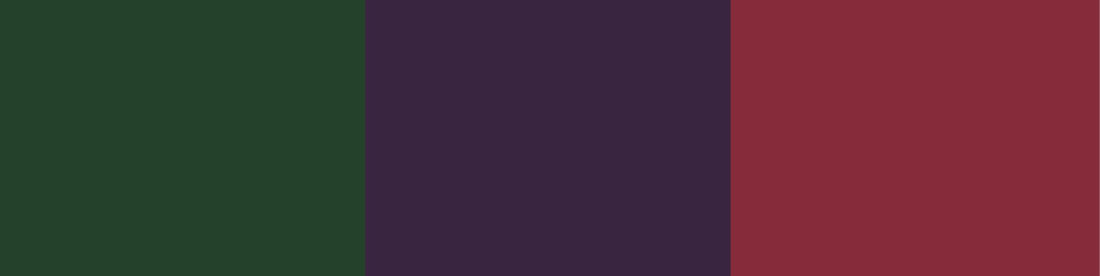
01同一色相配色

02補色色相配色

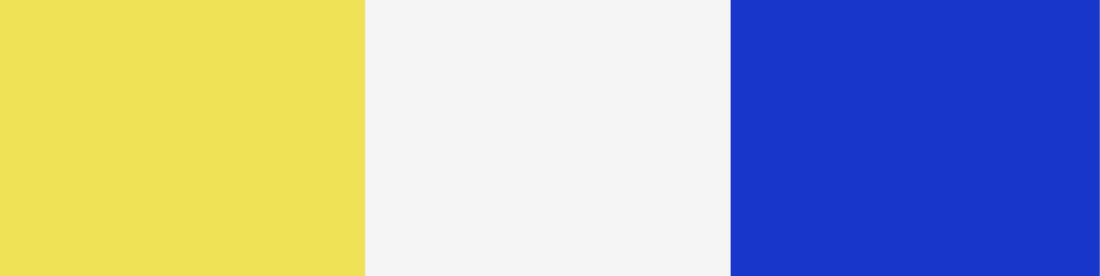
03トリコロール

04活気

05ダイナミック

06革新的


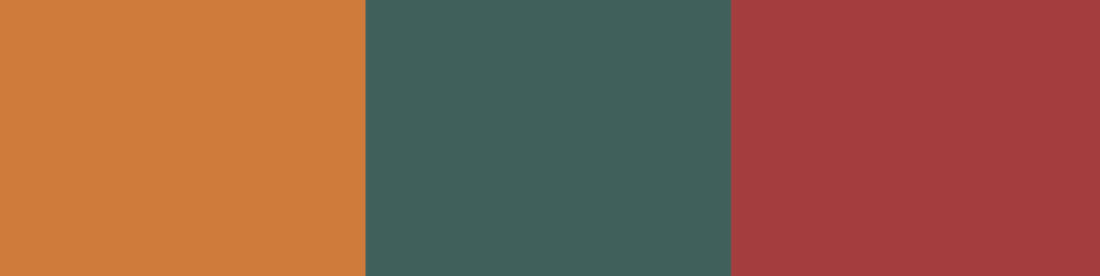
ぬくもり・健康・陽気・暖かさ・にぎやか・派手 など
身近で親しみを感じさせる日常に馴染みやすい色になります。にぎやかで陽気な気分にさせる、
食の欲促進をうながす、エネルギーと開放感を与えるなどの心理効果を持っています。
01同一色相配色

02補色色相配色

03類似色

04にぎやか

05楽しい

06活動的


はつらつ・陽気・活気・希望・愉快・注意 など
光や輝きを連想させ、明るく、ユーモアを感じさせる快活な色味を表します。人の心を明るくする、
元気を与える、注意を促す、集中力を上げるなどの心理効果を持っています。
01同一色相配色

02補色色相配色

03トライアド

04鮮やか

05はつらつ

06スポーティ


新鮮・生き生き・みずみずしい・のどか・自然 など
新しさの象徴、春の新緑を思わせる爽やかで新鮮さを感じさせる色味です。
のどかさや素朴さえお感じさせる親しみやすい色調になります。
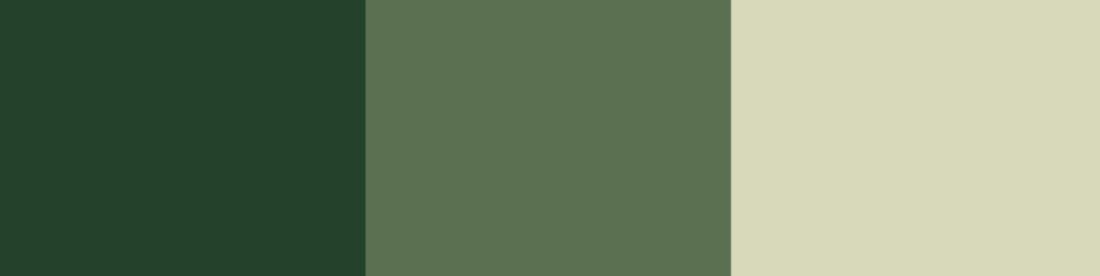
01同一色相配色

02補色色相配色

03トライアド

04愉快

05安全

06生き生き


自然、新鮮、安全、平和、健康、リフレッシュ など
穏やかで許容や安心感を与える色として、自然の象徴色とてし使われています。
身体の疲れを癒やす、疲れた心を休ませる、心理効果を持っています。
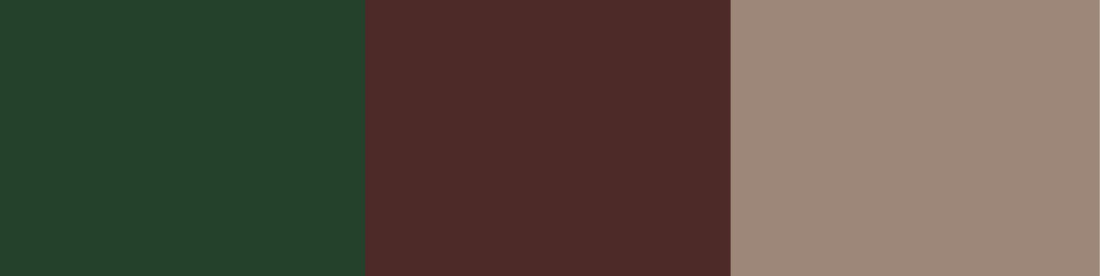
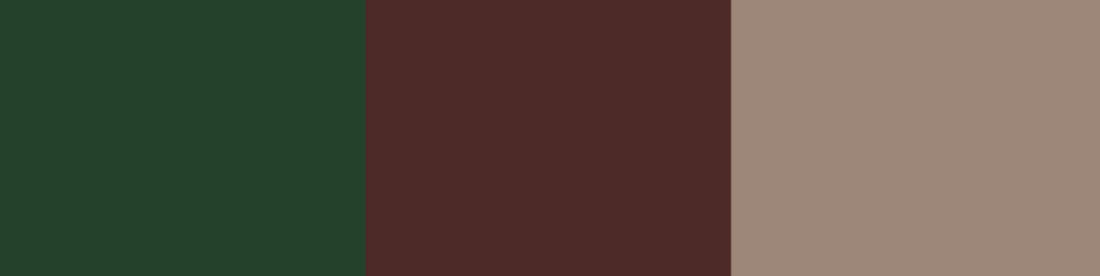
01同一色相配色

02補色色相配色

03分裂補色

04活動的

05刺激的

06ダイナミック


シャープ、革新的、進歩的、抑制、躍動的 など
濃淡でガラリと印象を変える、個性的、中立的なイメージの色です。
開放感を感じさせる、心を穏やかにするイメージもあり、清潔感を出す心理効果を持っています。
01同一色相配色

02補色色相配色

03類似色

04躍動的

05派手

06進歩的


クリア、清潔、シャープ、落ち着き、静寂、悲しみ など
清潔感があり爽やかな色味です。人の心を落ち着かせ、
集中力を高めるなどの心理効果を持っています。
01同一色相配色

02補色色相配色

03類似色

04スピーディ

05活動的

06強烈


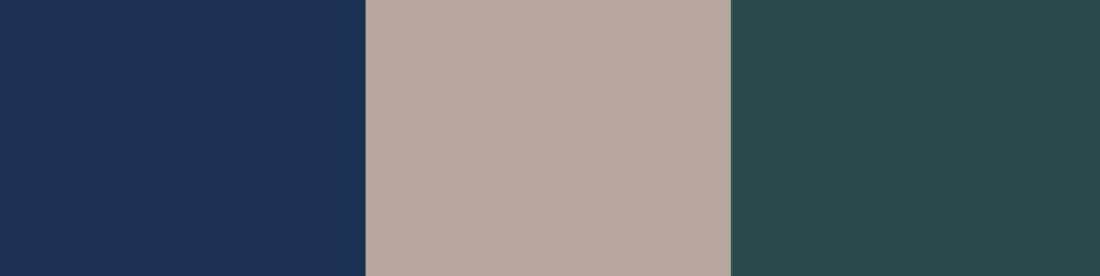
繊細、知的、落ち着き、誠実、堅実 など
藍を染めた、紫を感じるほど濃くした色です。気持ちを落ち着かせる、
洞察力を高める。手中力をあげるといった心理効果も持っています。
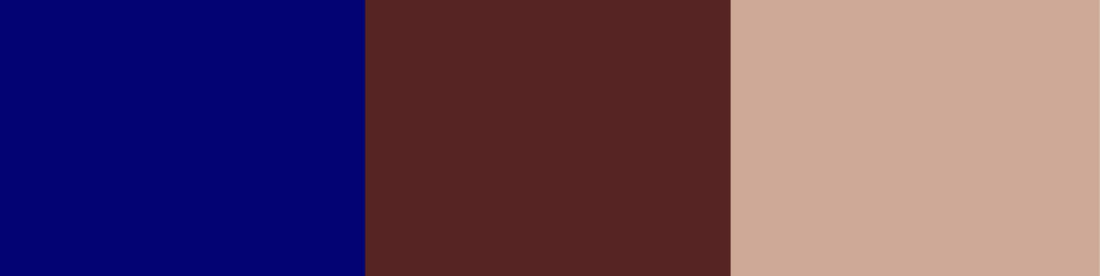
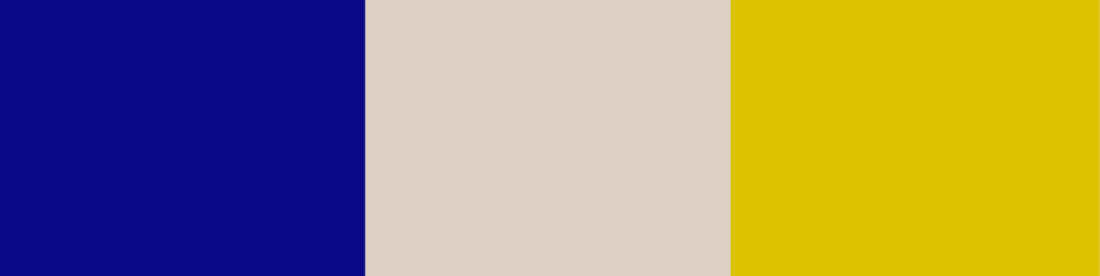
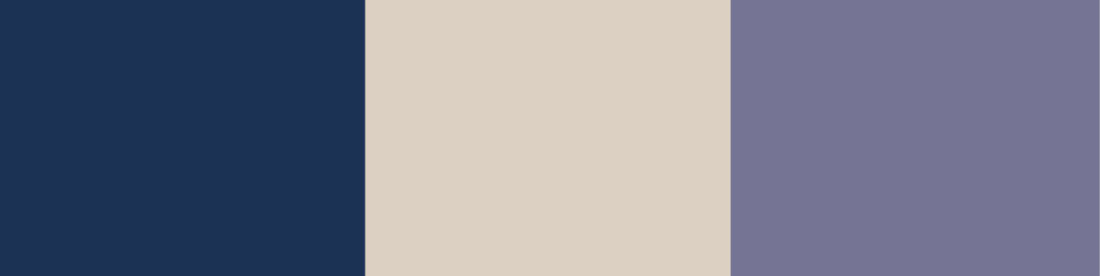
01同一色相配色

02補色色相配色

03類似色

04理知的

05凛々しい

06気高い


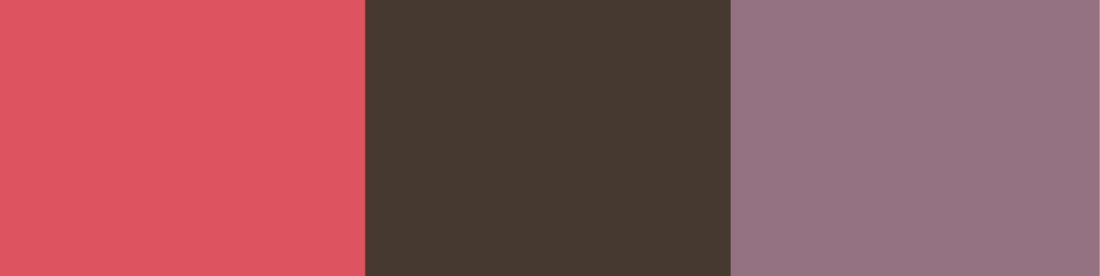
可愛い、安らぎ、優しい、幸福、女性的 など
優しい、甘い、キュート、華やか、女性的、などの印象を持つ色です。
可愛らしくみせたり、緊張を和らげる心理効果を持っています。
01同一色相配色

02補色色相配色

03ドライアド

04嬉しい

05楽しい

06セクシー


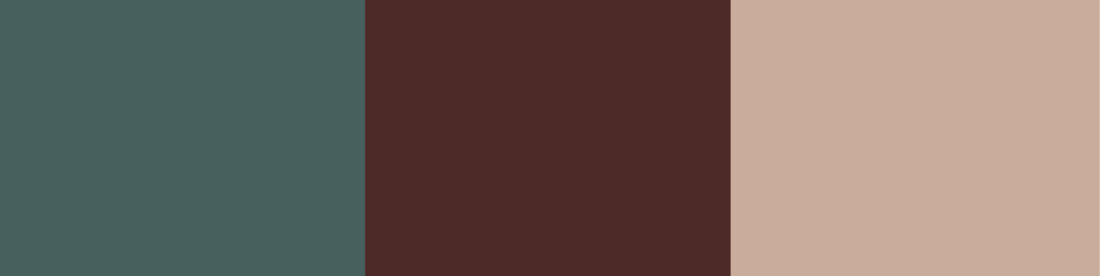
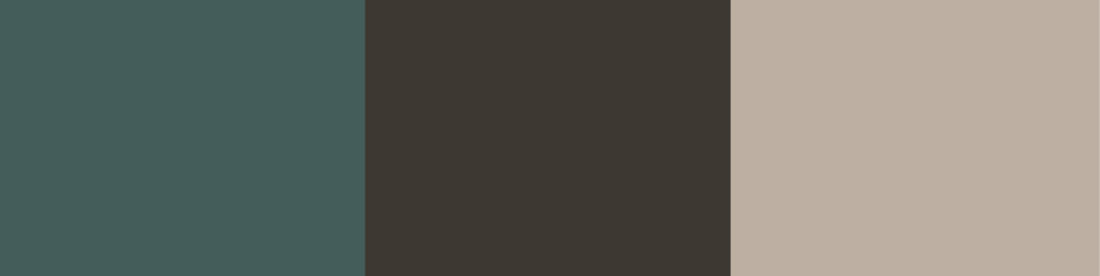
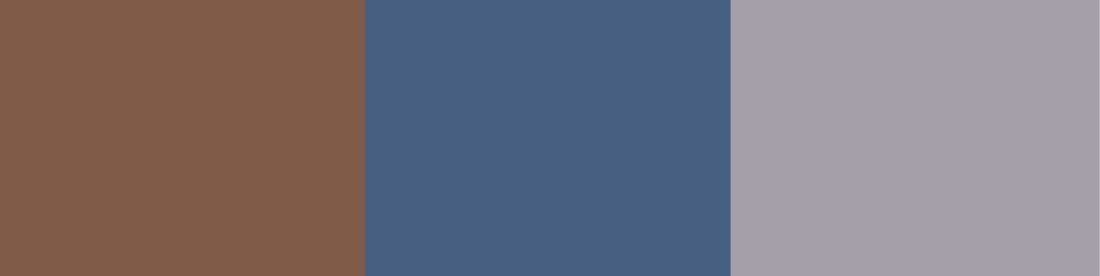
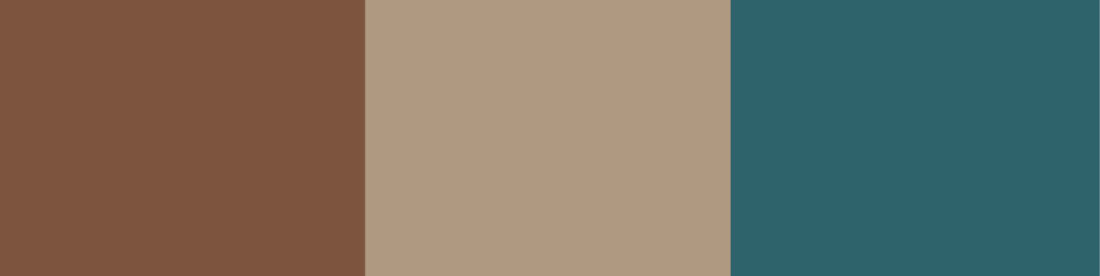
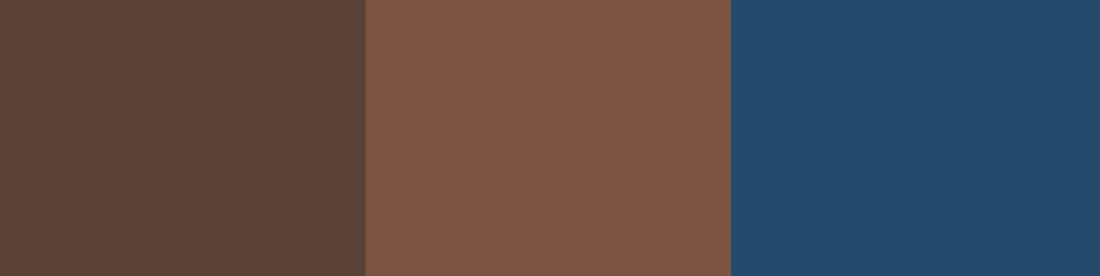
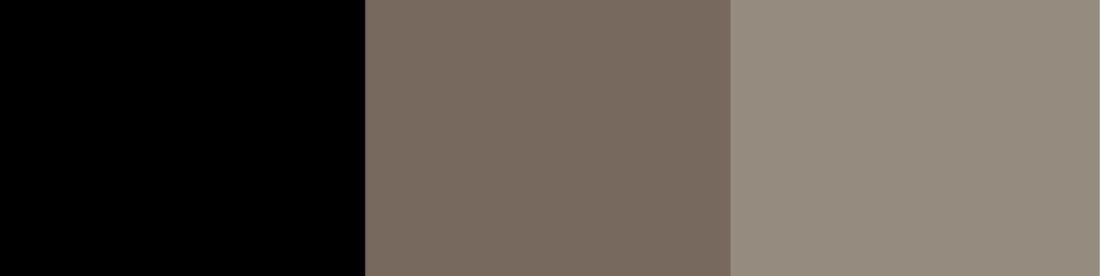
ぬくもり、大地、安心、安定、堅実、頑固 など
日常の中に馴染みやすい色、安定感や安心感をだす、緊張を緩和する、
大地や自然を表す色になります。ぬくもりも感じさせる心理効果を持っています。
01同一色相配色

02補色色相配色

03類似色

04堅実

05素朴

06大地


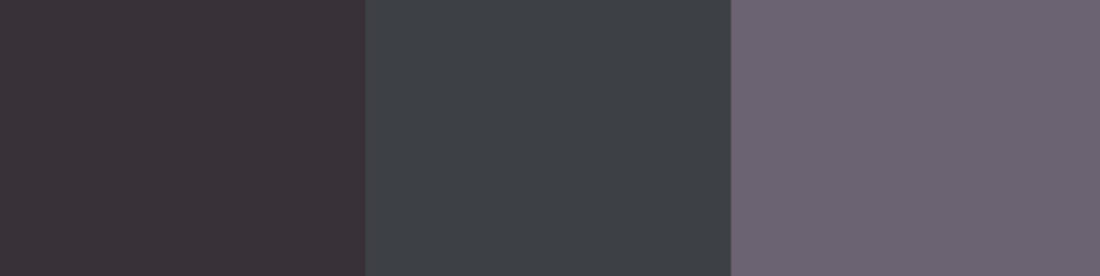
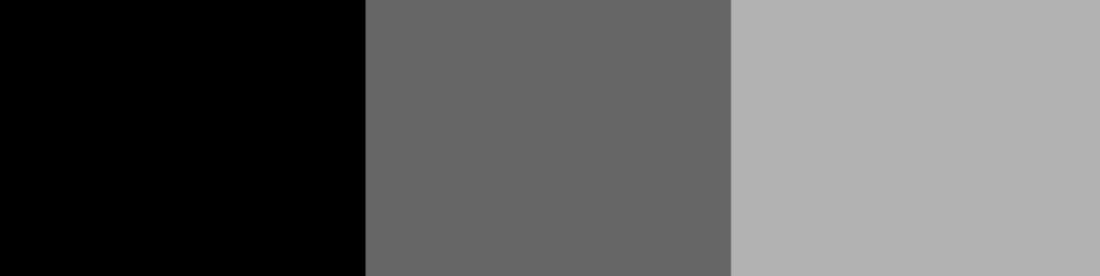
高級感、気品、力強さ、クール、シンプル など
黒はシンプルですが他の色を引き立てる効果も持っている配色です。
重さを感じさせる高級感を感じさせる、などの心理効果を持っています。
01明度の変化

02類似色

03類似色2

04モダン

05クール

06メカニック


清楚、シンプル、寒さ、クリーン、無個性 など
一番に明るい色になります。どんな色とも馴染みやすい色になります。
清楚、清純な印象を与える、広さを感じさせるなどの心理効果を持っています。
01明度の変化

02類似色

03類似色2

04ロマンティク

05寒さ

06スポーティ

前回の記事、「【見出し】「線」だけでデザインをしてみる!25パターンご用意」
こちらも参考に読んでみてください。
関連記事
今回は「【見出し】「線」だけでデザインをしてみる」について書きました。
線だけでのデザインパターンを25種類ご用意いたしました。
普段、同じようなデザインで困ってる方はぜひ!一度ご覧ください。
今回はこれで以上です。
配色を学ぶことで、デザインがさらに良く見えます。
配色は才能ではなく努力で身につけられます!
私もデザインを初めて1年と少しです。最初の頃は、配色を考えずにデザインをしていました。
現在は、配色の勉強を初めて少しずつデザインが良くなってきたかとおもいます。
今後も配色の勉強を継続していきます。

2023.09.14

2023.08.24

2023.08.10

2023.07.06
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog