- HOME
- > BLOG CATEGORY
- 【Illustrator 】簡単に文字をカットする方法! デザインのワンポイントに

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

今回は練習用として「SHU」の文字をご用意いたしました。
文字サイズ「140px」、文字のフォント「ヒラギノ角ゴシック W6(太字)」、文字色「#333333」の
設定にしております。

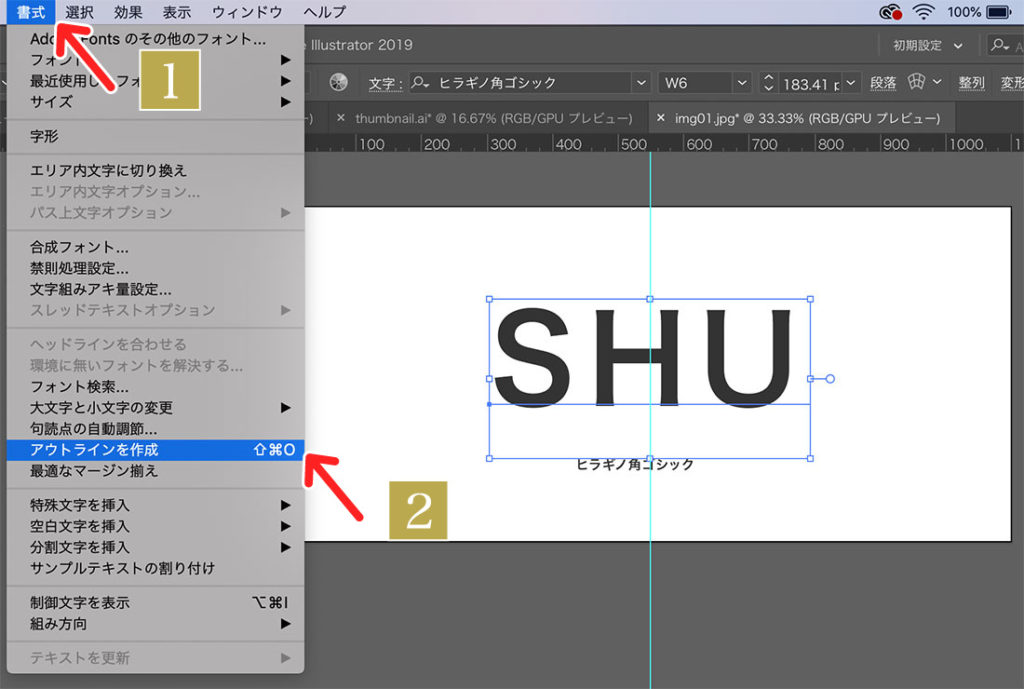
文字を選択後、「メニュバー」から、「書式」を選択し、「アウトラインの作成」を選択してください。
作業スピードをあげるために、ショートカットキーを覚えましょう!
ショートカットキーについて

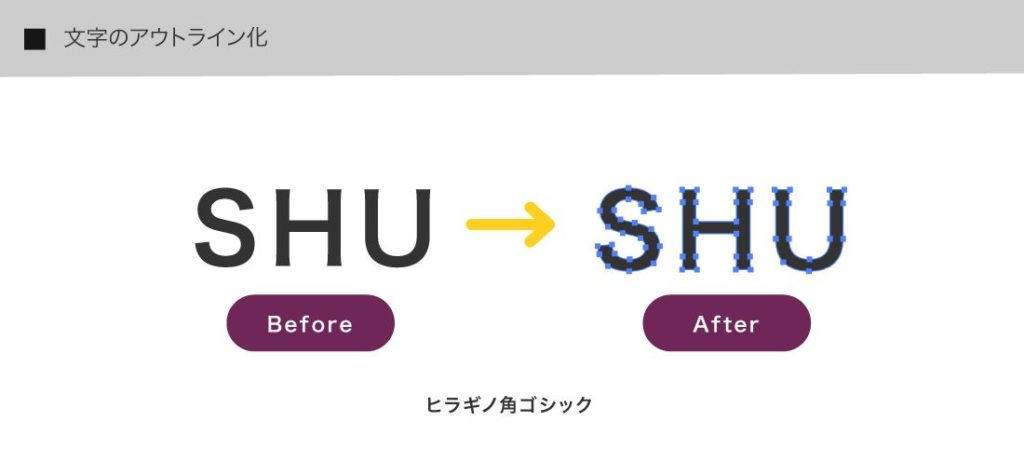
文字のアウトライン化にします。
「After」のように文字の周りが青い点で繋がっているのを確認してください。

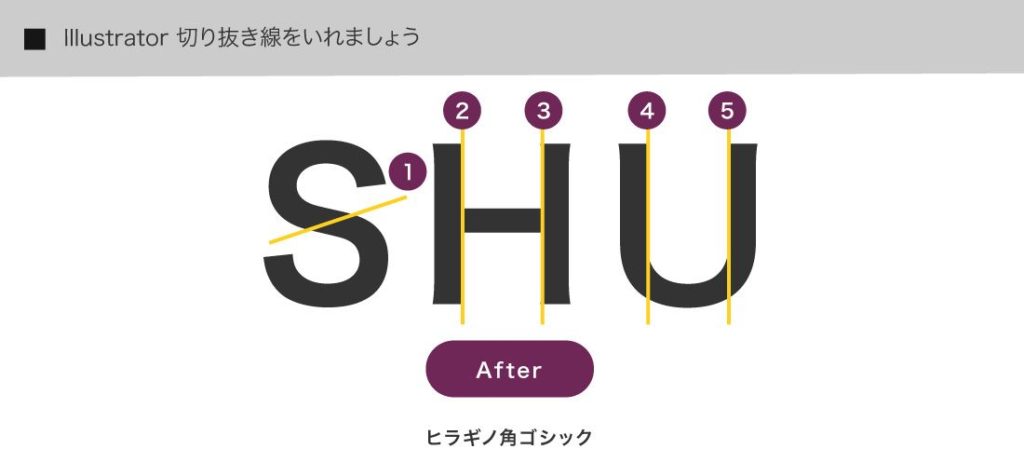
「直線ツール」や「ペンツール」で6本の切り抜き線を追加してください。
※その際にグループ化を解除しておきましょう。
グループ化について
グループ化の解除について

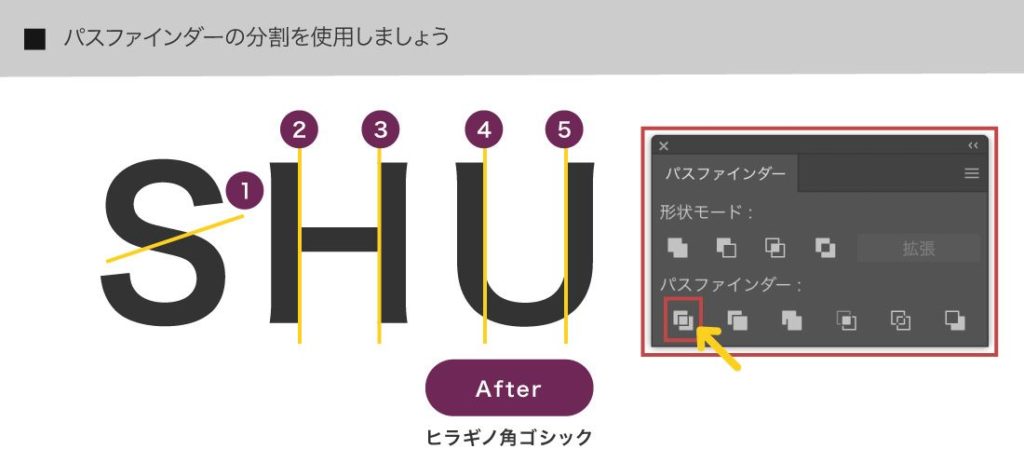
パスファインダーの分割を使用します。
文字、切り抜き線、両方を選択し、「パスファインダーの分割」を選択します。
ショートカットキーを覚えましょう!
パスファインダーについて

パスファインダーの分割後、グループ化を解除してください。余分な線は削除しておいてください。
色を変更する際には「ダイレクト選択ツール」を使用してください。
これで完成です。

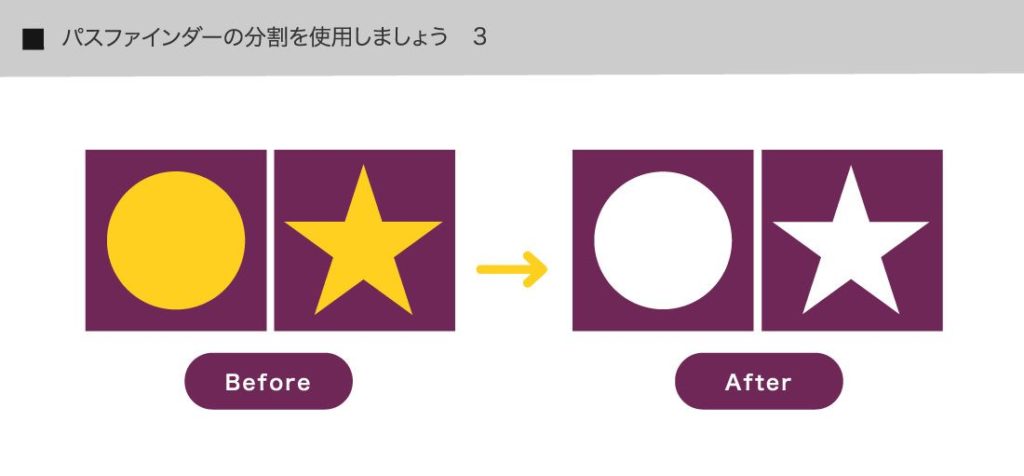
先ほどは線(切り抜き)だけで分割しましたが、
丸、星型などでも分割は可能です。

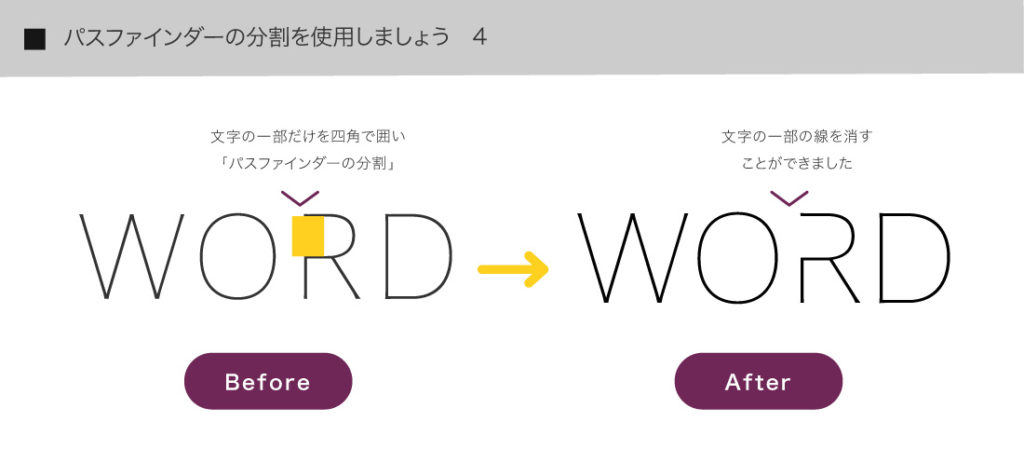
文字の一部だけで四角で囲い「パスファインダーの分割」もできます。
画像のように文字の一部の線を消すことができました。
このように「パスファインダーの分割」は使用します。


ロゴデザインや、見出しデザインにも使用できるので
ぜひ!一度「パスファインダーの分割」でデザインしてみてください。
今回はこれで以上です。
前回の記事、「【見出し】「線」だけでデザインをしてみる!25パターンご用意」
こちらも参考に読んでみてください。
関連記事
今回は「【見出し】「線」だけでデザインをしてみる」について書きました。
線だけでのデザインパターンを25種類ご用意いたしました。
普段、同じようなデザインで困ってる方はぜひ!一度ご覧ください。

2023.09.14

2023.08.24

2023.08.10

2023.07.06
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog