- HOME
- > BLOG CATEGORY
- 【Illustrator】落書き風フォントの作成について解説について

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

デザインをする際に、文字にワンポイント加えたい場合ありますよね。
そんな時は「手書き風フォント」や「落書き風フォント」で文字遊びすることによりデザインの幅が広がり、より良いデザインになることもあります。
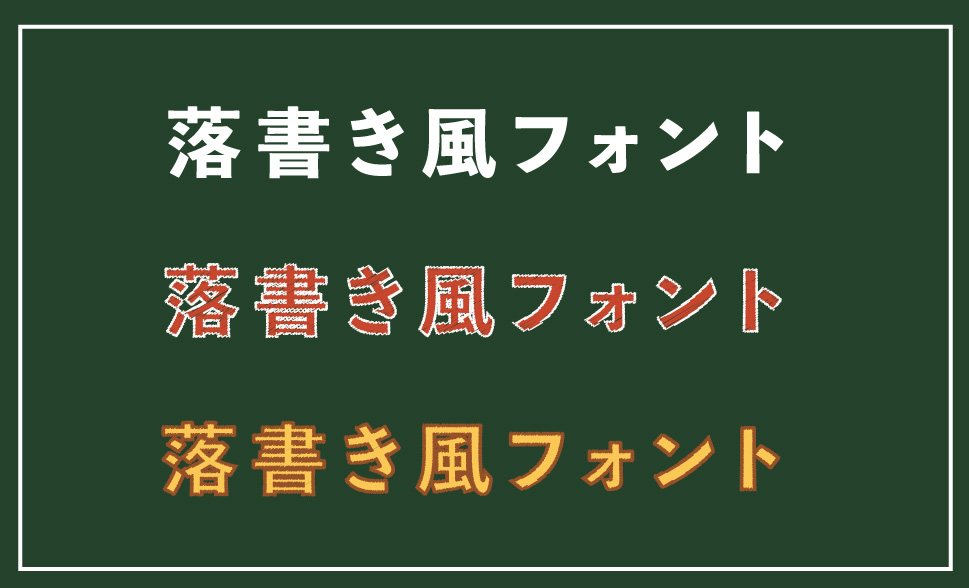
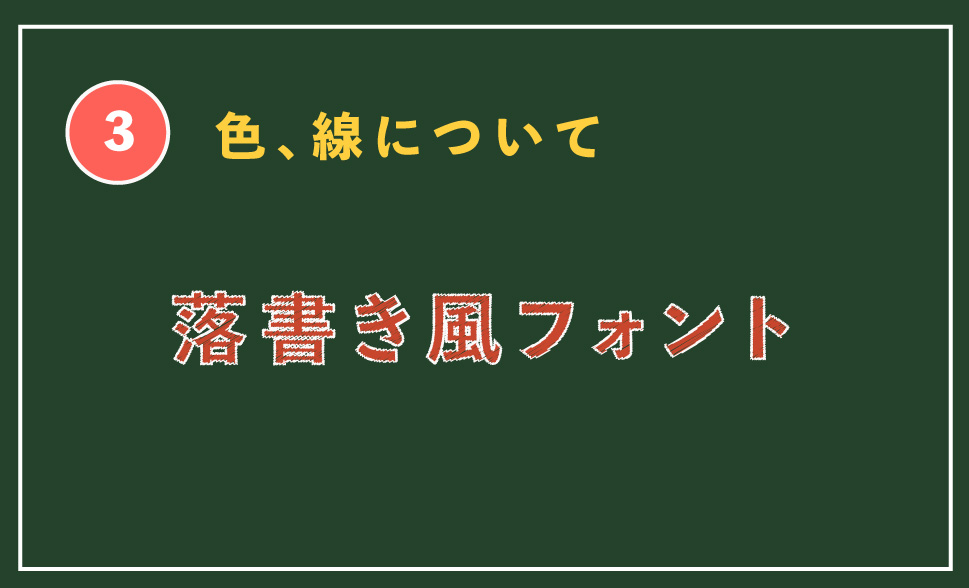
イメージは以下のようになります。

前回の「手書き風フォント」とは少し違うデザインになり、またいろんな場面で使用することが多くあるとおもいます。
作業の手順も簡単で覚えれば5分程度で完了します。

最初に文字を打ちます。
ポイント:文字は太字の方が綺麗に見えます。
1:効果から落書きを選択します。
効果のメニューからスタライズの落書きを選択します。

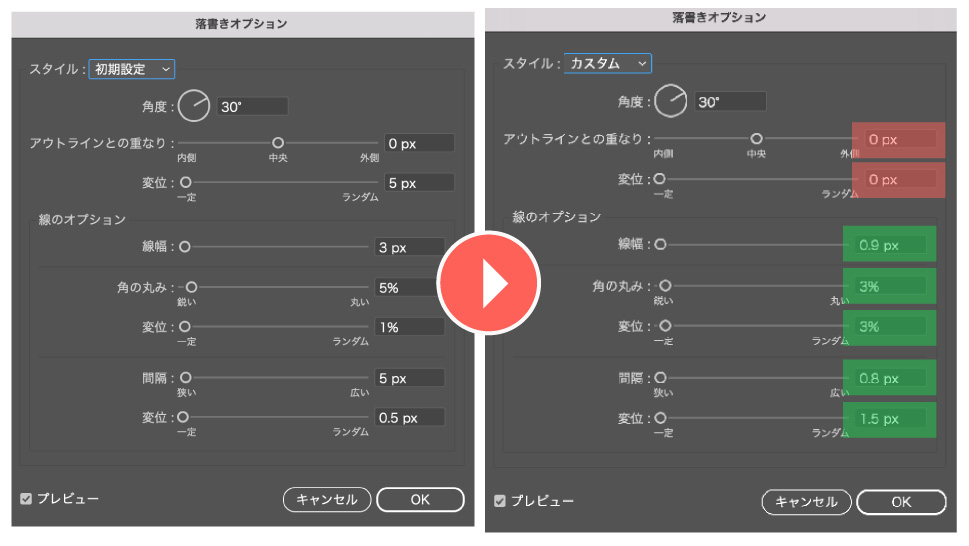
2:落書きを選択後、数値ほを変更しフォントをデザインします。
数値は以下のようになります。


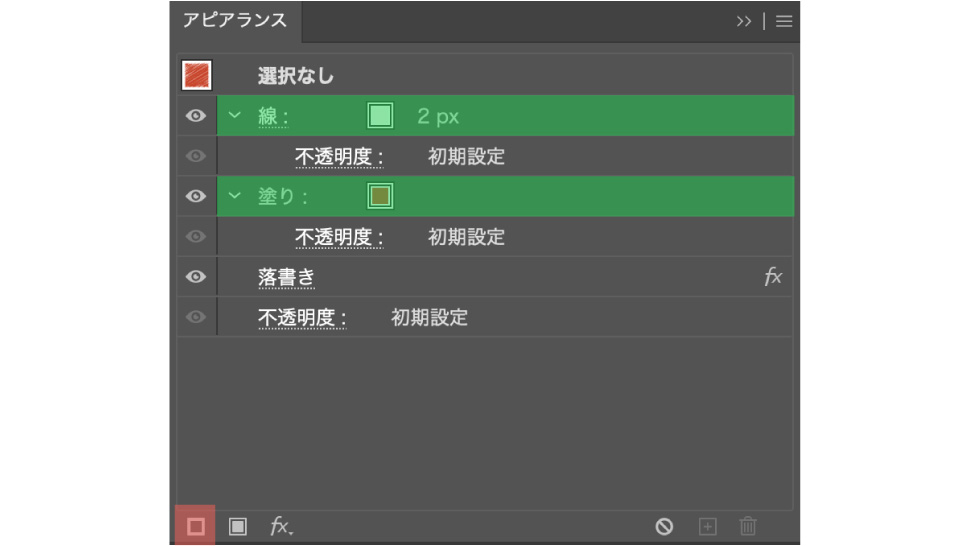
3:文字を選択した状態で、アピアランスをクリックし、左下の「追加」をクリックし、
色と線の変更が可能になります。
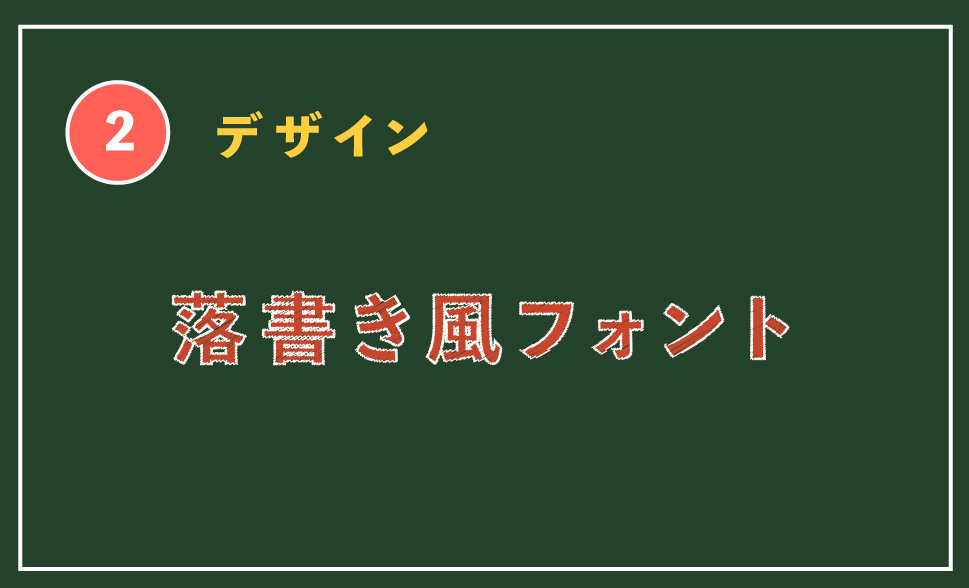
イメージ図は以下のようになります。

今回はこれで以上です。

2023.09.14

2023.08.24

2023.07.06

2020.03.22
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog