- HOME
- > BLOG CATEGORY
- 【jQuery】 簡単に画像を拡大表示させるプラグインのご紹介

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
「VenoBox」とはライトボックスを実装できるjQueryプラグインです。
レスポンシブ対応にもなっており設置もとても簡単です。
「VenoBox」がどのような動きをするのか、実際に動きを確認できる「DEMO」ページを作ってみました。
[記事の内容]

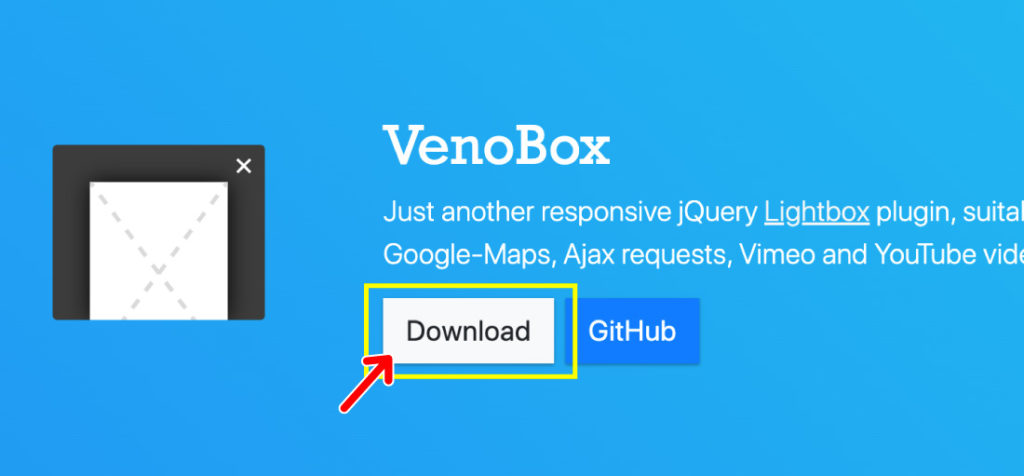
公式サイトへリンクし「Download」でVenoBoxのファイル一式をダウンロードします。

ダウンロードした「VenoBox-master」ZIPファイルを解凍し、
「CSSファイル」 、 「JSファイル」 この2点を読み込みます。
CSS「venobox.css」は
<head> </head>に読み込ませましょう!
jquery「venobox.min.js」は
</body>に読み込ませましょう!
HTMLファイル
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>VenoBoxの実装方法について</title>
<!--venobox.css-->
<link rel="stylesheet" href="venobox.css">
</head>
<body>
<!--venobox.min.js-->
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/venobox.min.js"></script>
</body>
</html> imagタグ(画像)を囲んであるaタグに「class=“venobox”」を追加します。
「title」属性に説明文を記述した場合、拡大時にキャプション表示します。
「data-gall」属性に共通の名前を記述した場合、グループ化できます。
HTMLファイル
<ul class="gallery">
<li><a href="画像パス" class="venobox" data-gall="gallery" title="タイトル01">
<img src="画像パス" alt="">
</a></li>
<li><a href="画像パス" class="venobox" data-gall="gallery" title="タイトル02">
<img src="画像パス" alt="">
</a></li>
<li><a href="画像パス" class="venobox" data-gall="gallery" title="タイトル03">
<img src="画像パス" alt="">
</a></li>
</ul>「venobox.min.js」の後に下記のコードを記述しています。
JavaScriptファイル
<script>
$(function() {
$('.venobox').venobox({
infinigall: true,
numeratio: true,
});
});
</script>「DEMO」ページで確認してみましょう!
| infinigall | 「true」 最後の画像から最初の画像へ戻ります |
|---|---|
| numeratio | 「true」 現在のギャラリーのナビゲーション番号と合計枚数を表示します |
| arrowsColor | ギャラリーナビゲーション矢印の色を変更します |
公式サイトには他にもオプションがありますのでご確認してみてください。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog