- HOME
- > BLOG CATEGORY
- 【CSS】優先順位について学ぼう

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んで欲しい
[記事の内容]

CSSによるスタイルの適用には順位が存在します。
1つの要素に複数のスタイルが指定されていた場合、どの指定が優先的に適用されるのか
確認していきましょう。
CSSを要素に適用するには、「idセレクタ、calssセレクタで指定する」、「style属性で指定する」といった
方法があります。
1番得点の高いセレクタが適用されます。次に得点表のご説明いたします。
| 指定方法 | 例 | 点数 |
|---|---|---|
| style属性 | style=”” | 1000点 |
| id属性のセレクタ指定 | #style{} | 100点 |
| class属性のセレクタ指定 | .style{} | 10点 |
| 擬似クラスのセレクタ指定 | input[name=”text”] | 10点 |
| 要素名のセレクタ指定 | h1{} | 1点 |
| 擬似要素のセレクタ指定 | li:first-child{} | 1点 |
| 全称セレクタでの指定 | *{} | 0点 |
この表は必ず覚えておきましょう!!
次に実際に例をあげてご説明いたします。
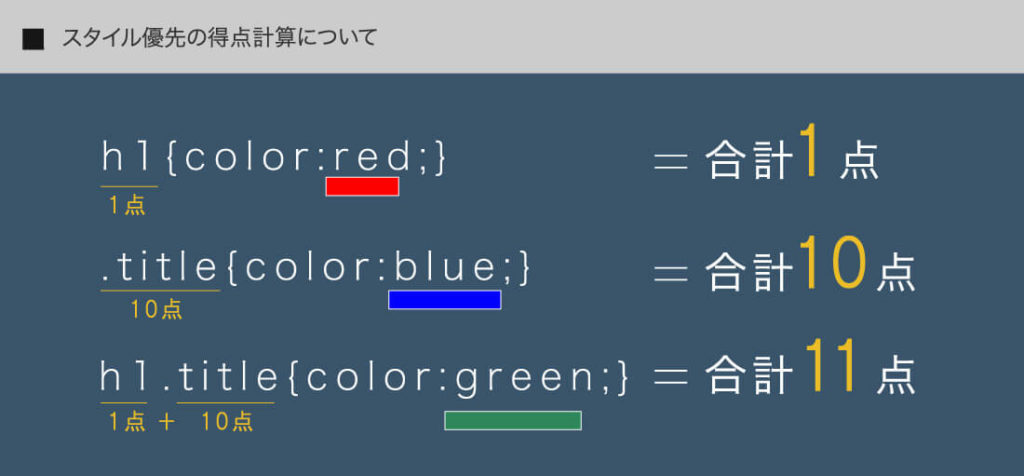
HTMLファイル
<h1 class="title">【CSS】によるスタイルの適用には順位があります。</h1>
| h1{color:red} | 1点(要素名のセレクタ) = 合計1点 |
|---|---|
| .title{color:blue} | 10点(class属性のセレクタ) = 合計10点 |
| h1.title{color:green} | 1点(要素名のセレクタ) + 10点(class属性のセレクタ) = 合計11点 |
See the Pen
jOPxwGL by shu (@shu0325)
on CodePen.
今回は、「green」の色が優先的に適用されました。
1点(要素名のセレクタ) + 10点(class属性のセレクタ) = 合計11点となり、
紹介した3つの中で1番目に高い得点だからです。
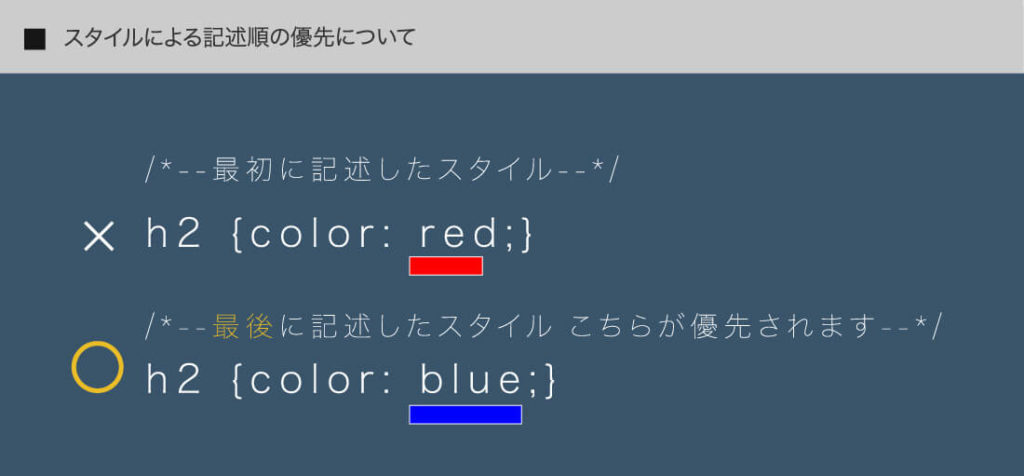
同じ得点の指定があったときは、あとに記述したほうが優先されます。
HTMLファイル
<h2>記述順の優先について</h2>
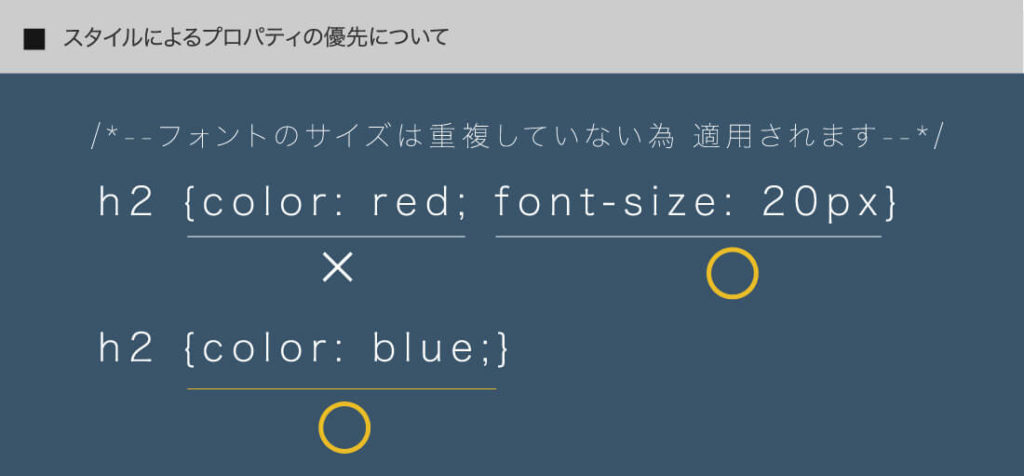
優先順位が低くても、プロパティが重複しないときはそのスタイルが適用されます。
HTMLファイル
<h2>プロパティの優先について</h2>
See the Pen
poJVrNQ by shu (@shu0325)
on CodePen.
h2要素にcolorの指定がありましたが、あとに記述した「blue」が適用されました。
ここでは、最初にfont-sizeを指定していますが、重複していないため、適用されています。
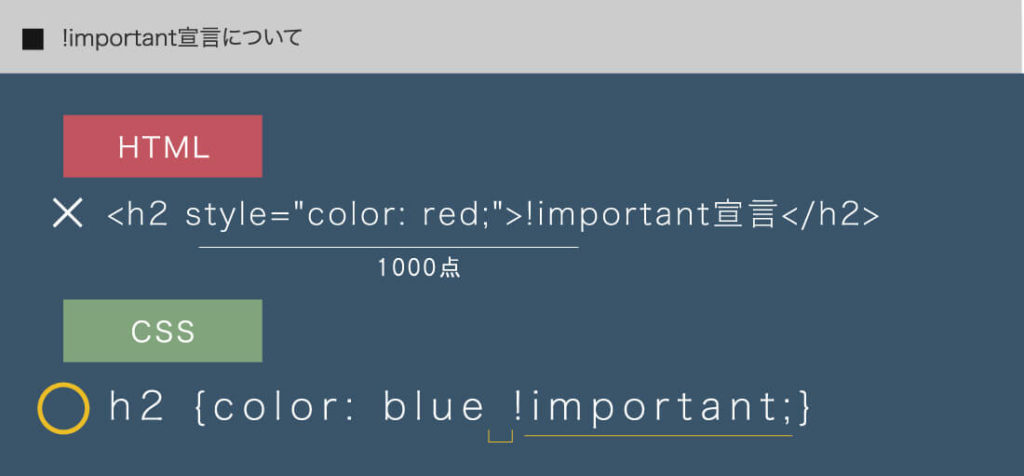
プロパティの値のあとに半角スペースを空けて「!important」を記述すると、その指定が最優先になります。
HTMLファイル
<h2 style="color: red;">!important宣言</h2>この場合は「style属性」で指定しているため、1000点の優先順位になります。
しかし、次のように「!important」宣言を記述すると、こちらの指定の方が優先されます。


一般的に使用されるIDセレクタ、クラスセレクタ、子セレクタなどご説明していきます。
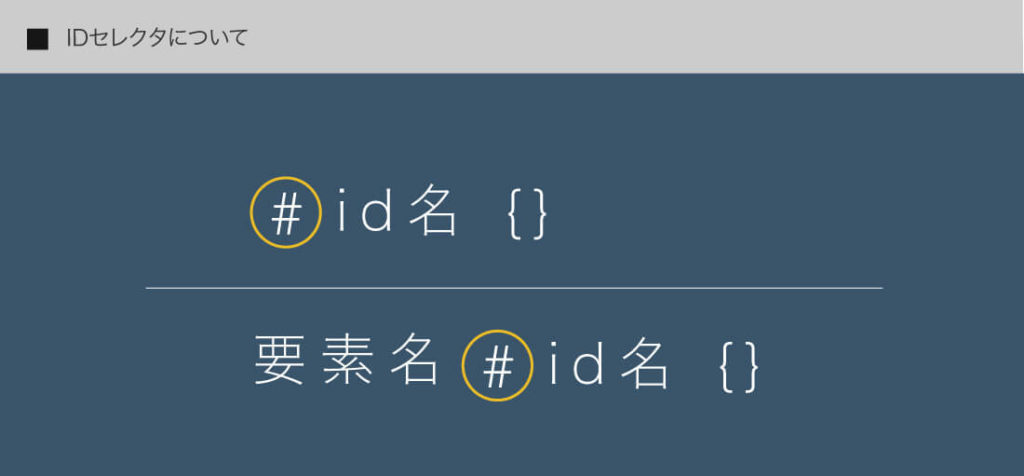
IDセレクタは、要素のid属性のid名により要素を指定するセレクタです。
要素名に続けてID名を記述することで特定の要素に対象を絞ることもできます。
HTMLファイル
<!--ID名なし-->
<section>
<h2>ID名なし</h2>
<p>テキスト</p>
</section>
<!--ID名あり-->
<section id="area">
<h2>ID名あり</h2>
<p>テキスト</p>
</section>
See the Pen
PoqeEXe by shu (@shu0325)
on CodePen.
このように「#area」と指定した要素のみcolorのスタイルが適用されました。
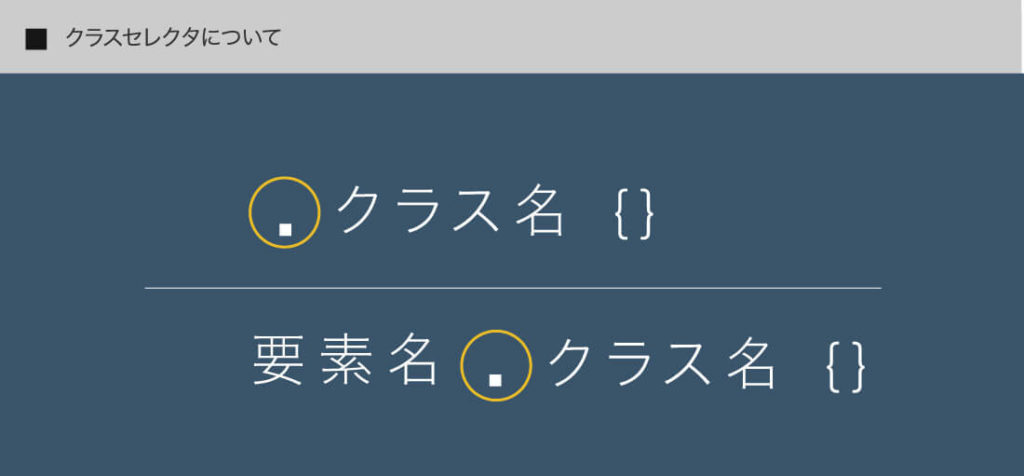
クラスセレクタは、要素のclass属性のクラス名により要素を指定するセレクタです。
要素名に続けてクラス名を記述することで特定の要素に対象を絞ることもできます。
HTMLファイル
<h2 class="title">クラスセレクタ</h2>
<p class="text">クラス名により要素を指定するセレクタです。</p>
<p>クラス名を指定していません。</p>
See the Pen
BaNxYWb by shu (@shu0325)
on CodePen.
クラスセレクタを使ってclass名を指定しています。
「p.text」のように要素名を含めた場合は、class=”text”のp要素のみ文字色が青色になります。
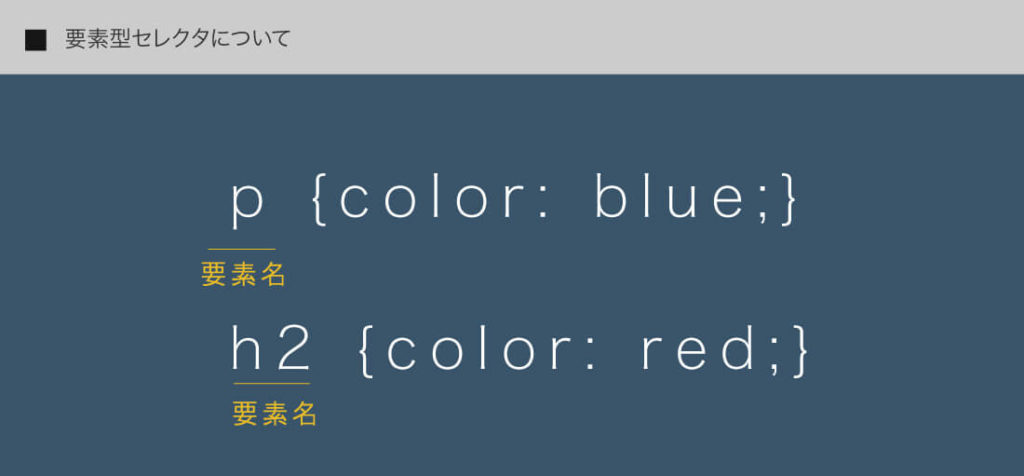
要素型セレクタは、「h1」や「p」のような要素名でスタイルを適用するための要素を指定するセレクタです。
HTML文書内の全ての指定した要素が対象をなります。
HTMLファイル
<body>
<h2>要素型セレクタ</h2>
<p>スタイルを適用するための要素を指定するセレクタです。</p>
<p>HTML文書内の全ての指定した要素が対象をなります。</p>
</body>

See the Pen
eYNrVwE by shu (@shu0325)
on CodePen.
要素に直接指定しているため、全てに適用されてしまいます。
色、文字のサイズなど変更したい場合はid名やclass名を指定しましょう。
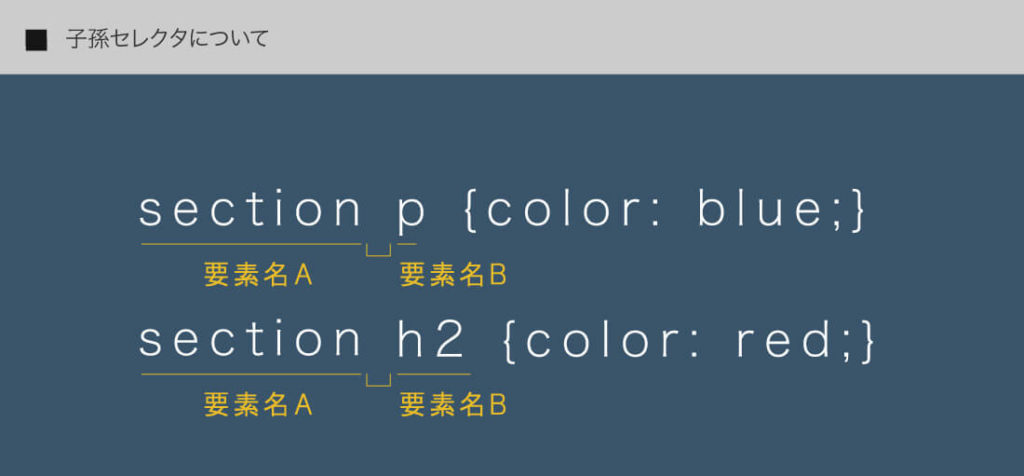
子孫セレクタは、指定の要素内の子・孫の要素を指定するセレクタです。
親と子孫の要素名を半角スペースで区切って記述します。
HTMLファイル
<article>
<section>
<h2>子孫セレクタについて</h2>
<p>子・孫の要素を指定するセレクタです。</p>
<h3>サブタイトルについて</h3>
</section>
</article>
See the Pen
BaNxbwK by shu (@shu0325)
on CodePen.
要素型セレクタでh2にはフォントのスタイルをイタリックに、pには文字サイズを16pxを指定した後に
子孫セレクタでsection内のh2には文字色を赤に、pには文字色を青に指定しています。
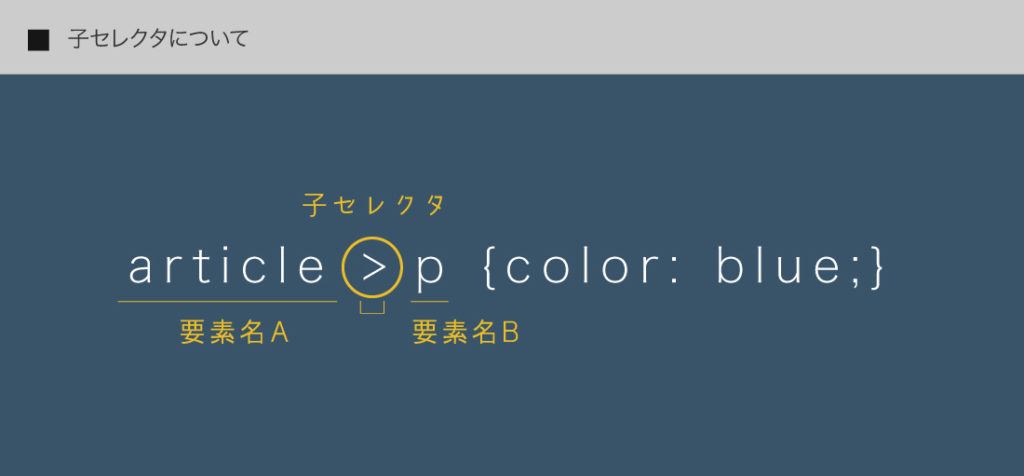
子はセレクタは、指定した要素内の子の要素を指定するセレクタです。
親と子の要素名にを半角の>(大なり)で結合します。
HTMLファイル
<article>
<section>
<h2>子セレクタについて</h2>
<p>指定した要素内の子の要素を指定するセレクタです。</p>
</section>
<p>親と子の要素名にを半角の>(大なり)で結合します。</p>
</article>
See the Pen
eYNrXKK by shu (@shu0325)
on CodePen.
子セレクタを使用し、article要素の子要素であるp要素の文字色を指定しています。
section要素内のp要素はarticle要素の孫要素になるため、指定されません。
隣接セレクタは、指定要素の直後の要素を指定するセレクタです。
各要素名を半角の+(プラス)で結合します。
HTMLファイル
<h2>隣接兄弟セレクタについて</h2>
<p>指定要素の直後の要素を指定するセレクタです。</p>
<p>各要素名を半角の+(プラス)で結合します。</p>
See the Pen
bGdMZOW by shu (@shu0325)
on CodePen.
h2要素の直後にある、1つ目のp要素のみ文字色を指定しています。
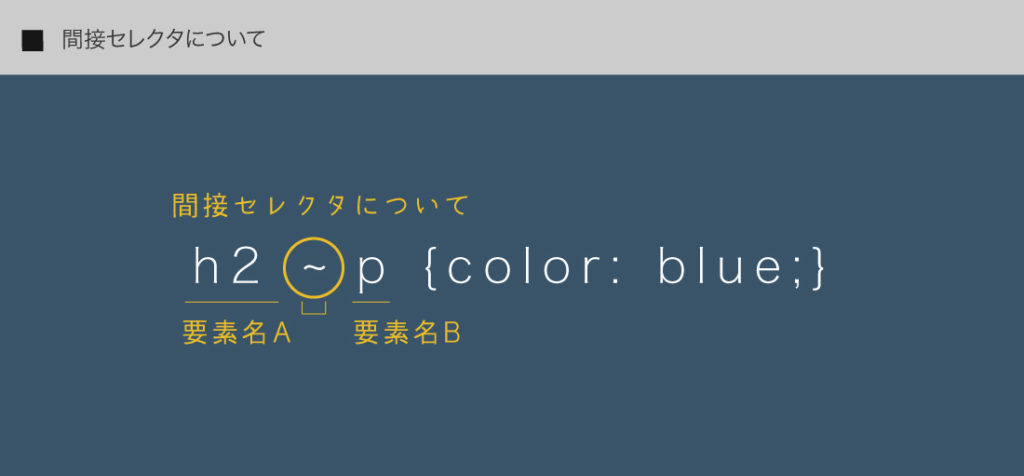
間接セレクタは、指定要素以降の要素を指定するセレクタです。
各要素名を半角の~(チルダ)で結合します。
HTMLファイル
<h1>間接セレクタ</h1>
<p>指定要素以降の要素を指定するセレクタです。</p>
<h2>間接セレクタについて①</h2>
<p>各要素名を半角の~(チルダ)で結合します。</p>
<h2>間接セレクタについて②</h2>
<p>テキストが入ります。</p>
See the Pen
eYNrarB by shu (@shu0325)
on CodePen.
h2要素以降のp要素のみ、文字色を指定しています。
1つ目のp要素は、h1要素の下にあるため、対象にはなりません。
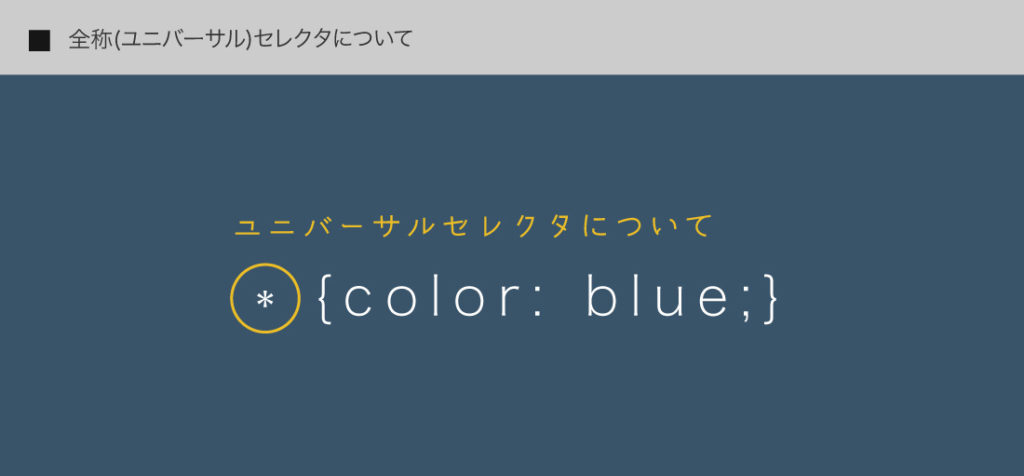
全称(ユニバーサル)セレクタは、*(アスタリスク)を記述する事で全ての要素に適応されます。
HTMLファイル
<article>
<section>
<h2>全称(ユニバーサル)セレクタについて</h2>
<p>*(アスタリスク)を記述する事で全ての要素に適応されます。</p>
</section>
</article>
See the Pen
NWqMmry by shu (@shu0325)
on CodePen.
全称(ユニバーサル)セレクタで全ての要素を指定し、文字色を変更しております。
body要素も含まれているので、他の要素も色が変更します。

今回はこれで以上です。
よくCSSを記述したのに変わらない方は1度この記事を読んで
復習しておきましょう。

2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog