今回は【jQuery】簡単にモーダルを設置、Remodal.jsの使い方を解説!
の解説になります!
こんな方に読んでほしい
- jQueryを学び始めた方へ
- プラグインのRemodal.jsを使ってモーダルを作成したい方向け
- 今回はRemodal.jsについて解説しております。
前回は、「Modaal.js」について解説しました。
基本、同じようなプラグインになります。
今回は、モーダル(Remoda)、ポップアップについての解説になります。
「Remodal.js」になりますが、今でも簡単で使いやすいプラグインになっております。
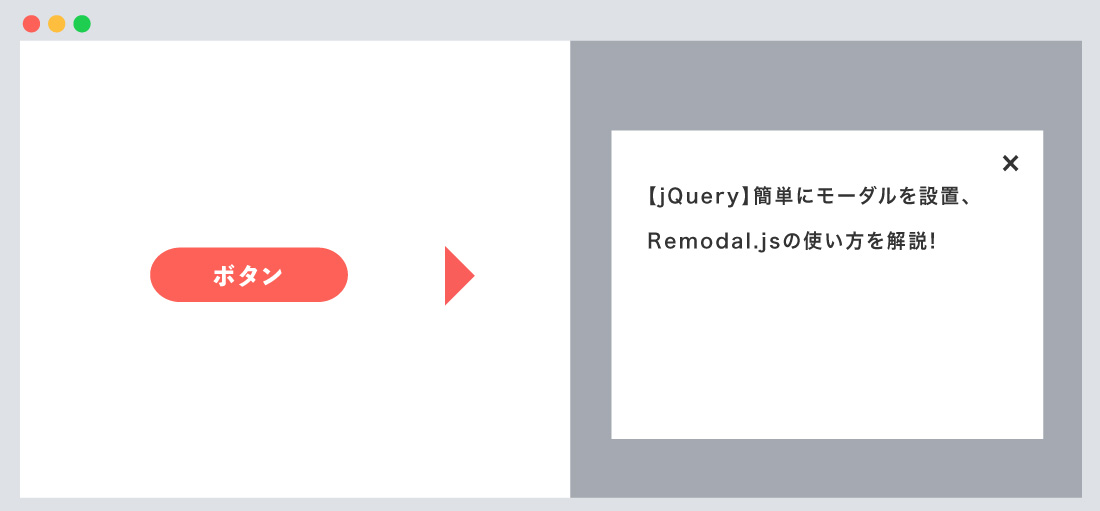
イメージ図は上記のようになります。
ボタンをクリックするとポップアップ・ウィンドウが表示します。
Remodaについて
Remodaとは、モーダル(Remoda)、ポップアップのことを示します。
jQueryが苦手な方でも問題ありません。
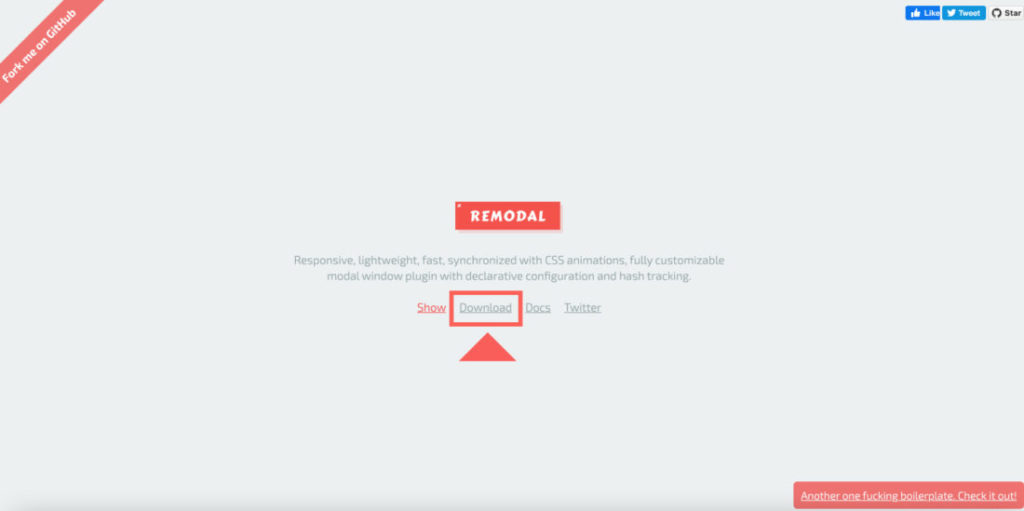
まずは下記のサイトから「Remoda.js」をダウンロードしましょう。
必要なファイルについて
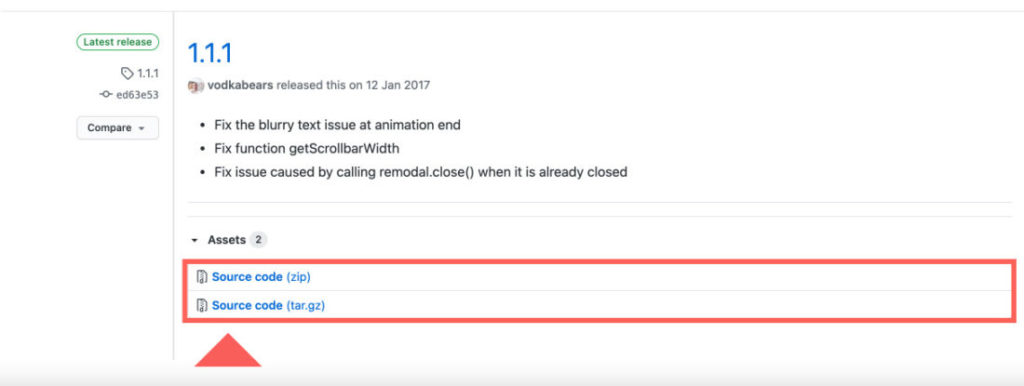
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「Remodal-1.1.1」をご確認ください。
- ●CSSファイル
- 1「dist」 > 「remodal.css」を使用します。
- ●CSSファイル
- 2「dist」 > 「remodal-default-theme.css」を使用します。
- ●jsファイル
- 2「dist」 > 「remodal.min.js」の3点を使用します。
<!--css-->
<link rel="stylesheet" href="css/remodal.css">
<link rel="stylesheet" href="css/remodal-default-theme.css">
<!--js-->
<script src="js/remodal.min.js" type="text/javascript"></script>
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/remodal.min.js" type="text/javascript"></script>
必ず、jquery本体のプラグイン上、remodalを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
記述場所について
基本的にはhead内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】簡単にモーダルを設置...</title>
<!--css-->
<link rel="stylesheet" href="css/remodal.css">
<link rel="stylesheet" href="css/remodal-default-theme.css">
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/remodal.min.js" type="text/javascript"></script>
</head>
<body>
コンテンツが入ります。
</body>
</html>
モーダルの設定について
次に、モーダルの設定について解説します。
書き方は以下のようになります。
シンプルモーダル
デモサイトはコチラから。
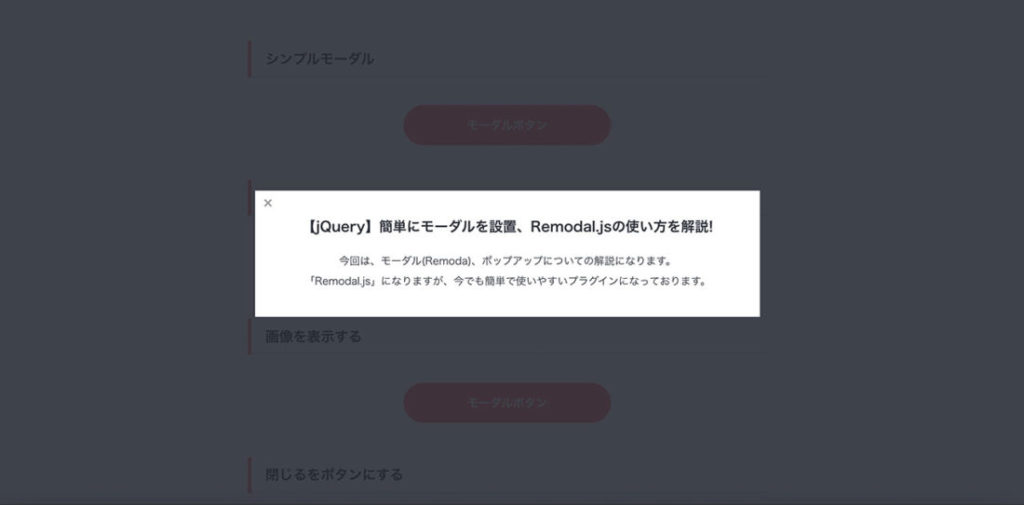
シンプルモーダルになります。
ボタンをクリック後、モーダルが表示されコンテンツは自由に記述することができます。
シンプルモーダル

<!-- ボタン -->
<a href="#modal" class="modaal-btn">モーダルボタン</a>
<!-- 内容 -->
<div class="remodal" data-remodal-id="modal">
<button data-remodal-action="close" class="remodal-close"></button>
<h2>【jQuery】...</h2>
<p>今回は、モーダル(Remoda)..</p>
</div>
基本的な構造は、a href="#modal" class="modaal-btn"でボタンを作成します。
data-remodal-id="modal"のmodalは、aタグの#modalと同じ値を入力します。
button data-remodal-action="close"は「閉じる」の役割になります。
動画モーダル
デモサイトはコチラから。
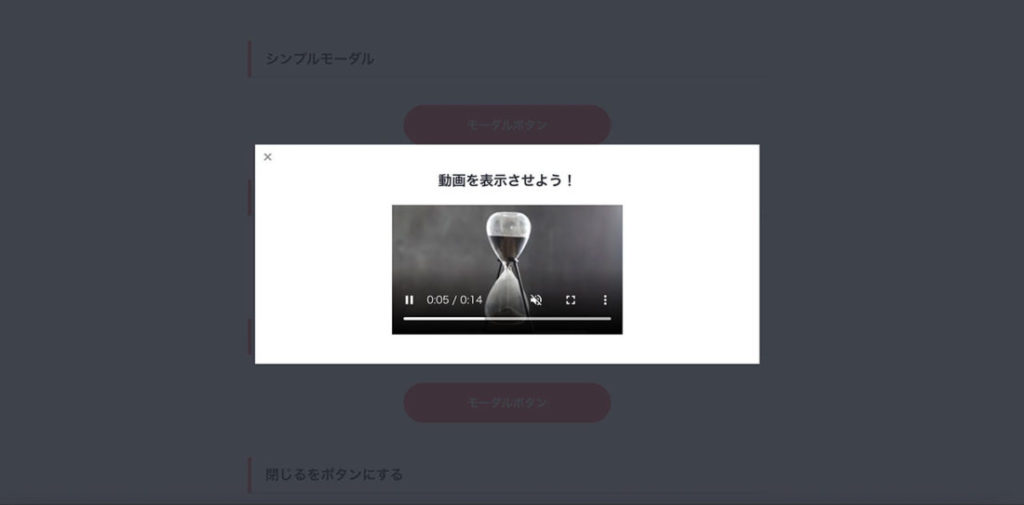
シンプルモーダルになります。
ボタンをクリック後、モーダルが表示され動画が表示されます。
動画モーダル

<!-- ボタン -->
<a href="#modal" class="modaal-btn">モーダルボタン</a>
<!-- 内容 -->
<div class="remodal" data-remodal-id="modal">
<button data-remodal-action="close" class="remodal-close"></button>
<h2>動画を表示させよう!</h2>
<div class="video"><video controls autoplay muted src="sample.mp4"></video></div>
</div>
画像モーダル
デモサイトはコチラから。
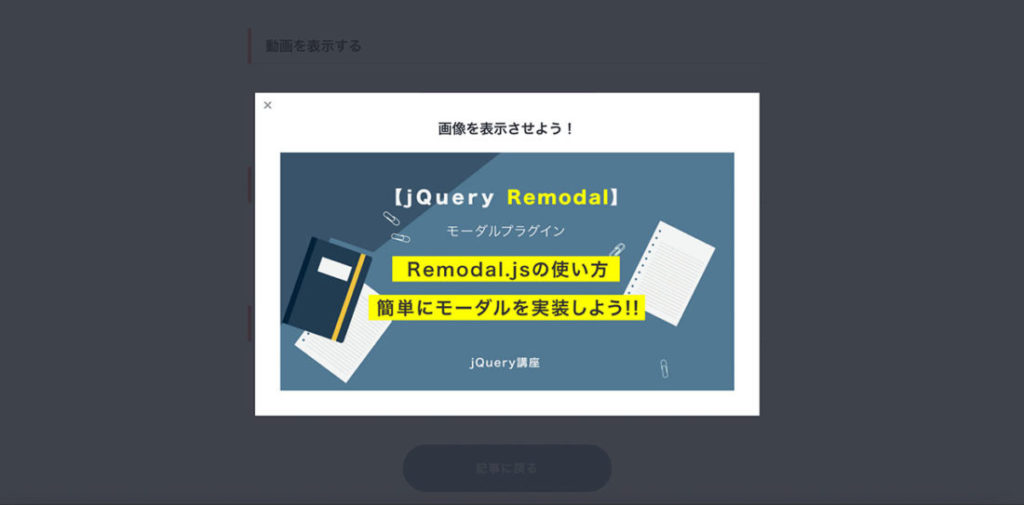
シンプルモーダルになります。
ボタンをクリック後、モーダルが表示され画像が表示されます。
画像モーダル

<!-- ボタン -->
<a href="#modal" class="modaal-btn">モーダルボタン</a>
<!-- 内容 -->
<div class="remodal" data-remodal-id="modal">
<button data-remodal-action="close" class="remodal-close"></button>
<h2>画像を表示させよう!</h2>
<div><img src="thumbnail.jpg" alt=""/></div>
</div>
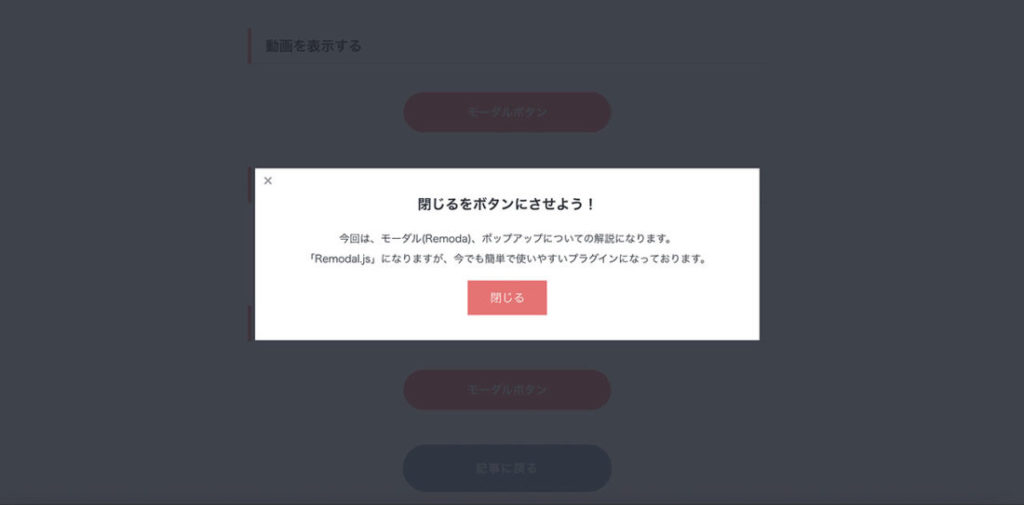
閉じるをボタンにする
デモサイトはコチラから。
シンプルモーダルになります。
ボタンをクリック後、モーダルに表示された閉じるをボタンにします。
閉じるをボタンにする

<!-- ボタン -->
<a href="#modal" class="modaal-btn">モーダルボタン</a>
<!-- 内容 -->
<div class="remodal" data-remodal-id="modal">
<button data-remodal-action="close" class="remodal-close" aria-label="Close"></button>
<h2>閉じるをボタンにさせよう!</h2>
<p>今回は、モーダル(Remoda)....</p>
<button data-remodal-action="cancel" class="remodal-cancel">閉じる</button>
</div>
「button data-remodal-action=”close”」をdata-remodal-action="cancel"に変更し位置をコンテンツの下に移動させます。
左上に「×」が必要な場合は、button ...省略... aria-label="Close"を追加しましょう。
関連記事
まとめ
今回はこれで以上です。
- POINT
- Remodalとは、モーダル(Remoda)、ポップアップのことを示します。
- 必要なファイルはremodal.cssとremodal-default-theme.cssとremodal.min.jsの3点になります。
- こちらに「Remodal」デモサイトを用意しました。
- こちらに「Modaal」デモサイトを用意しました。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事