- HOME
- > BLOG CATEGORY
- 【jQuery】Fade Thisの使い方、スクロール連動のアニメーションを実装!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、スクロール連動のアニメーションについての解説になります。
前回は、「wow.js」について解説しましたが、似たようなプラグインになります。
wow.jsのダウンロードから設置までの流れを解説
Fade Thisになりますが、今でも簡単で使いやすいプラグインになっております。
スクロールと連動して、要素が「上から」、「下から」などフェードイン・アウトを繰り返すアニメーションになります。

こちらにデモサイトを用意しました。
[記事の内容]

Fade Thisとは、スクロール連動のアニメーションのことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「Fade This」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「jquery-fadethis-master」をご確認ください。
<!--js-->
<script src="js/jquery.fadethis.min.js" type="text/javascript"></script>
また、「jquery.fadethis.min.jsを使用する際には、fadethisを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.fadethis.min.js" type="text/javascript"></script>
<script>
$(window).fadeThis();
</script>
「jquery.fadethis.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.fadethis.min.js" type="text/javascript"></script>
<script>
$(window).fadeThis();
</script>
必ず、jquery本体のプラグイン上、fadethisを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】Fade Thisの使い方、スクロール連動....</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="js/jquery.fadethis.min.js" type="text/javascript"></script>
<script>
$(window).fadeThis();
</script>
</body>
</html>
次に、アニメーションの設定について解説します。
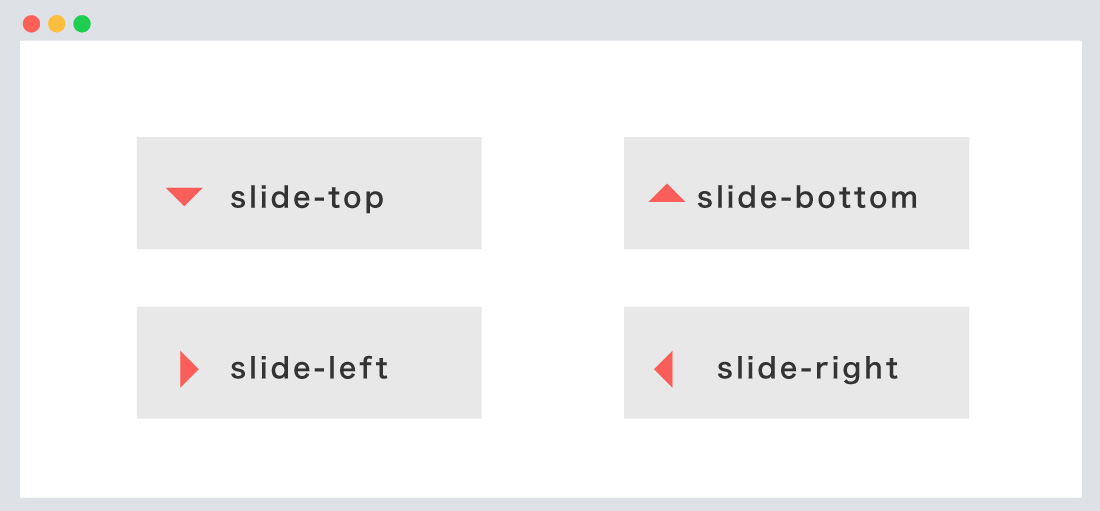
動かす要素に対して、クラス名(class)を指定します。
書き方は以下のようになります。
<!--slide-top-->
<div class="slide-top">上から</div>
<!--slide-bottom-->
<div class="slide-bottom">下から</div>
<!--slide-left-->
<div class="slide-left">左から</div>
<!--slide-right-->
<div class="slide-right">右から</div>fadethisを実装

<!--slide-top-->
<div class="box slide-top">上からスライド</div>
<!--slide-bottom-->
<div class="box slide-bottom">下からスライド</div>
<!--slide-left-->
<div class="box slide-left">左からスライド</div>
<!--slide-right-->
<div class="box slide-right">右からスライド</div>
<!--表示するスピードの設定-->
<div class="box slide-top" data-plugin-options='{"speed":1000}'>1秒後にスライド</div>
<!--フェードイン・アウトを繰り返し禁止-->
<div class="box slide-top" data-plugin-options='{"reverse": false}'>1回だけスライド</div>
.box {
width: 100%;
padding: 3em 0;
text-align: center;
font-size: 1rem;
font-weight: bold;
background-color: #E8E8E8;
}
基本、「wow.js」は一度スクロールした際に実行されるアニメーションですが、
「fadethis.js」は、スクロールされる度にアニメーションが実行されます。
こちらにデモサイトを用意しました。
下記からご確認ください。
基本は、スクロールされる度にアニメーションが実行されますが、繰り返し禁止の制御も可能になります。
ここで解説したオプションは一部になります。こちらのサイトで他にも解説しております。
| wow.js | 【jQuery】wow.jsスクロール連動のアニメーションを実装!! |
|---|
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog