- HOME
- > BLOG CATEGORY
- 【jQuery】wow.jsスクロール連動のアニメーションを実装!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、スクロール連動のアニメーションについての解説になります。
「wow.js」になりますが、今でも簡単で使いやすいプラグインになっております。

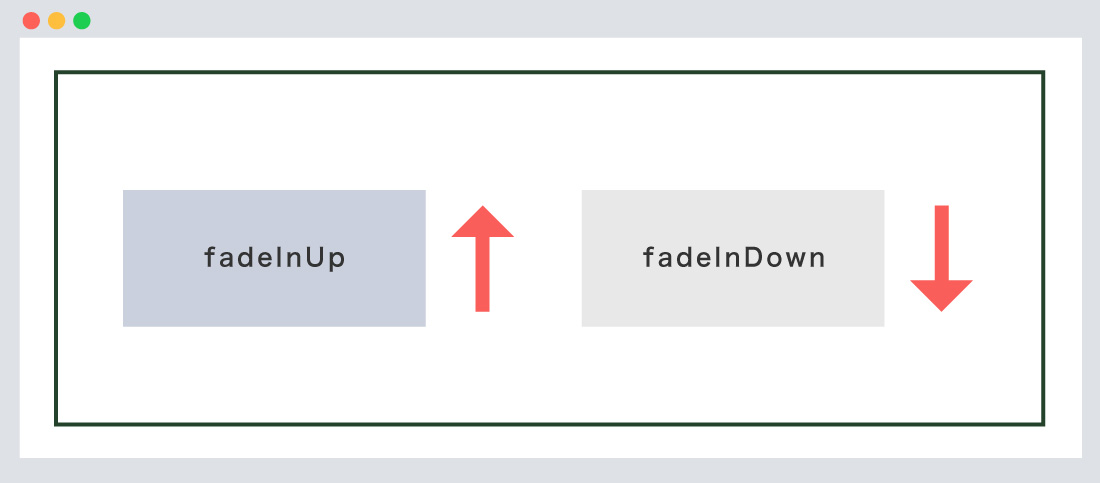
上記のように、「fadeInUp = 下から上」、「fadeInDown = 上から下」などスクロールと連動して要素を動かしてくれます。
以前は、公式サイトのデモサイトがありましたが現在は閉鎖されているようです。
http://mynameismatthieu.com/WOW/
こちらにデモサイトを用意しました。
[記事の内容]

wow.jsとは、スクロール連動のアニメーションのことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「wow.js」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「WOW-master」をご確認ください。
<!--css-->
<link rel="stylesheet" href="css/animate.css">
<!--js-->
<script src="js/wow.min.js" type="text/javascript"></script>
また、「wow.min.js」を使用する際には、wowを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--css-->
<link rel="stylesheet" href="css/animate.css">
<!--js-->
<script src="js/wow.min.js" type="text/javascript"></script>
<script>
new WOW().init();
</script>
「wow.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/wow.min.js" type="text/javascript"></script>
<script>
new WOW().init();
</script>
必ず、jquery本体のプラグイン上、wowを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはhead内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】wow.jsスクロール連動....</title>
<!--css-->
<link rel="stylesheet" href="css/animate.css">
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/wow.min.js" type="text/javascript"></script>
<script>
new WOW().init();
</script>
</head>
<body>
コンテンツが入ります。
</body>
</html>
次に、アニメーションの設定について解説します。
動かす要素に対して、クラス名(class)を指定します。
書き方は以下のようになります。
<div class="wow fadeInUp"></div>必ず、wowを宣言するために、「wow」は必須になってきます。
次に、fadeInUpは、「animate.css」を呼び出し、動きを付けてくれます。
ポイント!
「animate.css」の中には、「fadeInDown」、「fadeInRight」、「fadeInLeft」など様々なアニメーションが存在します。
ご自身でご確認して見てください。
wow.jsを実装
<div class="box wow fadeInUp" data-wow-duration="2s">fadeInUp</div>
<div class="box wow fadeInDown" data-wow-duration="2s">fadeInDown</div>
<div class="box wow fadeInRight" data-wow-duration="2s">fadeInRight</div>
<div class="box wow fadeInLeft" data-wow-duration="2s">fadeInLeft</div>
<div class="box wow shake" data-wow-duration="2s">shake</div>
<div class="box wow swing" data-wow-duration="2s">swing</div>
<div class="box wow wobble" data-wow-duration="2s">wobble</div>
<div class="box wow bounceOutDown" data-wow-duration="2s">bounceOutDown</div>
.box {
width: 80%;
margin: 5em auto;
text-align: center;
padding: 4em 0;
background-color: #ccc;
}
「animate.css」の中には、他にも様々な動きがあるので、試してみてください。
こちらにデモサイトを用意しました。
下記からご確認ください。
上記では、「animate.css」の動きの部分を解説してきましたが、
カスタムデータ属性の4つのオプションを解説していきます。
| Fade This | 【jQuery】Fade Thisの使い方、スクロール連動のアニメーションを実装!! |
|---|
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog