- HOME
- > BLOG CATEGORY
- 【jQuery】要素の高さを揃える、EqualHeightの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
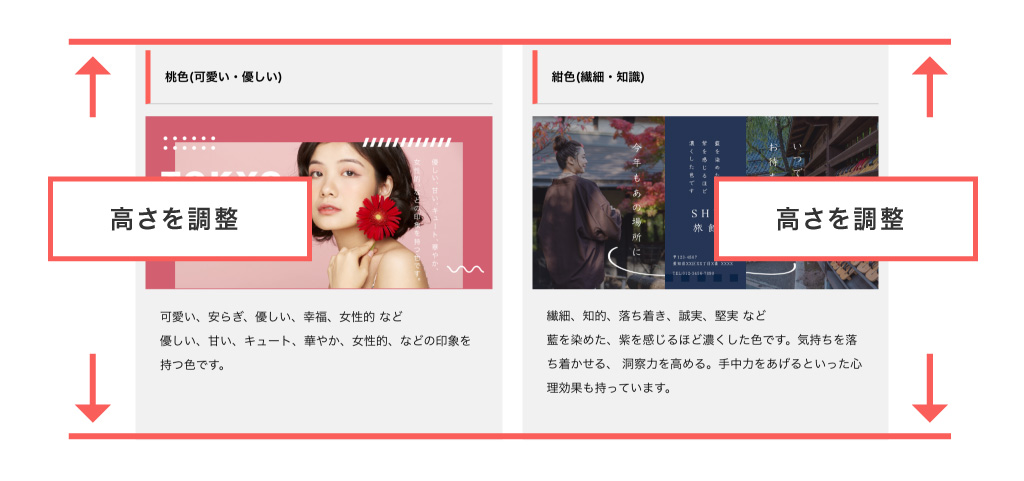
今回は、要素の高さを揃えるについての解説になります。
「EqualHeight」になりますが、今でも簡単で使いやすいプラグインになっております。

イメージ図は上記のようになります。
「高さを揃える」ことはCSSでも可能ですが、今回はjQueryのプラグインでも簡単にできる、ご紹介です。
[記事の内容]

EqualHeightとは、要素の高さを揃えるのことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「EqualHeight」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「EqualHeight.js-master」をご確認ください。
<!--js-->
<script src="js/jquery.equalheight.min.js" type="text/javascript"></script>
また、「jquery.equalheight.min.js」を使用する際には、equalheightを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.equalheight.min.js" type="text/javascript"></script>
<script>
$(document).ready(function () {
$('〇〇').equalHeight();
});
</script>
「jquery.equalheight.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.equalheight.min.js" type="text/javascript"></script>
<script>
$(document).ready(function () {
$('〇〇').equalHeight();
});
</script>
必ず、jquery本体のプラグイン上、equalHeightを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】要素の高さを揃える...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.equalheight.min.js" type="text/javascript"></script>
<script>
$(document).ready(function () {
$('〇〇').equalHeight();
});
</script>
</body>
</html>
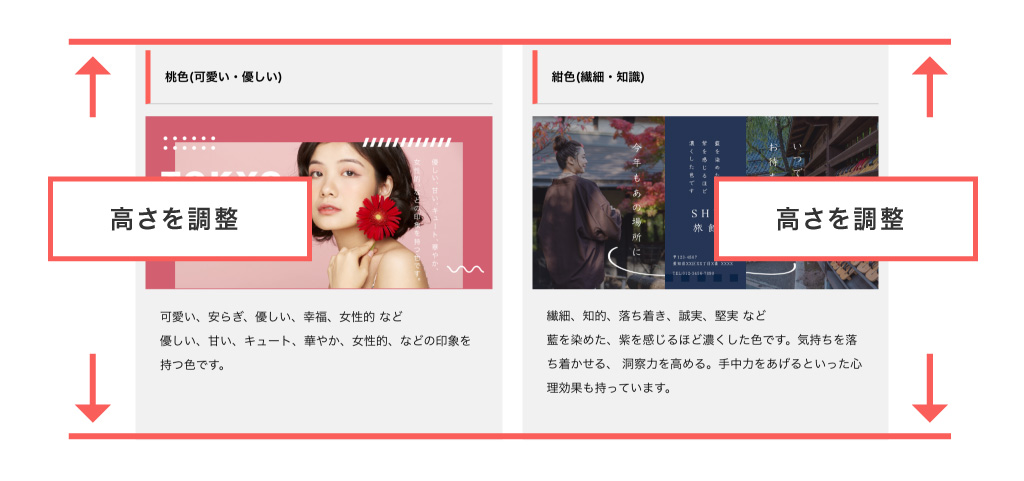
次に、高さを揃える設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
高さを揃える設定

<div class="inner">
<div class="area">
<p class="txt">桃色(可愛い・優しい)</p>
<div class="thumbnail"><img src="sample01.jpg" alt=""/></div>
<p class="txt-01">省略</p>
</div><!--area-->
<div class="area">
<p class="txt">紺色(繊細・知識)</p>
<div class="thumbnail"><img src="sample02.jpg" alt=""/></div>
<p class="txt-01">...</p>
</div><!--area-->
以下省略
</div><!--inner-->
/*--CSSは自由に変更可--*/
.area {
width: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
float: left;
padding: 1em;
box-sizing: border-box;
background-color: #f1f1f1;
}
@media (min-width: 800px) {
.inner .area {
width: 47%;
}
}
$(document).ready(function () {
$('.inner .area').equalHeight();
});HTMLは、基本自由に記述します。
今回のCSSは、float: leftを採用しております。
横幅は各自で指定を行なってください。
jsの指定は、 $('.inner .area').equalHeight();と記述します。
上記のコードは、「.innerの中の.area」を指定すると意味になります。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog