- HOME
- > BLOG CATEGORY
- 【jQuery】ページ内リンクを実装、jquery.smooth-scrollの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、「ページ内リンク(スクロール)」についての解説になります。
「jquery.smooth-scroll」になりますが、今でも簡単で使いやすいプラグインになっております。

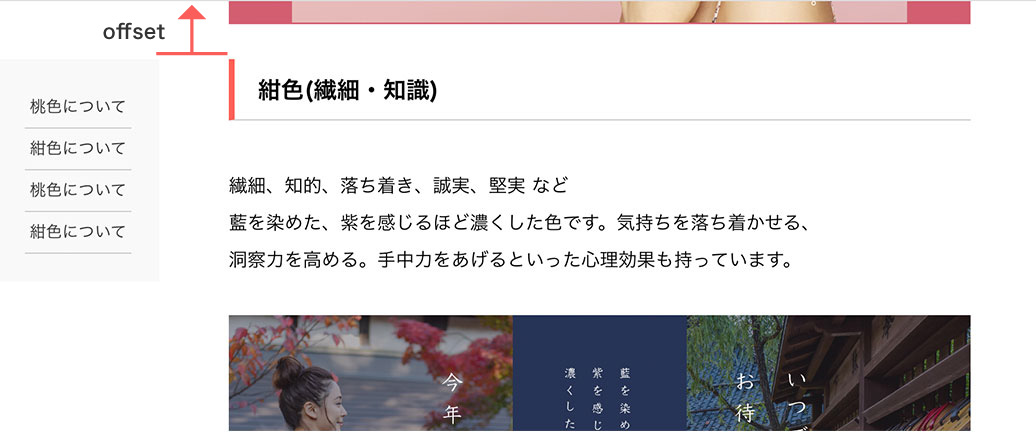
イメージ図は上記のようになります。
今回はサイドバーを作成し、ページ内リンクを実装します。
前回の記事は、ヘッダーを固定しページ内リンクを実装しました。
前回の記事は「【jQuery】ページ内スクロールを実装しよう、smooth-scrollの使い方!!」こちらです。
[記事の内容]

jquery.smooth-scrollとは、「ページ内リンク(スクロール)」のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「jquery.smooth-scroll」をダウンロードしましょう。

ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「jquery-smooth-scroll-master」をご確認ください。
<!--js-->
<script src="js/jquery.smooth-scroll.js" type="text/javascript"></script>
また、「jquery.smooth-scroll.js」を使用する際には、jquery.smooth-scrollを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.smooth-scroll.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$('〇〇').smoothScroll();
});
</script>
「jquery.smooth-scroll.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.smooth-scroll.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$('〇〇').smoothScroll();
});
</script>
必ず、jquery本体のプラグイン上、jquery.smooth-scrollを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】ページ内リンクを実装...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.smooth-scroll.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$('〇〇').smoothScroll();
});
</script>

次に、「ページ内リンク」の設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
ページ内リンクの設定

<ul id="nav">
<li><a href="#box01">桃色について</a></li>
<li><a href="#box02">紺色について</a></li>
</ul>
<div class="area" id="box01">
以下省略 コンテンツが入ります。
</div>
<div class="area" id="box02">
以下省略 コンテンツが入ります。
</div>
/*--CSSは自由に変更可--*/
ul#nav {
position: fixed;
margin-left: -200px;
width: 140px;
background-color: #f9f9f9;
padding: 2em;
box-sizing: border-box;
}
$(document).ready(function() {
$('ul#nav li a').smoothScroll();
});
今回は、ul id="nav"を指定します、「li」には、各a href="#〇〇"を指定します。
JavaScriptでは、$('ul#nav li a')を指定します。
コンテンツ要素は、id="〇〇"を指定します。
ここは、上記で解説しているli a href="#〇〇"と合わせます。
例:「a href=”#box01″」の場合は、id=”box01″になります。
HTML、CSSは上記と同じになります。
オフセット(高さ)の調整をする際には、offset: 0を追加します。
数値が大きいほど、上からの高さでスクロールの位置が止まります。
「オフセット」の設定

$(document).ready(function() {
$('ul#nav li a').smoothScroll({
offset: -50,
});
});
HTML、CSSは上記と同じになります。
スピード(速さ)の調整をする際には、speed: 400を追加します。
数値が小さいほど、スクロールの速さが早くなります。
「スピード」の設定
$(document).ready(function() {
$('ul#nav li a').smoothScroll({
speed: 400,
});
});
ここで解説したオプションは一部になります。こちらのサイトで他にも解説しております。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog