- HOME
- > BLOG CATEGORY
- 【jQuery】「上下左右」に要素(文字)を流す、marqueeの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、「上下左右」に要素を流すについての解説になります。
「marquee」になりますが、今でも簡単で使いやすいプラグインになっております。

イメージ図は上記のようになります。
前回の記事は、右から左でしたが、今回は「上下左右」からのアニメーションが可能になります。
前回の記事の内容は「【jQuery】「お知らせ」を横から流す、webTickerの使い方!!」こちらです。
下記のリンク先が公式サイトになります。
Marquee公式サイトはこちらから
[記事の内容]

marqueeとは、「上下左右」に要素を流すのことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「marquee」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「jQuery.Marquee-master」をご確認ください。
<!--js-->
<script src="js/jquery.marquee.js" type="text/javascript"></script>
また、「jquery.marquee.js」を使用する際には、marqueeを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.marquee.js" type="text/javascript"></script>
<script>
$('.marquee').marquee();
</script>
「jquery.marquee.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.marquee.js" type="text/javascript"></script>
<script>
$('.marquee').marquee();
</script>
必ず、jquery本体のプラグイン上、marqueeを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】「上下左右」に要素(文字)を流す...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.marquee.js" type="text/javascript"></script>
<script>
$('.marquee').marquee();
</script>
</body>
</html>
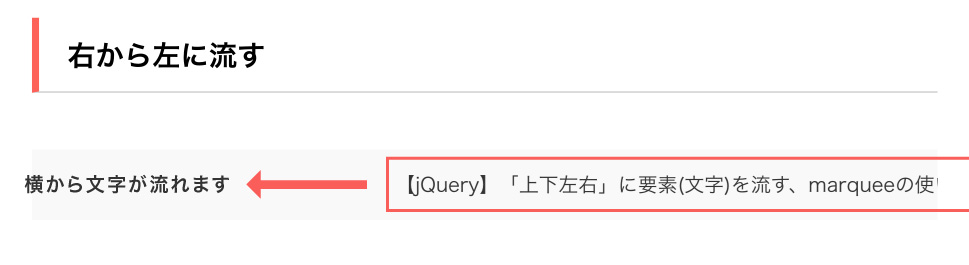
次に、右から左の設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
右から左の設定

<div class="marquee box">
<p><a href="#">【jQuery】「上下左右」に要素(文字)を流す</a></p>
</div>
/*--CSSは自由に変更可--*/
.box {
height: 50px;
line-height: 50px;
box-sizing: border-box;
overflow: hidden;
background: #f9f9f9;
}
.box p {font-size: 14px;}
.box p a {color: #333;}$('.marquee').marquee();親要素は、.marqueeを指定します。
ここは、$('.marquee').marquee();と同じ値にするようにしましょう。
HTML、CSSは上記と同じになります。
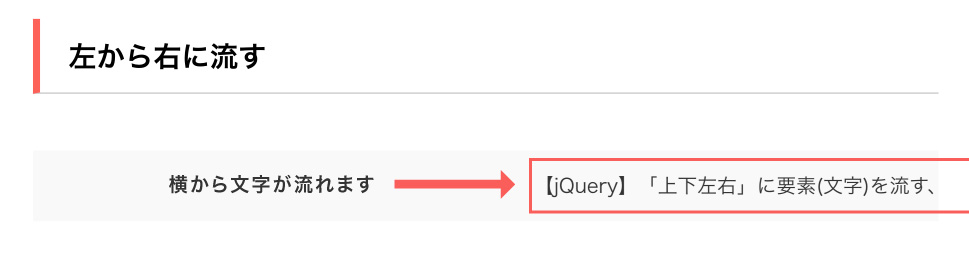
左から右にする際には、direction: 'right'を追加します。
更に、durationを追加し流れるスピードを早くします。
数値が大きほど早くなります。
左から右の設定

$('.marquee').marquee({
direction: 'right',
duration: 10000,
});
HTML、CSSは上記と同じになります。
下から上にする際には、direction: 'up'を追加します。
更に、durationを追加し流れるスピードを早くします。
数値が大きほど早くなります。
下から上の設定

$('.marquee').marquee({
direction: 'up',
duration: 2000,
});
HTML、CSSは上記と同じになります。
上から下にする際には、direction: 'down'を追加します。
更に、durationを追加し流れるスピードを早くします。
数値が大きほど早くなります。
上から下の設定

$('.marquee').marquee({
direction: 'down',
duration: 2000,
});
こちらのサイトで他のオプションについても解説しております。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog