今回は【jQuery】「お知らせ」を横から流す、webTickerの使い方!!
の解説になります!
こんな方に読んでほしい
- jQueryを学び始めた方へ
- プラグインのwebTickerを使って「お知らせ」を横から流すアニメーションを作成したい方向け
- 今回はwebTickerについて解説しております。
今回は、「お知らせ(文字)」を横から流すアニメーションについての解説になります。
「webTicker」になりますが、今でも簡単で使いやすいプラグインになっております。
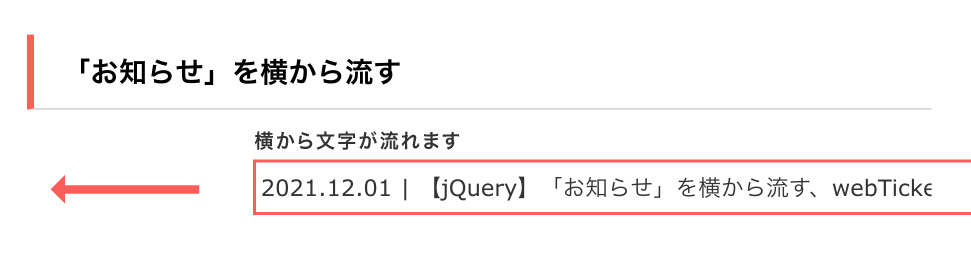
イメージ図は上記のようになります。
「お知らせや新着情報(文字)」を横から流すアニメーションになります。
とてもシンプルな構造になっております。
webTickerについて
webTickerとは、「お知らせや新着情報(文字)」を横から流すアニメーションのことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「webTicker」をダウンロードしましょう。
「jquery.webticker.min.js」をクリックし。
Code画面に移動したら、保存をおこなってください。
必要なファイルについて
ダウンロード後に必要なファイルについて解説していきます。
- ●jsファイル
- 1 「jquery.webticker.min.js」の1点を使用します。
<!--js-->
<script src="js/jquery.webticker.min.js" type="text/javascript"></script>
また、「jquery.webticker.min.js」を使用する際には、webtickerを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script type="text/javascript" src="js/jquery.webticker.min.js"></script>
<script>
$(function(){
$("#webticker").webTicker();
});
</script>
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="js/jquery.webticker.min.js"></script>
<script>
$(function(){
$("#webticker").webTicker();
});
</script>
必ず、jquery本体のプラグイン上、webtickerを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
記述場所について
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】「お知らせ」を横から流す...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="js/jquery.webticker.min.js"></script>
<script>
$(function(){
$("#webticker").webTicker();
});
</script>
</body>
</html>
「お知らせ(文字)」を横から流す設定について
次に、>「お知らせ(文字)」を横から流す設定について解説します。
「お知らせ(文字)」を横から流す設定について
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
「お知らせ(文字)」を横から流す設定

<ul id="webticker">
<li><a href="#">2021.12.01 | 【jQuery】...</a></li>
<li><a href="#">2021.12.01 | 【jQuery】...</a></li>
<li><a href="#">2021.12.01 | 【jQuery】...</a></li>
</ul>
$(function(){
$("#webticker").webTicker();
});
親要素は、#webtickerを指定します。
ここは、$("#webticker").webTicker();と同じ値にするようにしましょう。
流れるスピードの設定について
HTML、CSSは上記と同じになります。
speedを追加します。
デフォルト値は「50」になります、数値が大きほど早くなります。
$(function(){
$("#webticker").webTicker({
speed:'100',
});
});
一時停止の設定について
HTML、CSSは上記と同じになります。
hoverpauseを追加します。
デフォルト値は「true」になります、falseを設定することで「マウスオーバー」をした際に、文字が一時停止されます。
$(function(){
$("#webticker").webTicker({
speed:'100',
hoverpause: 'false',
});
});
こちらのサイトで他のオプションについても解説しております。
まとめ
今回はこれで以上です。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事