- HOME
- > BLOG CATEGORY
- 【CSS】writing-modeを解説!文章を縦書きに指定しよう

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
writing-modeの使い方について学びたい方へ
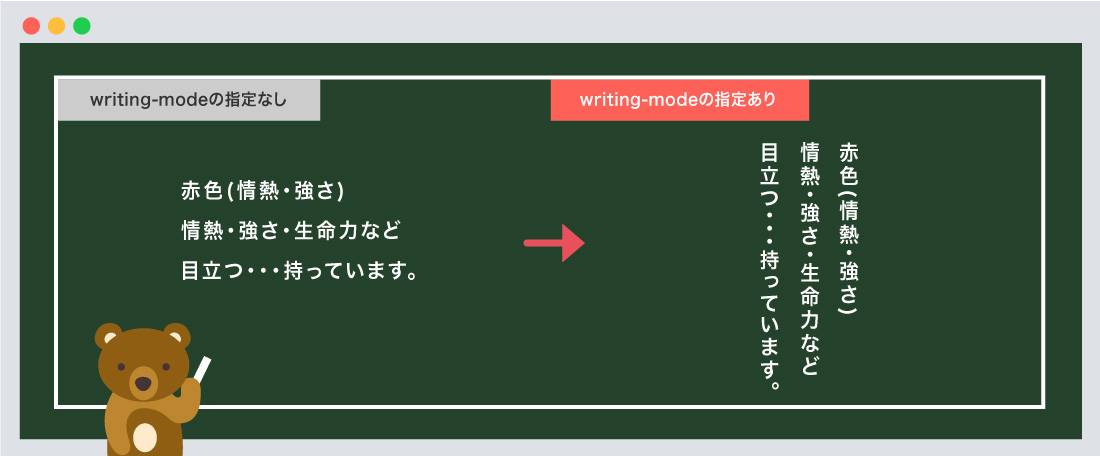
上の図のように、基本HTMLで記述した際には、横書きになります。
しかし、デザインによっては縦書きで表現しないといけない時があります。
そのような時にwriting-modeを指定し縦書きにします。次の章で詳しく解説していきます。
[記事の内容]

writing-modeとは、縦書きで表示する際に指定します。
書き方は以下のようになります。
/*--writing-mode--*/
要素 {writing-mode: 値;}

writing-mode: horizontal-tbとは、初期値になります。
横書きで上から下へブロックが流れます。初期値になるため、指定しても何も変更はありません。
horizontal-tbについて
赤色(情熱・強さ)
情熱・強さ・生命力など
目立つ・・・持っています。
<p>赤色(情熱・強さ)<br>
情熱・強さ・生命力など<br>
目立つ・・・持っています。</p>
p {
writing-mode: horizontal-tb;
}

writing-mode: vertical-rlとは、縦書きで右から左へブロックが流れます。
verticalは縦を意味し、rlは「right(右)」から「left(左)」という意味になります。
また、縦書きを指定する際には、ベンダープレフィックスを指定しなければなりません。
vertical-rlについて
1.赤色(情熱・強さ)
情熱・強さ・生命力など
目立つ・・・持っています。
<p>1.赤色(情熱・強さ)<br>
情熱・強さ・生命力など<br>
目立つ・・・持っています。</p>
p {
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
IE用に「-ms-writing-mode: tb-rl」を指定しないと反映されない恐れがあります。
Chrome用に「-webkit-writing-mode: vertical-rl」を指定しないと反映されない恐れがあります。
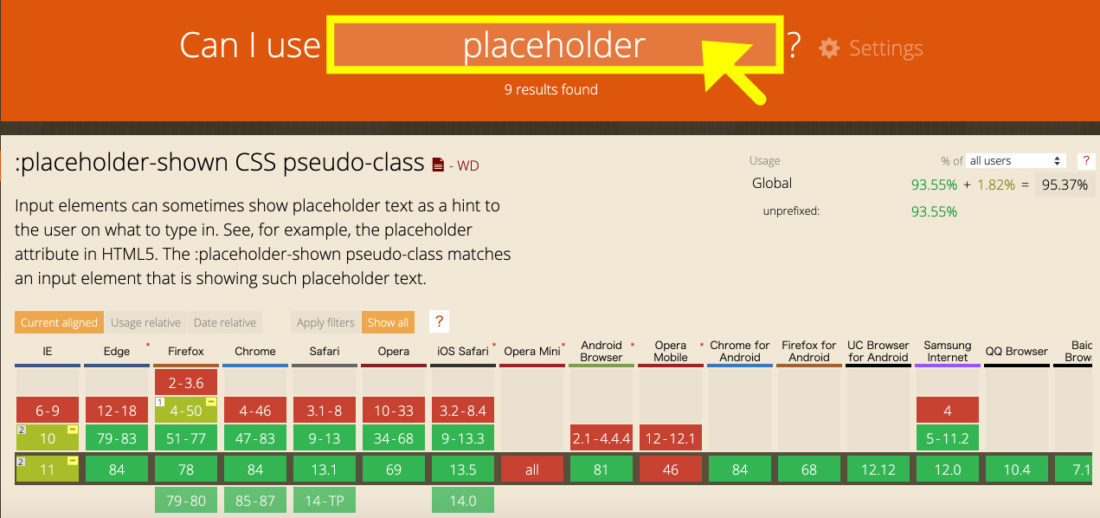
「Can I use」(https://caniuse.com/)では、対象のブラウザでベンダープレフィックスが必要かどうかを確認してくれます。
黄色枠に対象となるCSSを入力してください。


writing-mode: vertical-lrとは、縦書きで左から右へブロックが流れます。
verticalは縦を意味し、lrは「left(左)」から「right(右)」になり、先ほどの逆になります。
先ほどと同じように、縦書きを指定する際には、ベンダープレフィックスを指定しなければなりません。
vertical-rlについて
1.赤色(情熱・強さ)
情熱・強さ・生命力など
目立つ・・・持っています。
<p>1.赤色(情熱・強さ)<br>
情熱・強さ・生命力など<br>
目立つ・・・持っています。</p>
p {
-ms-writing-mode: tb-lr;
-webkit-writing-mode: vertical-lr;
writing-mode: vertical-lr;
}
IE用に「-ms-writing-mode: tb-lr」を指定しないと反映されない恐れがあります。
Chrome用に「-webkit-writing-mode: vertical-lr」を指定しないと反映されない恐れがあります。
次の章では、テキストの向きについての解説になります。

text-orientationとは、テキストの向きを調整する際に指定します。
writing-modeで縦書きの指定をした際に、text-orientationでテキストの向きの調整をおこないます。
書き方は以下のようになります。
また、Safari用に「-webkit-」ベンダープレフィックスが必要になります。※IE, Edge未対応
/*--text-orientation--*/
要素 {
writing-mode: 値;
text-orientation: 値;
}
mixedとは、縦書きにされる文字(漢字など)は上向きに表示します。
和文は縦、英語、数字は横に表示されます。
mixedについて
text-orientation: mixed
1.赤色(情熱・強さ)
情熱・強さ・生命力など
目立つ・・・持っています。
<p>text-orientation: mixed<br>
1.赤色(情熱・強さ)<br>
情熱・強さ・生命力など<br>
目立つ・・・持っています。</p>
p {
/*--縦書きの指定--*/
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
/*--mixedを指定--*/
-webkit-text-orientation: mixed;
text-orientation: mixed;
}
uprightとは、全ての文字を上向きに表示します。
和文、英語、数字、全て上向き(縦)に表示します。
uprightについて
text-orientation: upright
1.赤色(情熱・強さ)
情熱・強さ・生命力など
目立つ・・・持っています。
<p>text-orientation: upright<br>
1.赤色(情熱・強さ)<br>
情熱・強さ・生命力など<br>
目立つ・・・持っています。</p>
p {
/*--縦書きの指定--*/
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
/*--uprightを指定--*/
-webkit-text-orientation: upright;
text-orientation: upright;
}
sidewaysとは、全ての文字を右向きに表示します。
和文、英語、数字、全て右向き(横)に表示します。
sidewaysについて
text-orientation: sideways
1.赤色(情熱・強さ)
情熱・強さ・生命力など
目立つ・・・持っています。
<p>text-orientation: sideways<br>
1.赤色(情熱・強さ)<br>
情熱・強さ・生命力など<br>
目立つ・・・持っています。</p>
p {
/*--縦書きの指定--*/
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
/*--sidewaysを指定--*/
-webkit-text-orientation: sideways;
text-orientation: sideways;
}
今回は、基本的な表示方法、テキストの向きについての解説になりました。
次回は、縦書きに対してのCSSを記事にします。
これで以上になります。
writing-modeとは、縦書きで表示する際に指定します。text-orientationとは、テキストの向きを調整する際に指定します。text-orientationは、Safari用に「-webkit-」ベンダープレフィックスが必要になります。text-orientationは、※IE, Edge未対応になります。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog