- HOME
- > BLOG CATEGORY
- 【CSS】writing-modeを解説!CSSで縦書きデザイン

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
writing-modeの使い方について学びたい方へ前回の記事では、writing-modeでの基本的な記述方法、また、text-orientationによる、テキストの向きについて解説しました。
一度こちらの記事で理解度を深めておきましょう。
writing-mode、text-orientationの使い方についての記事になります。
[記事の内容]

writing-modeとは、縦書きで表示する際に指定します。
前回の復習になります。書き方は以下のようになります。
/*--writing-mode--*/
要素 {writing-mode: 値;}

text-combine-uprightとは、縦書きでの数字、記号、漢字などを縦書き中で横組みにするかどうかを
指定します。
基本的に「all」の値が多く使われます。今回は「all」のみの解説になるます。

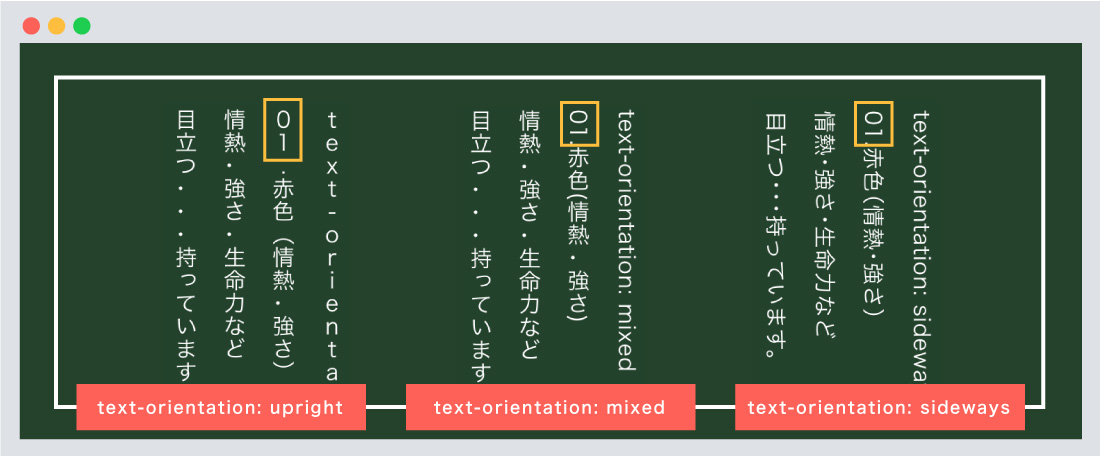
上の図のように、text-orientationで指定した際に、数字がうまく表示しない問題がでてきます。
そのような際に、text-combine-uprightで指定をおこないます。
指定を行う際に、spanタグなどで囲み、囲った要素に対してCSSを指定するようにしましょう。
また、指定する際には、ブラウザーによってはレイアウトが崩れてしまうため、
ベンダープレフィックスも一緒に指定をおこないましょう。
Safari用 -webkit-text-combine: horizontal
IE用 -ms-text-combine-horizontal: all
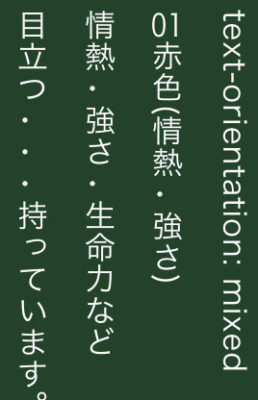
mixedについて

<p>text-orientation: mixed<br>
<span class="combine">01</span>赤色(情熱・強さ)<br>
情熱・強さ・生命力など<br>
目立つ・・・持っています。</p>
p {
/*--縦書きの指定--*/
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
/*--mixedを指定--*/
-webkit-text-orientation: mixed;
text-orientation: mixed;
}
spna.combine {
/*--allを指定--*/
-webkit-text-combine: horizontal;
-ms-text-combine-horizontal: all;
text-combine-upright: all;
}
文章で段落ごとに、一文字分スペースをあける際には、text-indentで指定をします。
指定する値は「1em」になります。1emは一文字分になります。
字下げについて
赤色
(情熱・強さ)
青色
(クリア・清潔)
緑色
(自然・新鮮)
<div class="writing-mode">
<p>赤色<br>(情熱・強さ)</p>
<p>青色<br>(クリア・清潔)</p>
<p>緑色<br>(自然・新鮮)</p>
</div>
/*--要素全体を縦書き--*/
.writing-mode {
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
-webkit-text-orientation: mixed;
text-orientation: mixed;
}
.writing-mode p {
/*--text-indentを指定--*/
text-indent: 1em;
margin-left: 30%;
}
文章にルビを指定する際には、HTMLタグrubyで指定をします。
文章に対し、rubyタグで囲み、振り仮名にはrtタグを使います。
ルビについて
赤色
(情熱・強さ)
青色
(クリア・清潔)
緑色
(自然・新鮮)
<div class="writing-mode">
<p><ruby>赤色<rt>あか</rt></ruby><br>
(情熱・強さ)</p>
<p><ruby>青色<rt>あお</rt></ruby><br>
(クリア・清潔)</p>
<p><ruby>緑色<rt>みどり</rt></ruby><br>
(自然・新鮮)</p>
</div>
/*--以下省略--*/
文章において線を引くことも多くなってきます。
text-decorationで指定できますが、borderでの指定も可能です。
borderで指定する事により、テキストと線の余白を調整をする事ができます。
線について
赤色
(情熱・強さ)
青色
(クリア・清潔)
緑色
(自然・新鮮)
<div class="writing-mode">
<p><span class="decoration-line01">赤色</span>
(情熱・強さ)</p>
<p><span class="decoration-line02">青色</span>
(クリア・清潔)</p>
<p><span class="border-line01">緑色</span>
(自然・新鮮)</p>
</div>
/*--要素全体を縦書き--*/
.writing-mode {
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
-webkit-text-orientation: mixed;
text-orientation: mixed;
}
.writing-mode p {
/*--text-indentを指定--*/
text-indent: 1em;
margin-left: 30%;
}
/*--decorationを指定(赤色)--*/
.decoration-line01 {
text-decoration-line: underline;
}
/*--decorationを指定(青色)--*/
.decoration-line02 {
text-decoration-line: overline;
}
/*--borderを指定(緑色)--*/
.border-line01 {
border-right: dotted 3px #febe3e;
padding-right: 5px;
}
text-decorationとは、テキストに対して線を指定できます。
線の種類、線のスタイル、線のカラーの指定が可能になります。
text-decorationの使い方についての記事になります。
今回はこれで以上です。
text-combine-uprighとは、縦書きでの数字、記号、漢字などを縦書き中で横組みにするかどうかを指定します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog