- HOME
- > BLOG CATEGORY
- 【CSS】text-decorationでテキストに対して線を引こう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
text-decoratioの使い方について学びたい方へ
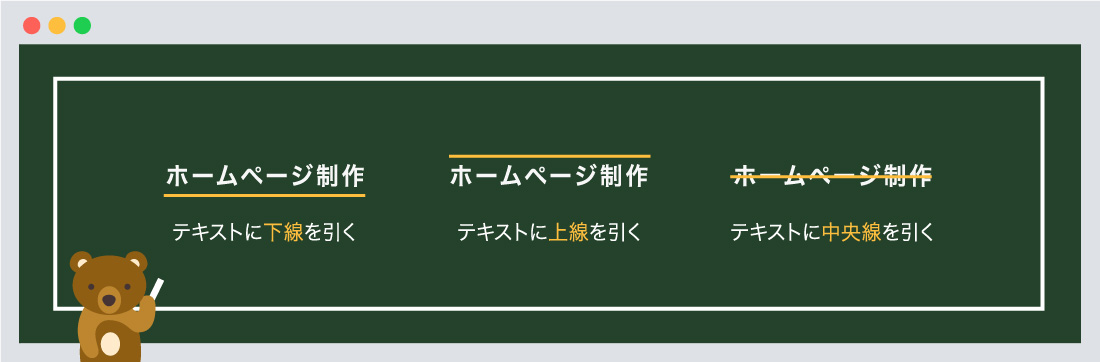
上の図のように、テキストに対して線を指定できます。
指定できる値は、線の種類(line)、スタイル(style)、カラー(color)になります。
[記事の内容]

text-decoratioとは、テキストに対して線を指定できます。
書き方は以下のようになります。
/*--線の種類--*/
要素 {text-decoration-line: 線の種類;}
/*--線のスタイル--*/
要素 {text-decoration-style: 線のスタイル;}
/*--線のカラー--*/
要素 {text-decoration-color: 線のカラー;}
/*--線の一括指定--*/
要素 {text-decoration: -line -style -color;}

ここから、指定方法について解説していきます。
text-decoration-lineとは、線の種類になります。
テキストに対して、下線、上線や中央線の指定が可能になります。
線の種類
テキストに下線を引く
テキストに上線を引く
テキストに中央線を引く
<p class="decoration-line01">ホテキストに下線を引く</p>
<p class="decoration-line02">テキストに上線を引く</p>
<p>テキストに<span class="decoration-line03">中央線</span>を引く</p>
/*--テキストに下線--*/
.decoration-line01 {text-decoration-line: underline; }
/*--テキストに上線--*/
.decoration-line02 {text-decoration-line: overline; }
/*--テキストに中央線--*/
.decoration-line03 {text-decoration-line: line-through; }
一部の箇所に線を指定したい場合はspanで囲いcssで指定しましょう。
text-decoration-styleとは、線のスタイルになります。
テキストに対して、一本線、点線や破線の指定が可能になります。
線のスタイル
テキストに一本線を引く
テキストに二本線を引く
テキストに点線を引く
テキストに破線を引く
テキストに波線を引く
<p class="decoration-style01 line-underline">テキストに一本線を引く</p>
<p class="decoration-style02 line-underline">テキストに二本線を引く</p>
<p>テキストに<span class="decoration-style03 line-underline">点線</span>を引く</p>
<p>テキストに<span class="decoration-style04 line-underline">破線</span>を引く</p>
<p>テキストに<span class="decoration-style05 line-underline">波線</span>を引く</p>
/*--共通CSS--*/
.line-underline {text-decoration-line: underline;}
/*--一本線--*/
.decoration-style04 {text-decoration-style: solid;}
/*--二本線--*/
.decoration-style05 {text-decoration-style: double;}
/*--点線--*/
.decoration-style06 {text-decoration-style: dotted;}
/*--破線--*/
.decoration-style07 {text-decoration-style: dashed;}
/*--波線--*/
.decoration-style08 {text-decoration-style: wavy;}
今回は共通のCSSにunderlineを指定し、全ての線は下線になっております。
text-decoration-colorとは、線のカラーになります。
テキストの線に対して、カラーの指定が可能になります。
線のカラー
テキストの線にカラー01
テキストの線にカラー02
<p class="decoration-color09">テキストの線にカラー01</p>
<p class="decoration-color10">テキストの線にカラー02</p>
.decoration-color09 {
text-decoration: underline;
text-decoration-style: solid;
/*--キーワード指定--*/
text-decoration-color: yellow;
}
.decoration-color10 {
text-decoration: underline;
text-decoration-style: solid;
/*--カラーコード指定--*/
text-decoration-color: #FFFF00;
}
毎回、「種類、スタイル、カラー」ごとに指定するのは、コードが長くなる原因になります。
そこで次に一括指定の方法について解説していきます。
text-decorationとは、これまでの値を一括指定できます。
text-decorationの後に「lineの値 styleの値 colorの値」と半角スペースで区切って指定します。
一括指定
ホームページ制作、名刺制作、ロゴ制作
ホームページ制作、名刺制作、ロゴ制作
<p class="decoration-color11">ホームページ制作、名刺制作、ロゴ制作</p>
<p>ホームページ制作、<span class="decoration-color12">名刺制作</span>、ロゴ制作</p>
.decoration-color11 {text-decoration: underline double #FFFF00;}
/*--内訳
種類 「underline」
スタイル 「double」
カラー 「#FFFF00」
--*/
.decoration-color12 {text-decoration: line-through solid #FFFF00;}
/*--内訳
種類 「line-through」
スタイル 「solid」
カラー 「#FFFF00」
--*/
ポイント!
text-decorationを指定する際には、一括指定の方がとても楽です。必ず覚えておきましょう。
今回はこれで以上になります。
線を引く要素は他にも「boder」プロパティもあります。boderの知識も深めておきましょう!
基本的なborderの指定方法についての記事になります。
text-decorationとは、テキストに対して線を指定できます。text-decorationを指定する際には、一括指定の方がとても楽です。text-decorationの後に「line値 style値 color値」と半角スペースで区切って指定します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog