- HOME
- > BLOG CATEGORY
- 【CSS】borderを指定し枠線を使いこなそう!初心者向け講座

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
border要素の記述について分からない方へborder要素の種類について分からない方へ[記事の内容]


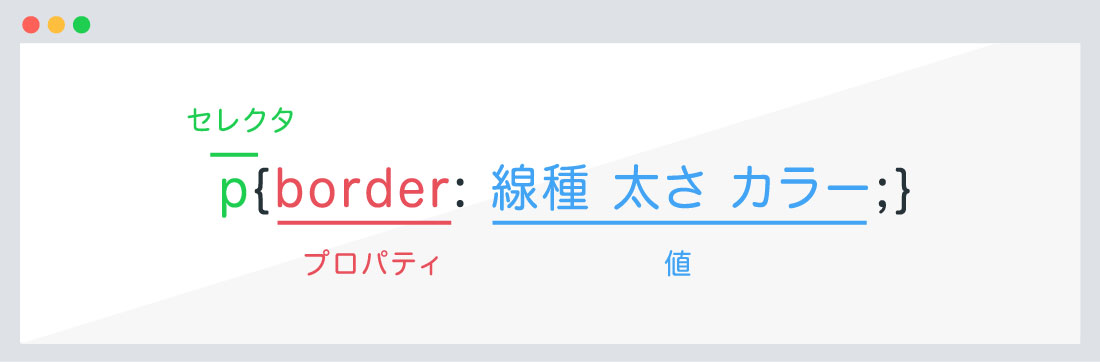
borderの基本的な書き方は、
線の種類、線の太さ、線のカラーを半角スペースで
区切り
一括指定(ショートハンド)します。
<p class="border01" >border</p>.border01 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
margin: 50px auto;
border: solid 5px #5e88a9; /*--border指定--*/
}
.style { border:線種 太さ カラー;}
borderは、省略されおり、下記のように上下左右にも指定でできるようになります。
See the Pen
jOPyORv by shu (@shu0325)
on CodePen.
コードを見る
.b_main {
display:block;
width: 240px;
height:60px;
line-height: 60px;
color: #333333;
text-align: center;
background-color: #e2d0b6;
margin: 30px auto;
}
.border01 {
border-top: solid 5px #5e88a9; /*--枠線(上部)のみ指定-*/
}
.border02 {
border-right: solid 5px #5e88a9; /*--枠線(右部)のみ指定-*/
}
.border03 {
border-left: solid 5px #5e88a9; /*--枠線(左部)のみ指定-*/
}
.border04 {
border-bottom: solid 5px #5e88a9; /*--枠線(下部)のみ指定-*/
}
.border05 {
border-top: solid 5px #5e88a9;
border-bottom: solid 5px #5e88a9; /*--枠線(上下)のみ指定-*/
}
.border06 {
border-left: solid 5px #5e88a9;
border-right: solid 5px #5e88a9; /*--枠線(左右)のみ指定-*/
}
.border07 {
border-top: solid 5px #5e88a9;
border-left: solid 5px #5e88a9;
border-right: solid 5px #5e88a9; /*--枠線(3箇所)のみ指定-*/
}

線の種類は、いくつかあります。
solid(1本線)、double(2本線)、double(点線)など紹介していきます。
border:solid
直線(1本線)のボーダースタイル
See the Pen
QWbdYYK by shu (@shu0325)
on CodePen.
.border01 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
margin: 50px auto;
border: solid 10px #5e88a9; /*--border指定--*/
}
border:double
2本の直線(2本線)のボーダースタイル
See the Pen
MWwJROM by shu (@shu0325)
on CodePen.
.border01 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
margin: 50px auto;
border: double 10px #5e88a9; /*--border指定--*/
}
border:dotted
点線のボーダースタイル
See the Pen
oNXBOqZ by shu (@shu0325)
on CodePen.
.border01 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
margin: 50px auto;
border: dotted 10px #5e88a9; /*--border指定--*/
}
border:dashed
破線のボーダースタイル
See the Pen
bGdgJmO by shu (@shu0325)
on CodePen.
.border01 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
margin: 50px auto;
border: dashed 10px #5e88a9; /*--border指定--*/
}
border:groove
彫り込んだ線のボーダースタイル
See the Pen
wvagZOR by shu (@shu0325)
on CodePen.
.border01 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
margin: 50px auto;
border: groove 10px #5e88a9; /*--border指定--*/
}
border:ridge
浮き出るような線のボーダースタイル
See the Pen
JjdEqjJ by shu (@shu0325)
on CodePen.
.border01 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
margin: 50px auto;
border: ridge 10px #5e88a9; /*--border指定--*/
}
border:inset
立体的に埋め込まれてるような線のボーダースタイル
See the Pen
QWbdRjL by shu (@shu0325)
on CodePen.
.border01 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
margin: 50px auto;
border: inset 10px #5e88a9; /*--border指定--*/
}
border:outset
立体的に浮き出るような線のボーダースタイル
See the Pen
VwLPOeX by shu (@shu0325)
on CodePen.
.border01 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
margin: 50px auto;
border: outset 10px #5e88a9; /*--border指定--*/
}

線の太さは、pxやemなど指定しますが、
thin(細い線)、medium(普通の線)、thick(太い線)でも指定できます。
border:thin
細い線のボーダースタイル
See the Pen
NWqdVOG by shu (@shu0325)
on CodePen.
.border01 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
margin: 50px auto;
border: solid thin #5e88a9; /*--border指定--*/
}
border:medium
普通(デフォルト)線のボーダースタイル
See the Pen
NWqdQeo by shu (@shu0325)
on CodePen.
.border01 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
margin: 50px auto;
border: solid medium #5e88a9; /*--border指定--*/
}
border:thick
普通(デフォルト)線のボーダースタイル
See the Pen
mdJRNoL by shu (@shu0325)
on CodePen.
.border01 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
margin: 50px auto;
border: solid thick #5e88a9; /*--border指定--*/
}

線のさカラーは、
16進数(#ffffff)やカラーネーム(red)などで指定ができます。
border:color
上下左右にカラーを指定できることが可能です。
See the Pen
bGdqepe by shu (@shu0325)
on CodePen.
コードを見る
.border01 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
background-color: #e2d0b6;
margin: 50px auto;
border: solid 10px #ff0000; /*--border指定--*/
}
.border02 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
background-color: #e2d0b6;
margin: 50px auto;
border: solid 10px red; /*--border指定--*/
}
.border03 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
margin: 50px auto;
background-color: #e2d0b6;
border-top: solid 10px red; /*--border指定--*/
border-bottom: solid 10px blue;
}
.border04 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
margin: 50px auto;
background-color: #e2d0b6;
border-left: solid 10px red; /*--border指定--*/
border-right: solid 10px blue;
}
.border05 {
display:block;
width: 240px;
height:60px;
line-height: 60px;
text-align: center;
margin: 50px auto;
background-color: #e2d0b6;
border-top: solid 10px red; /*--border指定--*/
border-bottom: solid 10px blue;
border-left: solid 10px green;
border-right: solid 10px yellow;
}

今回はこれで以上です。
【CSS】border要素は現場で必ず使用しますのでここでしっかり勉強いたしましょう。
合わせて「border-radius」に関する記事も読んでさらに理解度を深めましょう。
関連記事
Webサイト制作でよく使用されるCSSプロパティー「border-radius」のご紹介です。
ボックスや画像、ボタンを角丸にする方法の説明をしております。
また簡単なborder-radiusでのアニメーションも載せています。
セレクタ { border:線種 太さ カラー;}のフォーマットを覚えておきましょう。※指定する順序は任意です。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog