- HOME
- > BLOG CATEGORY
- 画像圧縮サイトのご紹介!画像を軽くし表示速度をあげましょう

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

サーバーのプランにも関係しますが、
ホームページが一番重たいと感じた時は画像ファイルを見直すことが一番だとおもいます!
画像ファイルを見直すことで表示速度を大幅に改善できます。
今回は私がよく使用しているサイトをご紹介いたします。
[記事の内容]


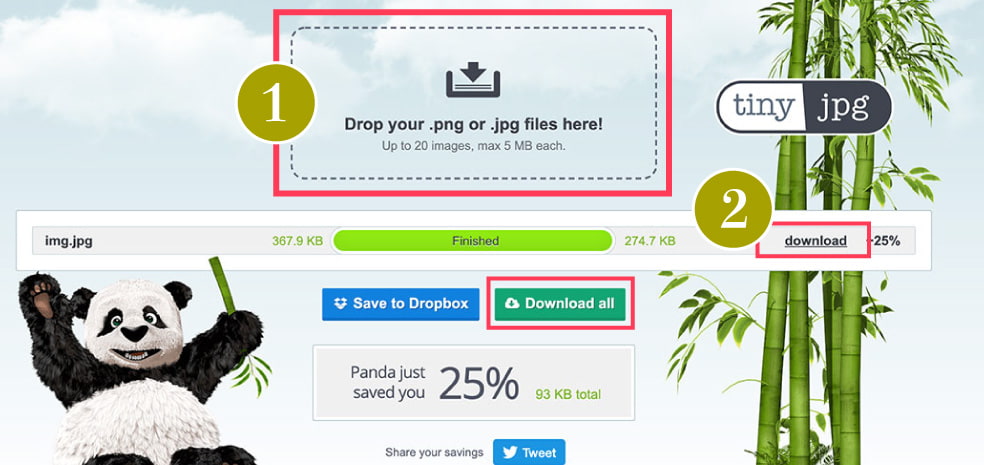
TinyJPG / TinyPNG
完全無料
インストール不要
会員登録など不要
枚数制限なし
(1度に使用可能な枚数20枚まで)

操作方法も簡単ですね!一度にMAX20枚、5Mまでとなっております。


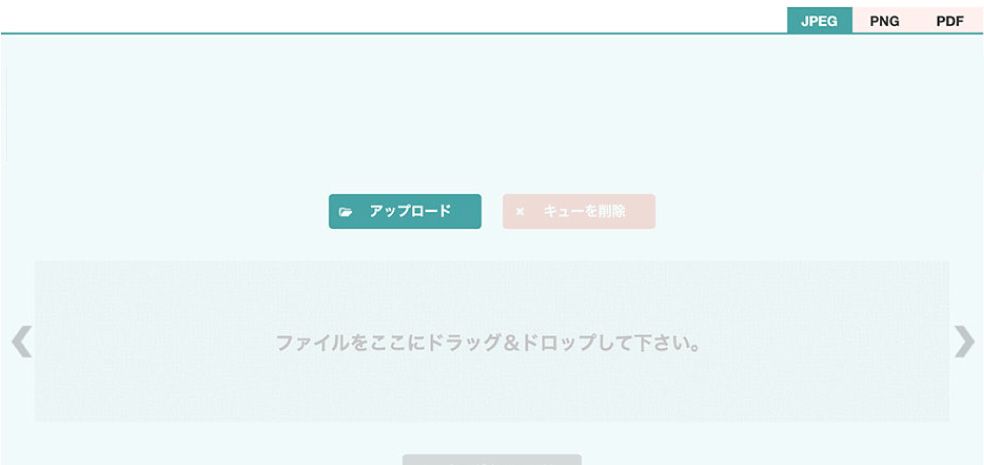
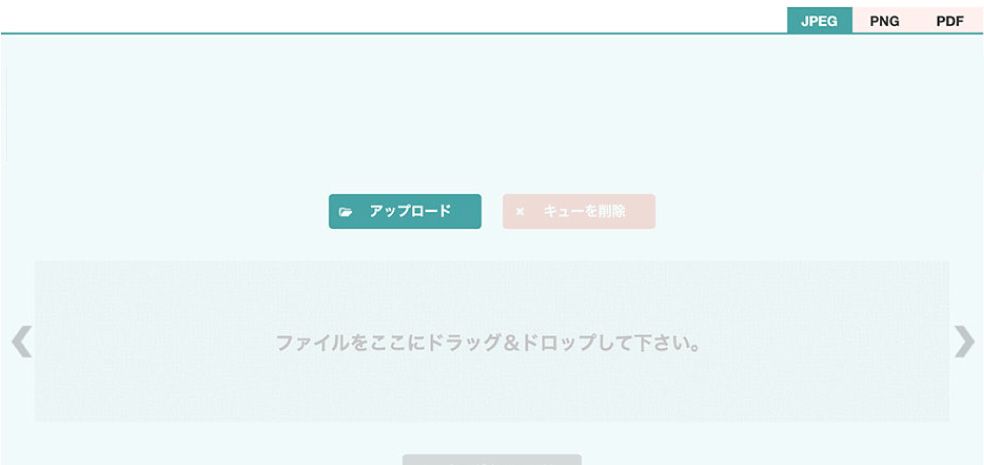
Compress JPGE Images Online
完全無料
インストール不要
会員登録など不要
枚数制限なし
(1度に使用可能な枚数20枚まで)

このサイトに関しては、圧縮前と圧縮後の比較ができるのが良い点ですね!
また画像の拡大、縮小もできるので細かい部分まで確認できます。
pdfにも対応できるのでとても便利ですよね。


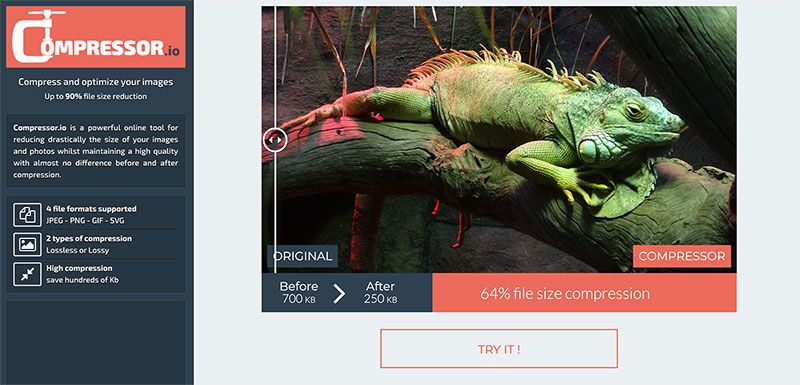
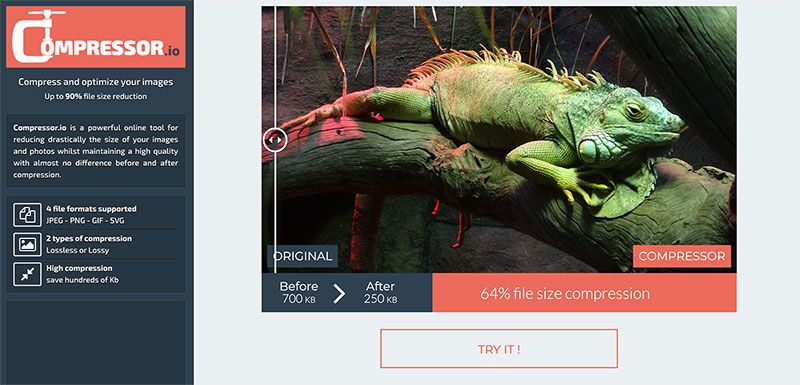
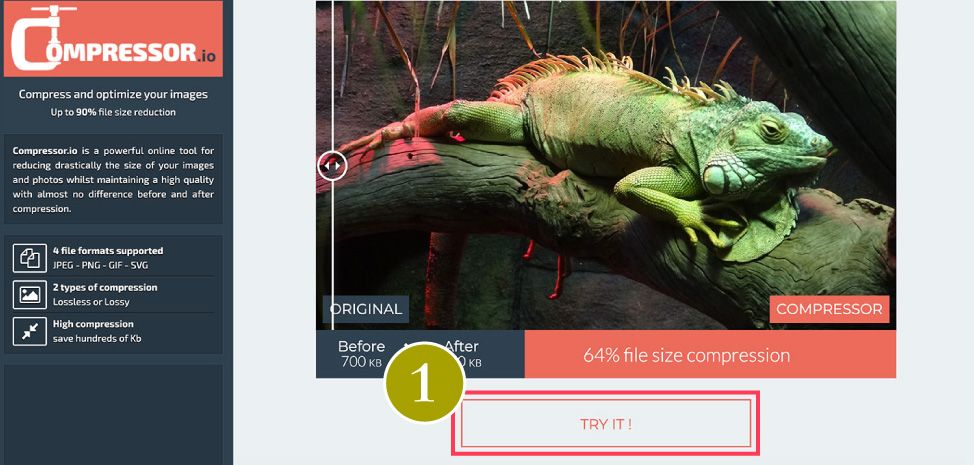
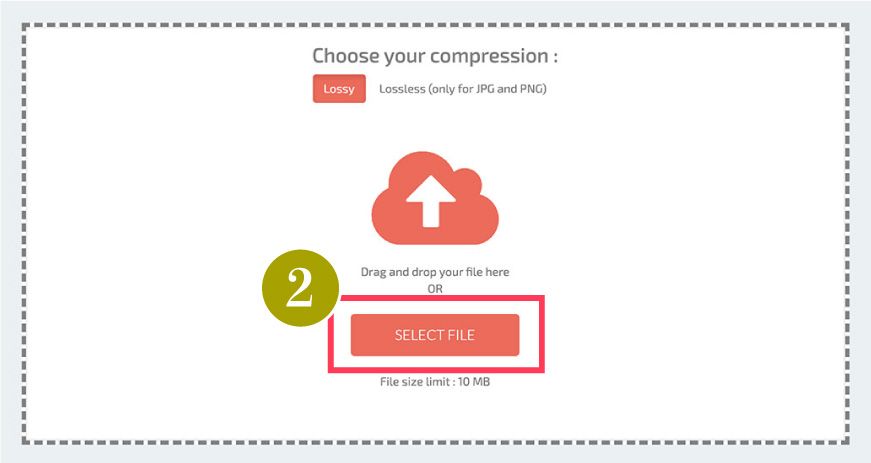
Compressor.io
完全無料
インストール不要
会員登録など不要
枚数制限なし



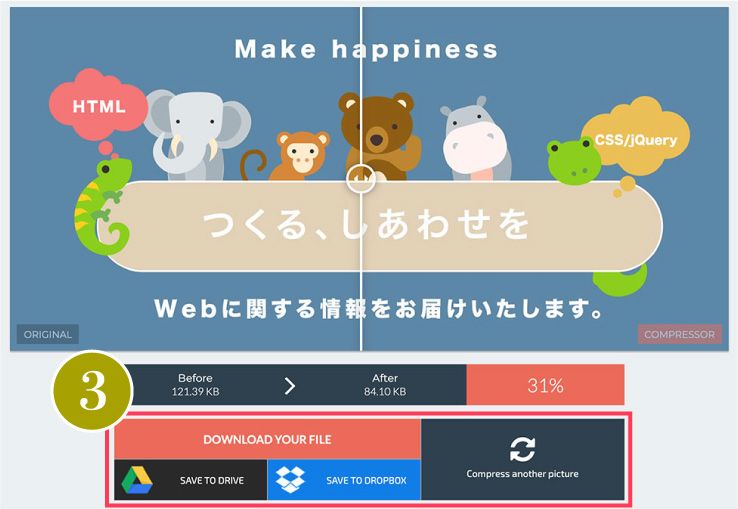
こちらのサイトも比較ができるのがとても良い点ですね!
また最大10Mまで対応しているので大きめのサイズでも問題がありません。
パソコンにダウンロードできるほか、GoogleのDriveやDropboxに
直接保存できるのでとても便利ですね。
今回はこれで以上です。
ホームページの表示速度を考えたことはありますか?
よく、ホームページをパソコン、スマートフォンで見る際に重たいなと感じた時は、
今回紹介したサイトで画像を圧縮してみてください!大幅に変わります!
最後に1つだけ、画像を圧縮することにより画像が荒れることがありますので、
その点は注意です。

2023.06.15

2022.06.30

2020.03.22

2020.03.06
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog