- HOME
- > BLOG CATEGORY
- 【CSS】overflowの使い方 hidden、scrollの指定方法など

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
overflowの使い方について学びたい方へ
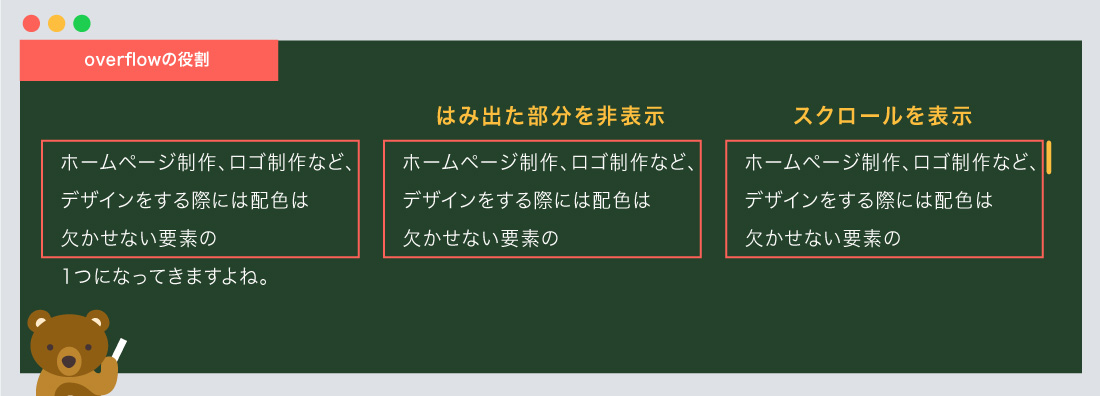
上の図のように、コンテンツからはみ出た部分を非表示、スクロールを指定することが可能になります。
[記事の内容]

overflowとは、ボックスからコンテンツがはみ出た際の表示方法を指定します。
書き方は以下のようになります。
要素 {overflow: 値};
ここから、指定方法について解説していきます。
visibleとは、初期値になります。
ボックスからコンテンツがはみ出た箇所は表示されます。
visibleの指定方法
ホームページ制作、名刺制作、ロゴ制作など、
デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。
<p>ホームページ制作、名刺制作、ロゴ制作など、<br>
デザインをする際には配色は欠かせない<br>
要素の1つになってきますよね。<br>
私も、配色で悩んだ経験はたくさんあります。</p>
.txt {
width: 380px;
height: 120px; /*--heightを指定--*/
background-color: #FD5E5A;
padding: 10px;
box-sizing: border-box;
/*--visibleを指定--*/
overflow: visible;
}
heightを指定しているため、このようにはみ出した箇所も表示されてしまいます。
heightを指定していない場合は「height: auto」が適用されるため、はみ出ることはありません。
visibleの指定方法
ホームページ制作、名刺制作、ロゴ制作など、
デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。
<p>ホームページ制作、名刺制作、ロゴ制作など、<br>
デザインをする際には配色は欠かせない<br>
要素の1つになってきますよね。<br>
私も、配色で悩んだ経験はたくさんあります。</p>
.txt {
width: 380px;
/*--heightを削除--*/
background-color: #FD5E5A;
padding: 10px;
box-sizing: border-box;
/*--visibleを指定--*/
overflow: visible;
}
hiddenとは、
ボックスからコンテンツがはみ出た箇所は非表示になります。
overflowプロパティで一番よく使う値になります。
最後の一文「私も、配色で悩んだ経験はたくさんあります。」が高さの領域に入っていないため、
非表示になります。
hiddenの指定方法
<p>ホームページ制作、名刺制作、ロゴ制作など、<br>
デザインをする際には配色は欠かせない<br>
要素の1つになってきますよね。<br>
私も、配色で悩んだ経験はたくさんあります。</p>
.txt {
width: 380px;
height: 120px; /*--heightを指定--*/
background-color: #FD5E5A;
padding: 10px;
box-sizing: border-box;
/*--hiddenを指定--*/
overflow: hidden;
}
scrollとは、
スクロールバーを表示し、ボックスからコンテンツがはみ出た箇所は非表示になります。
縦方向にスクロールして表示されます。
scrollの指定方法
ホームページ制作、名刺制作、ロゴ制作など、
デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。
<p>ホームページ制作、名刺制作、ロゴ制作など、<br>
デザインをする際には配色は欠かせない<br>
要素の1つになってきますよね。<br>
私も、配色で悩んだ経験はたくさんあります。</p>
.txt {
width: 380px;
height: 120px; /*--heightを指定--*/
background-color: #FD5E5A;
padding: 10px;
box-sizing: border-box;
/*--scrollを指定--*/
overflow: scroll;
}
縦方向のスクロールではなく、横方向にスクロールも可能になります。
white-spaceプロパティとoverflowを指定し、横方向にスクロールができるように指定します。
white-space:nowrapとは、コンテンツが改行しないようにしています。
※今回は横方向にスクロールのため、widthの領域を少し小さくしております。
横方向にスクロール
ホームページ制作、名刺制作、ロゴ制作など、
デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。
<p>ホームページ制作、名刺制作、ロゴ制作など、<br>
デザインをする際には配色は欠かせない<br>
要素の1つになってきますよね。<br>
私も、配色で悩んだ経験はたくさんあります。</p>
.txt {
width: 200px;
height: 120px; /*--heightを指定--*/
background-color: #FD5E5A;
padding: 10px;
box-sizing: border-box;
/*--scrollを指定--*/
overflow: scroll;
white-space:nowrap;
}
overflowには、x=横方向、y=縦方向の指定も可能になります。
overflow-x:表示方法の指定
overflow-y:表示方法の指定になります。
指定できる値に関しては、overflowと同様になります。
例として「縦方向のスクロールを非表示にし、横方向のスクロールのみ表示する」ことも可能になります。
-x、-yの指定方法
ホームページ制作、名刺制作、ロゴ制作など、
デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。
<p>ホームページ制作、名刺制作、ロゴ制作など、<br>
デザインをする際には配色は欠かせない<br>
要素の1つになってきますよね。<br>
私も、配色で悩んだ経験はたくさんあります。</p>
.txt {
width: 200px;
height: 120px; /*--heightを指定--*/
background-color: #FD5E5A;
padding: 10px;
box-sizing: border-box;
/*--scrollを指定--*/
overflow-x: scroll; /*--横方向をスクロールを表示--*/
overflow-y: hidden; /*--縦方向をスクロールを非表示--*/
white-space:nowrap;
}
autoとは、
ブラウザの設定に合わせ、多くの場合はスクロールバーが表示されます。
基本的にはscrollと同じようにスクロールで表示されます。
※ブラウザに依存してしまう可能性があるため、様々な端末、ブラウザで表示をチェックしましょう。
autoの指定方法
ホームページ制作、名刺制作、ロゴ制作など、
デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。
<p>ホームページ制作、名刺制作、ロゴ制作など、<br>
デザインをする際には配色は欠かせない<br>
要素の1つになってきますよね。<br>
私も、配色で悩んだ経験はたくさんあります。</p>
.txt {
width: 380px;
height: 120px; /*--heightを指定--*/
background-color: #FD5E5A;
padding: 10px;
box-sizing: border-box;
/*--autoを指定--*/
overflow: auto;
}
今回はこれで以上です。
overflowとは、ボックスからコンテンツがはみ出た際の表示方法を指定します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog