- HOME
- > BLOG CATEGORY
- 【CSS】フォーカスアニメーションを簡単設置

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
focusの使い方について学びたい方へ
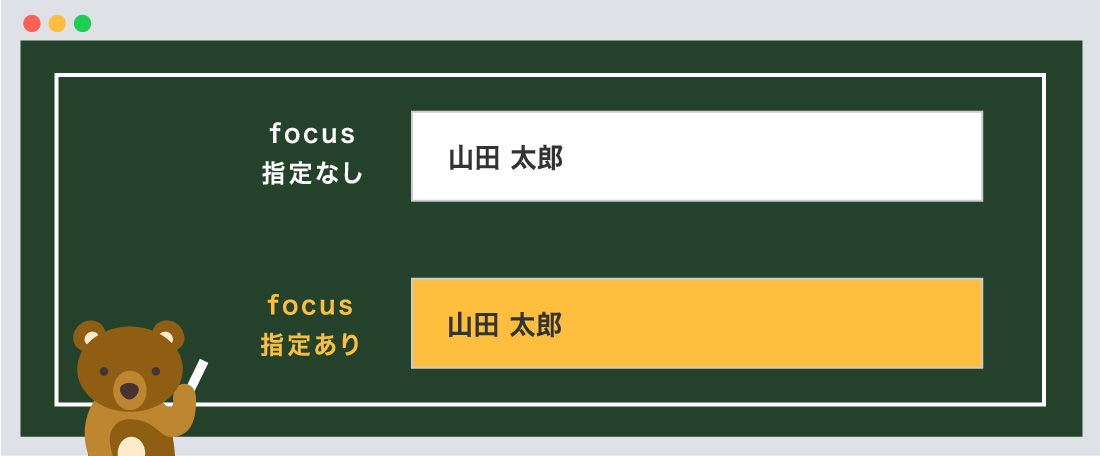
:focusとは、とは、要素がフォーカスされている時にスタイルを適用します。
主に、フォームでの入力中に指定することがおおいです。
上の図のように、背景色などの指定も可能です。
[記事の内容]

:focusとは、要素がフォーカスされている時にスタイルを適用します。
背景色を変える簡単な記述方法になります。
input:focusに対して背景色(#febe3e)を適用させています。
ユーザーアクション:focus
<form>
<p>お名前 <input type="text" size="20"></p>
</form>
/*--focus クリックすると黄色になります--*/
input:focus {background-color: #febe3e;}
1行目〜15行目は共通の指定方法になります。
widthの領域やボーダー線の色を自由に変更してください。
17行目〜25行目はplaceholderの指定していますが、 色はブラウザによって異なります。
そのため、ベンダープレフィックスの指定をしております。
27行目〜30行目は、focus、active時に、box-shadowの黄色(#febe3e)が3px分広くなります。
入力時に線を追加
<form>
<p class="focus01"><input type="text" name="your-name" placeholder="山田 太郎"/></p>
</form>
/*--inputタイプの共通指定 ▼▼▼--*/
.focus01 input {
width:50%;
position:relative;
font-size:18px;
margin:0;
background:none;
outline:none;
border: solid 1px #febe3e;
color:#fff;
padding:10px 20px;
box-sizing: border-box;
-webkit-transition:all .5s;
transition:all .5s;
}
/*--inputタイプのwebkitの共通指定--*/
.focus01 input::-webkit-input-placeholder {
color:#fff;
}
.focus01 input:-moz-input-placeholder {
color:#fff;
}
/*--ここまで全てにおいて共通 クラス名の番号だけ変更してください ▲▲▲--*/
/*--focus01に対するCSS--*/
.focus01 input:focus, .focus01 input:active {
box-shadow:0 0 0 3px #febe3e;
}
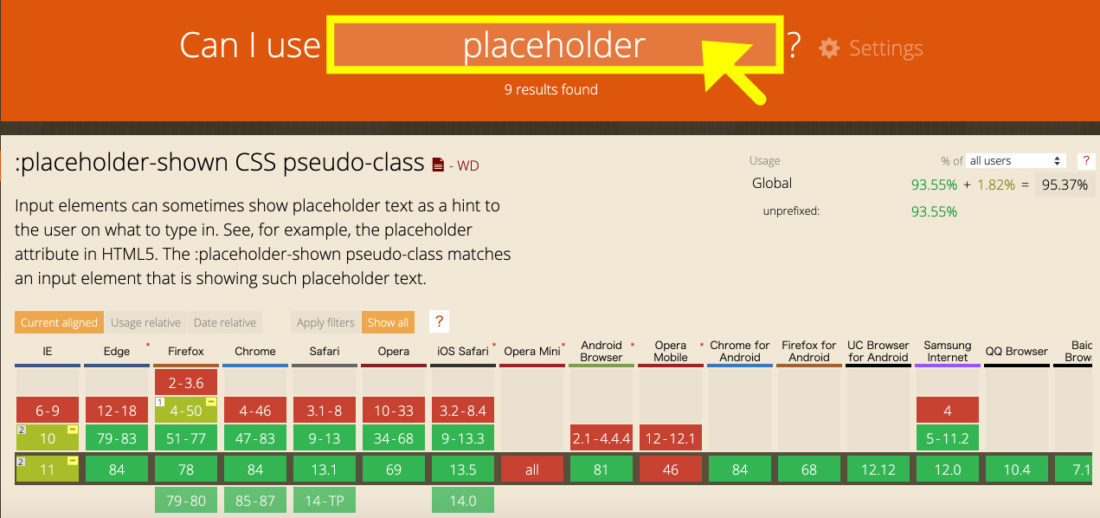
「Can I use」(https://caniuse.com/)では、対象のブラウザでベンダープレフィックスが必要かどうかを確認してくれます。
黄色枠に対象となるCSSを入力してください。

HTMLはクラス名を「focus02」に変更しております。
inputタイプ 1行目〜23行目に対するCSSは共通になります。
2行目〜5行目は、rgbaで不透明度を指定しております。
入力時に線を追加
<form>
<p class="focus02"><input type="text" name="your-name" placeholder="山田 太郎"/></p>
</form>
/*--inputタイプの共通指定 以下省略--*/
/*--focus02に対するCSS--*/
.focus02 input:focus, .focus02 input:active {
background:rgba(255,255,255,.40);
}
rgbaについての詳しい解説は下記の記事から確認してください。
background-colorの使い方についての記事になります。
HTMLはクラス名を「focus02」に変更しております。
inputタイプ 1行目〜23行目に対するCSSは共通になります。
2行目〜8行目は、width幅(200px)から、入力時にwidth幅(50%)に伸びるかんじになっております。
入力時に線を追加
<form>
<p class="focus03"><input type="text" name="your-name" placeholder="山田 太郎"/></p>
</form>
/*--inputタイプの共通指定 以下省略--*/
/*--focus03に対するCSS--*/
.focus03 input {
width:50%;
}
.focus03 input:focus, input:active {
width:80%;
}
今回はこれで以上です。
:focusとは、要素がフォーカスされている時にスタイルを適用します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog