- HOME
- > BLOG CATEGORY
- 【CSS】grid-gapの使い方、アイテム同士間の余白を指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
Grid Layoutについて学びたい方へ前回は、grid-template-areasについての指定方法など、解説しております。
【CSS】grid-template-areasの使い方、グリッドレイアウトのエリアを指定する!
Grid Layoutでは様々なレイアウトが可能になります。
指定項目が多いため、パートに分けて解説していきます。
[記事の内容]

グリッドレイアウトとは
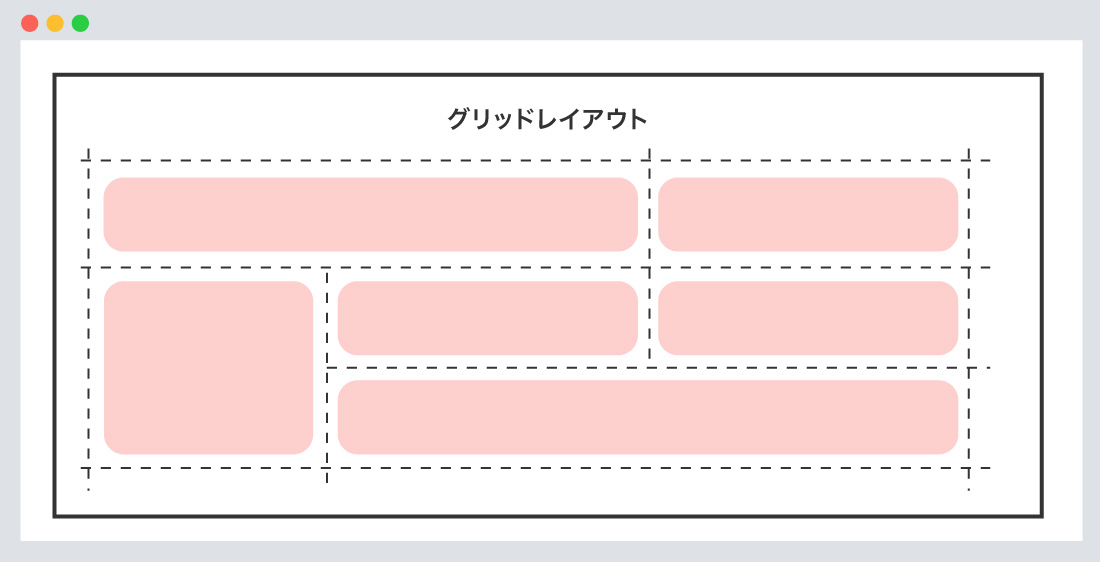
グリッドレイアウトは2次元レイアウトとも呼ばれ、HTML、CSSを使って
水平方向、垂直方向の両方に沿って要素を配置できます。

グリッドレイアウトでは、Grid Layoutコンテナを格子状のマス目のように考えることができます。
要素の長さや、順番に関わらず、上記のように2次元的にレイアウトすることが可能です。
1方向に関わらず、自由に要素を配置できます。
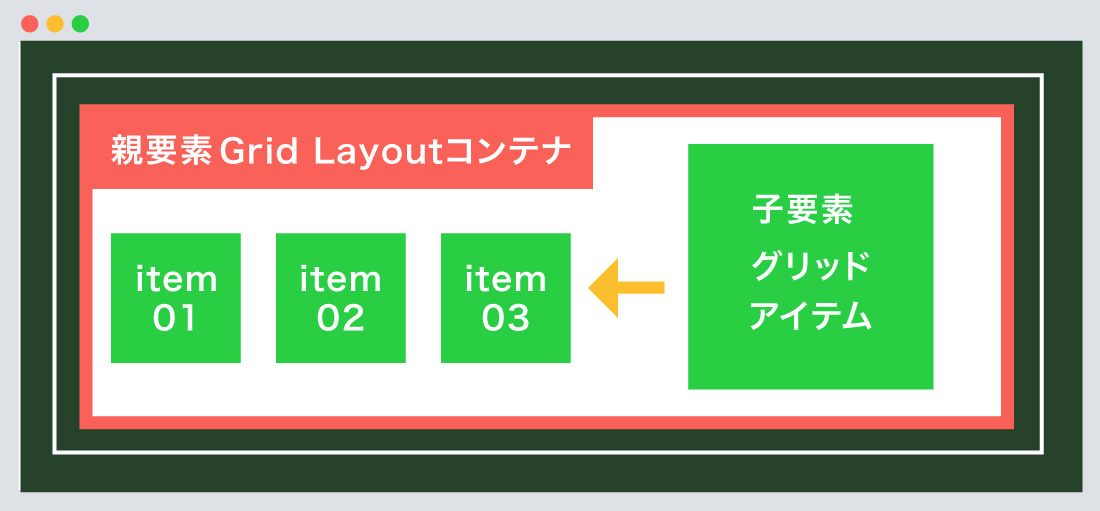
親要素に、display:grid、inline-gridを指定すると、その要素をGrid Layoutコンテナに指定できます。
また、Grid Layoutコンテナの子要素は自動的にグリッドアイテムとなります。

Grid Layoutコンテナ (グリッド全体を表す要素になります)
グリッドアイテム (グリッドのエリアに配置する要素になります)
書き方は以下のようになります
親要素 {
display: grid / inline-grid;
grid-template: 値 / 値;
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}

grid-gapプロパティとは、グリッドアイテム同士間の余白を指定します。
行と列の余白を指定します、余白が付くのはグリッドアイテム同士間になるので、
外側には余白が付きません。
grid-row-gapは、行の値になります。
grid-column-gapは、列の値になります。
この2つのプロパティをまとめた、プロパティがgrid-gapになります。
書き方は以下のようになります
/*--親要素--*/
親要素 {
display: grid / inline-grid;
grid-template: 値 / 値;
grid-gap: 行の値 列の値;
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
/*--内訳
grid-gap
①grid-row-gap: 行の値;
②grid-column-gap: 列の値;
--*/
}

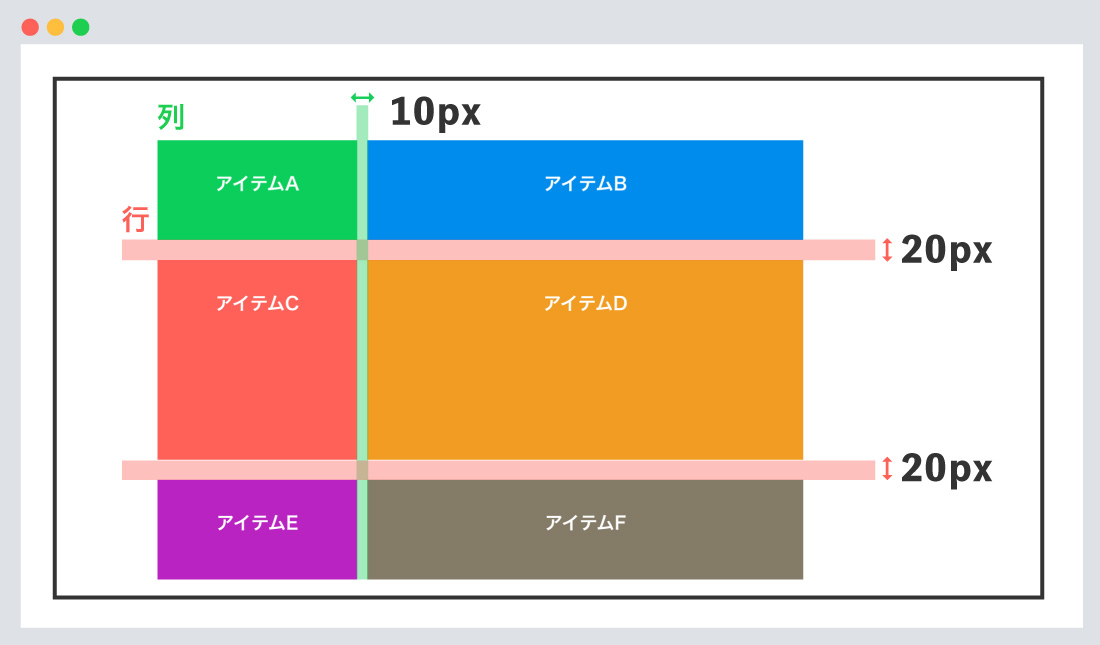
指定する際には、最初に行の余白、後に列の余白を指定し、半角スペースで区切って2つの値を指定します。
grid-row-gapは、「行:20px」に指定します。
grid-column-gapは、「列:10px」に指定します
まとめて指定する際には、grid-gap: 20px 10pxのようにまとめて指定をおこないます。
grid-gapの使用例
<div class="grid-container">
<div class="grid-item">アイテムA</div>
<div class="grid-item">アイテムB</div>
<div class="grid-item">アイテムC</div>
<div class="grid-item">アイテムD</div>
<div class="grid-item">アイテムE</div>
<div class="grid-item">アイテムF</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template: 100px 200px 100px / 200px 1fr;
grid-gap: 20px 10px;
/*--内訳
grid-template-rows: 100px 200px 100px;
grid-template-columns: 200px 1fr;
--*/
/*--内訳
grid-gap
①grid-row-gap: 20px;
②grid-column-gap: 10px;
--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {
font-size: 18px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50; /*--各アイテム 背景色のみ変更しております--*/
padding: 30px;
box-sizing: border-box;
}
今回はこれで以上です。
次回は「グリッドアイテムの配置方向」について解説します。
grid-gapとは、グリッドアイテム同士間の余白を指定します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog