- HOME
- > BLOG CATEGORY
- 【CSS】grid-templateの使い方、行と列のトラックサイズを指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
Grid Layoutについて学びたい方へ前回は、Grid Layoutについての指定方法など、解説しております。
【CSS】Grid Layoutの使い方、グリッドレイアウトを指定する!
Grid Layoutでは様々なレイアウトが可能になります。
指定項目が多いため、パートに分けて解説していきます。
[記事の内容]

グリッドレイアウトとは
グリッドレイアウトは2次元レイアウトとも呼ばれ、HTML、CSSを使って
水平方向、垂直方向の両方に沿って要素を配置できます。

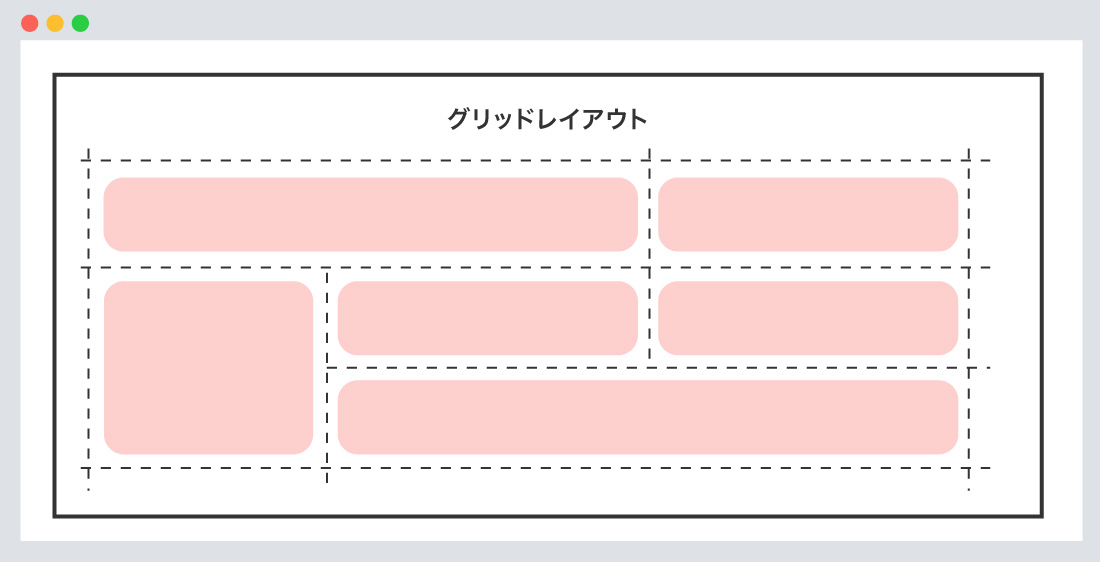
グリッドレイアウトでは、Grid Layoutコンテナを格子状のマス目のように考えることができます。
要素の長さや、順番に関わらず、上記のように2次元的にレイアウトすることが可能です。
1方向に関わらず、自由に要素を配置できます。
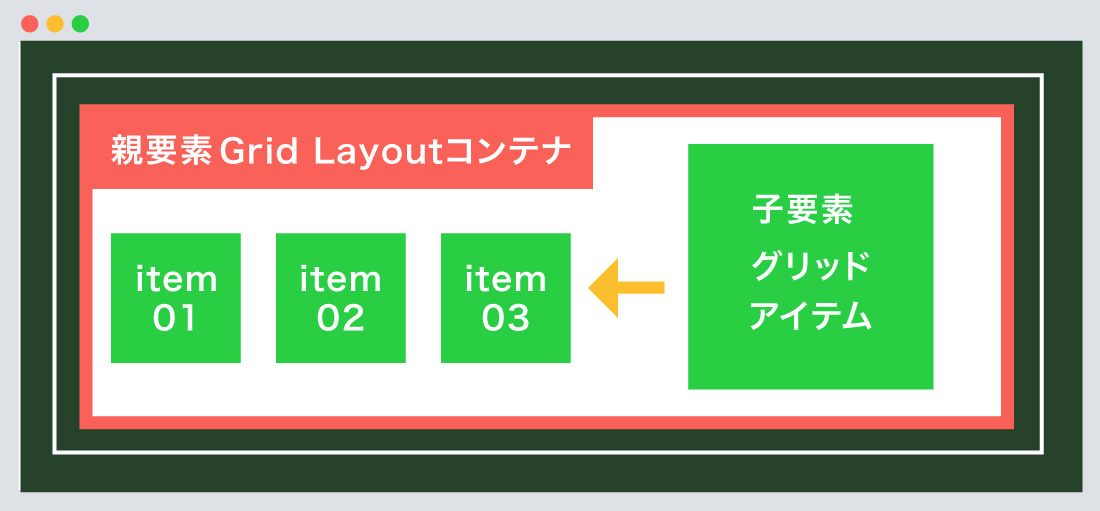
親要素に、display:grid、inline-gridを指定すると、その要素をGrid Layoutコンテナに指定できます。
また、Grid Layoutコンテナの子要素は自動的にグリッドアイテムとなります。

Grid Layoutコンテナ (グリッド全体を表す要素になります)
グリッドアイテム (グリッドのエリアに配置する要素になります)
書き方は以下のようになります
親要素 {
display: grid / inline-grid;
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}

grid-templateプロパティとは、グリッドレイアウトの行と列のトラックサイズをまとめて指定します。
-rowsと-columnsの値をスラッシュ(/)で区切って指定します。
grid-templat-rows (行のトラックサイズ)
grid-templat-columns (列のトラックサイズ)
書き方は以下のようになります

親要素 {
display: grid / inline-grid;
grid-template: 値1 値2 / 値3 値4;
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
/*--内訳
①grid-template-rows: 値1 値2;
②grid-template-columns: 値3 値4;
--*/
}

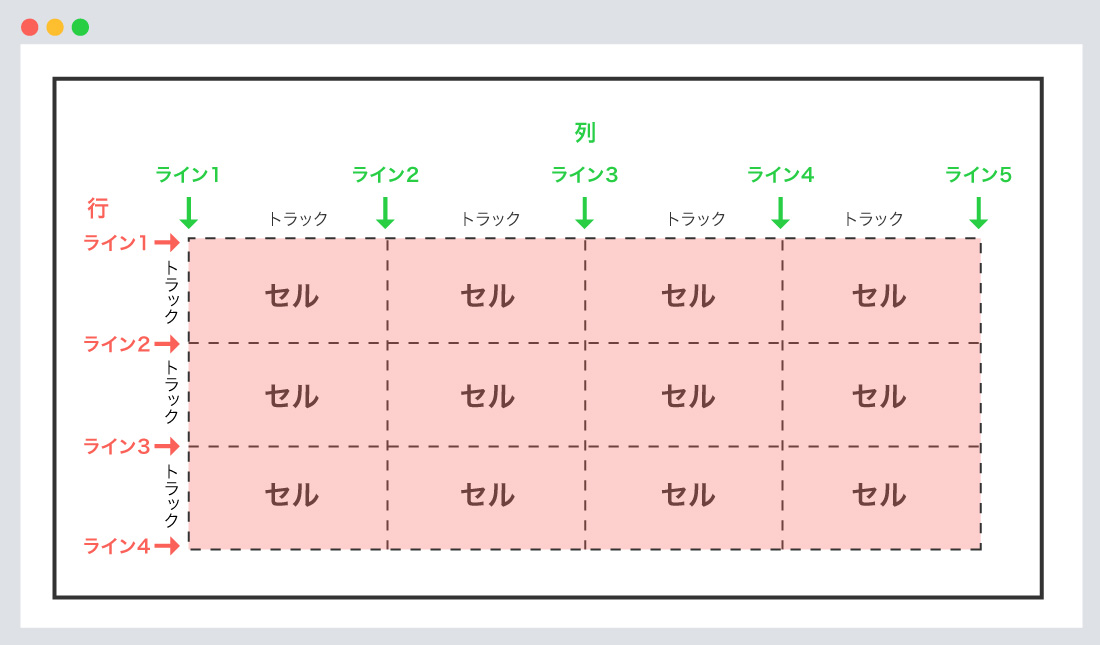
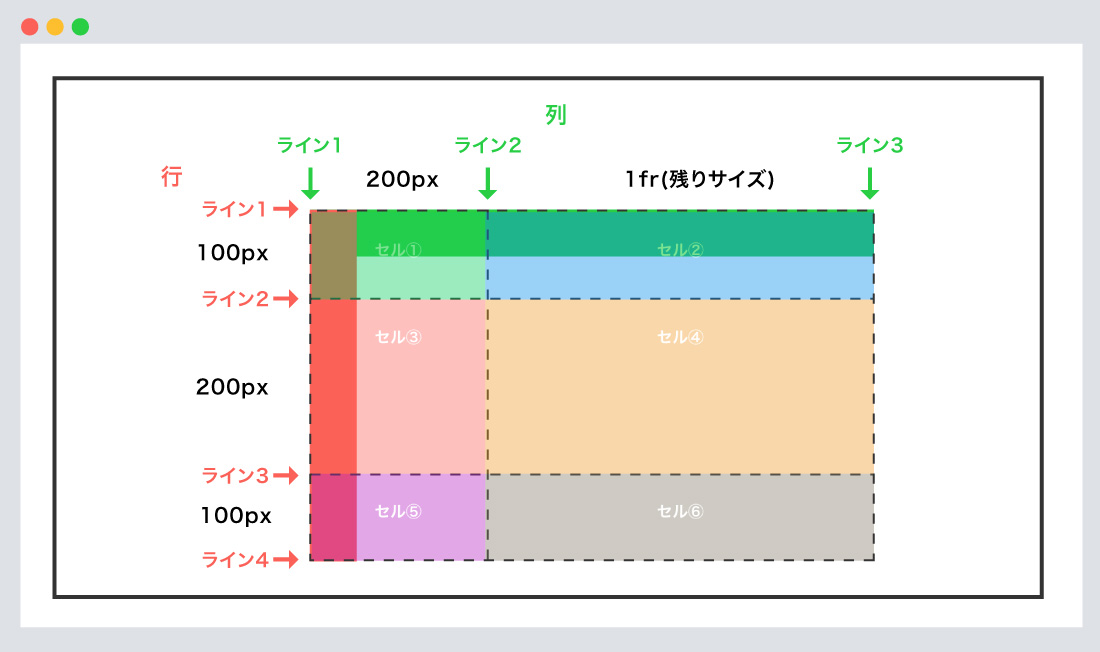
grid-template-rows -columnsプロパティでは、行と列のトラックのサイズと数を指定します。
トラックの数が決まると、上記の図のように行と列のラインの数も決まります。
また、各ラインが交差してできるスペースをセルといいます。

grid-template-rows (トラックサイズ)は 3になり「100px 200px 100px」のように指定します。
grid-template-columns (トラックサイズ)は2になり「200px 1fr」のように指定します。
frとは、という単位は「fractions」の略になります、固定値のトラックサイズを除いた長さ(残りのサイズ)になります。
※現在:スマホでは「セル①〜セル⑥」は、
縦に並んでおります。
grid-templateの使用例
<div class="grid-container">
<div class="grid-item">セル①</div>
<div class="grid-item">セル②</div>
<div class="grid-item">セル③</div>
<div class="grid-item">セル④</div>
<div class="grid-item">セル⑤</div>
<div class="grid-item">セル⑥</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template: 100px 200px 100px / 200px 1fr;
/*--内訳
grid-template-rows: 100px 200px 100px;
grid-template-columns: 200px 1fr;
--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {
font-size: 18px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50; /*--各アイテム 背景色のみ変更しております--*/
padding: 30px;
box-sizing: border-box;
}
今回はこれで以上です。
次回は「行と列のグリッドアイテムの開始、終了位置の指定」について解説します。
grid-templateとは、グリッドレイアウトの行と列のトラックサイズをまとめて指定します。-rowsとは、行のトラックサイズを表します。-columnsとは、列のトラックサイズを表します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog