今回は【CSS】grid-auto-rows -columnsの使い方、暗黙のトラックのサイズを指定!の解説になります!
こんな方に読んでほしい
- CSSを学び始めた方へ
-
Grid Layoutについて学びたい方へ - 今回はgrid-auto-rows -columnsで暗黙のトラックのサイズを指定する解説になります
前回は、grid-auto-flowについての指定方法など、解説しております。
【CSS】grid-auto-flowの使い方、アイテムの配置方向を指定する!
Grid Layoutでは様々なレイアウトが可能になります。
指定項目が多いため、パートに分けて解説していきます。
グリッドレイアウトとは
グリッドレイアウトとは
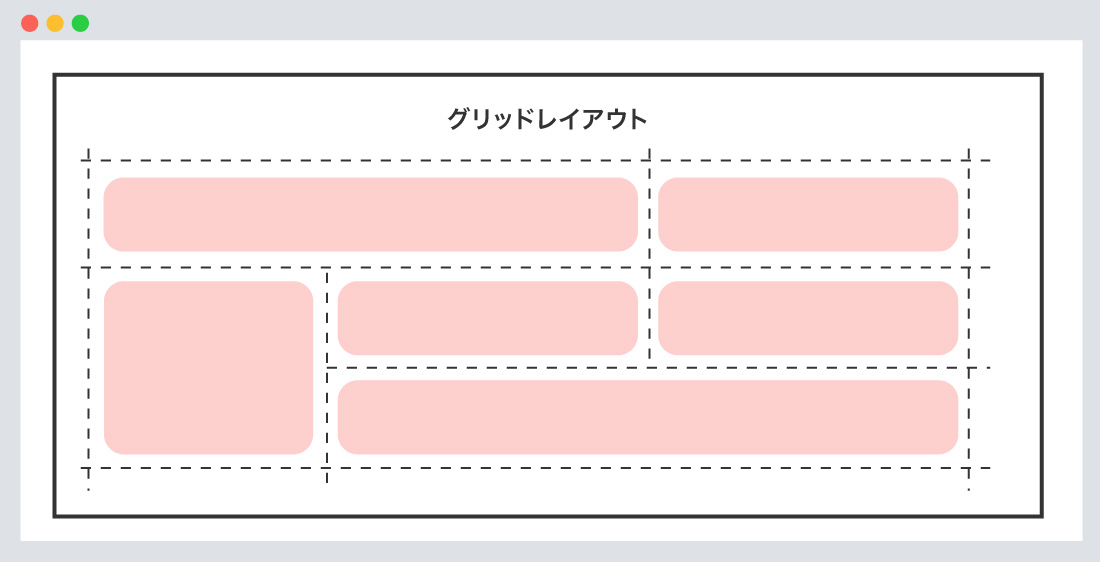
グリッドレイアウトは2次元レイアウトとも呼ばれ、HTML、CSSを使って
水平方向、垂直方向の両方に沿って要素を配置できます。
グリッドレイアウトでは、Grid Layoutコンテナを格子状のマス目のように考えることができます。
要素の長さや、順番に関わらず、上記のように2次元的にレイアウトすることが可能です。
1方向に関わらず、自由に要素を配置できます。
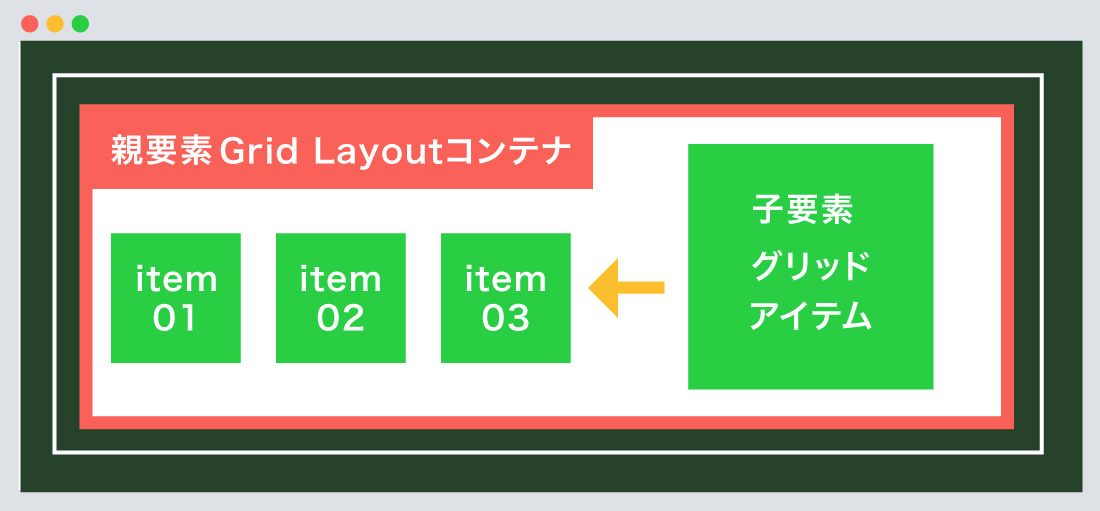
親要素に、display:grid、inline-gridを指定すると、その要素をGrid Layoutコンテナに指定できます。
また、Grid Layoutコンテナの子要素は自動的にグリッドアイテムとなります。
Grid Layoutコンテナ (グリッド全体を表す要素になります)
グリッドアイテム (グリッドのエリアに配置する要素になります)
書き方は以下のようになります
親要素 {
display: grid / inline-grid;
grid-template: 値 / 値;
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}
- 指定できる値
- grid-auto-rows -columns
今回はここを解説!grid-auto-rows -columnsとは、暗黙のトラックのサイズを指定します。
- grid-template
解説の記事ありますよグリッドレイアウトの行と列のトラックサイズをまとめて指定します。
- display:grid / inline-grid
解説の記事ありますよ要素をGrid Layoutコンテナに指定できます。
grid-auto-rows -columnsの使い方について
grid-auto-rows -columnsプロパティとは、暗黙のトラックのサイズを指定します。
grid-auto-rows 行の暗黙のトラックのサイズを指定
grid-auto-columns 列の暗黙のトラックのサイズを指定になります。
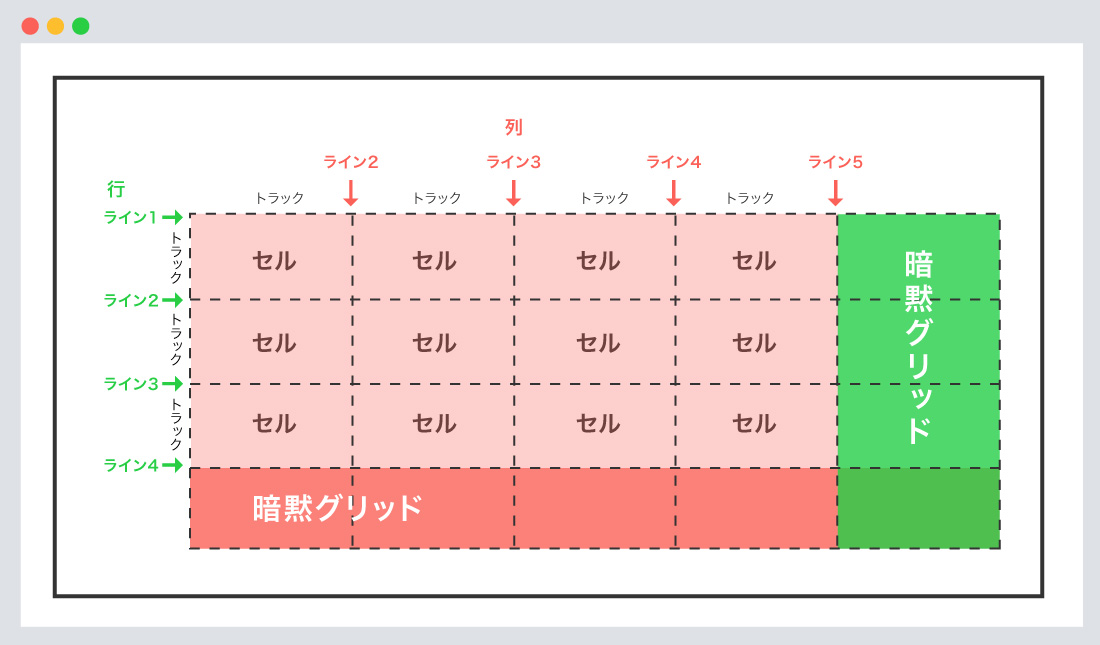
次のような時にトラックは暗黙に作られます。
Grid Layoutコンテナにgrid-template-rows / -columnsが指定していない
グリッドアイテムのgrid-row / -columnの指定が、Grid Layoutコンテナの外側に指定されている
3×4(=12)のグリッドトラックを定義の指定をした際に、グリッドアイテムを4、5行目に配置した場合
定義したグリッドよりも、グリッドアイテムが多く指定しはみ出ている
3×4(=12) のグリッドトラックを定義の指定し、グリッドアイテムが12個以上ある場合
この3点になります。書き方は以下のようになります
親要素 {
display: grid / inline-grid;
grid-template: 値 / 値;
grid-auto-rows: 値;
grid-auto-columns: 値;
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}
grid-auto-rows -columnsの使用例
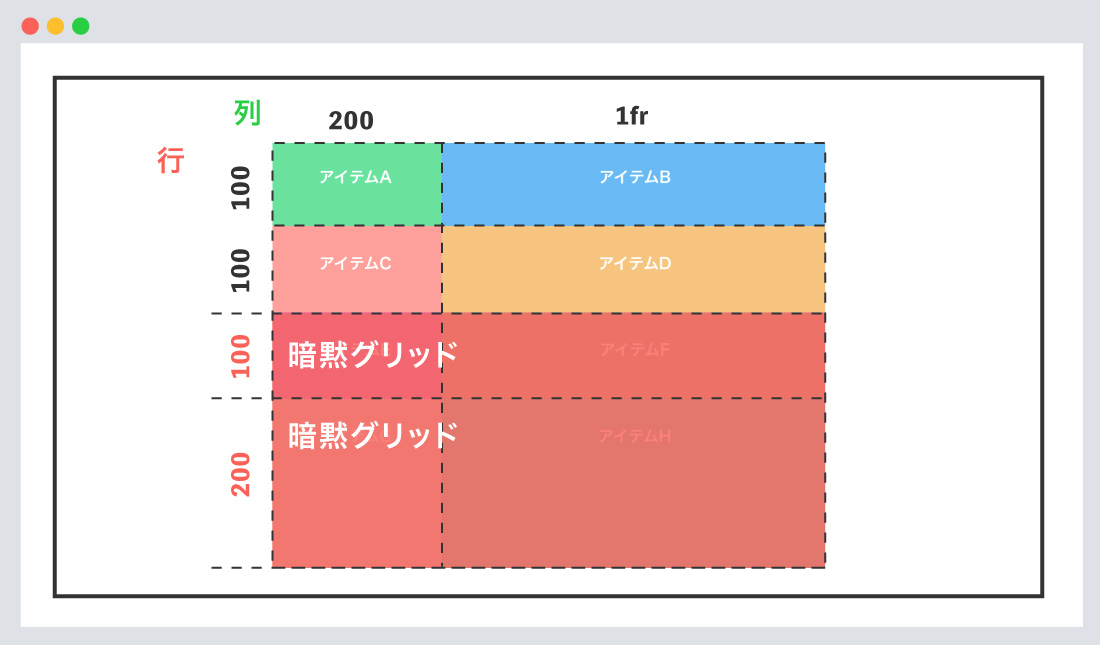
今回は、分かりやすいように、グリッドアイテム8つに対して、セルが4つ(100px 100px / 200px 1fr)しか定義されておりません。
はみ出している「アイテムE、F、G、H」はそれぞれ、grid-auto-rowsが適用されます。
アイテムE、Fには、grid-auto-rows: 100pxが適用
アイテムG、Hには、grid-auto-rows: 200pxが適用されます。
grid-auto-rows -columnsの使用例
アイテムA
アイテムB
アイテムC
アイテムD
アイテムE
アイテムF
アイテムG
アイテムH
<div class="grid-container">
<div class="grid-item">アイテムA</div>
<div class="grid-item">アイテムB</div>
<div class="grid-item">アイテムC</div>
<div class="grid-item">アイテムD</div>
<div class="grid-item">アイテムE</div>
<div class="grid-item">アイテムF</div>
<div class="grid-item">アイテムG</div>
<div class="grid-item">アイテムH</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template: 100px 100px / 200px 1fr;
grid-auto-rows: 100px 200px;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {
font-size: 18px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50; /*--各アイテム 背景色のみ変更しております--*/
padding: 30px;
box-sizing: border-box;
}
関連記事
まとめ
今回はこれで以上です。
- POINT
- Grid Layoutコンテナとは、グリッド全体を表す要素になります。
- グリッドアイテムとは、グリッドのエリアに配置する要素になります。
-
grid-auto-rows -columnsとは、暗黙のトラックのサイズを指定します。 -
grid-auto-rowsとは、行の暗黙のトラックのサイズを指定 -
grid-auto-columnsとは、列の暗黙のトラックのサイズを指定になります。 - 次のような時にトラックは暗黙に作られます。
- Grid Layoutコンテナにgrid-template-rows / -columnsが指定していない
- グリッドアイテムのgrid-row / -columnの指定が、Grid Layoutコンテナの外側に指定されている
- 定義したグリッドよりも、グリッドアイテムが多く指定しはみ出ている
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事