- HOME
- > BLOG CATEGORY
- 【jQuery】マウスオーバー時の画像エフェクト サンプルあり

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

[記事の内容]
HTMLのhead要素内に、「style.css」、「JavaScript」ファイルを読み込んでおきます。

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<title>【jQuery】マウスオーバー時の画像エフェクト</title>
<!--CSS-->
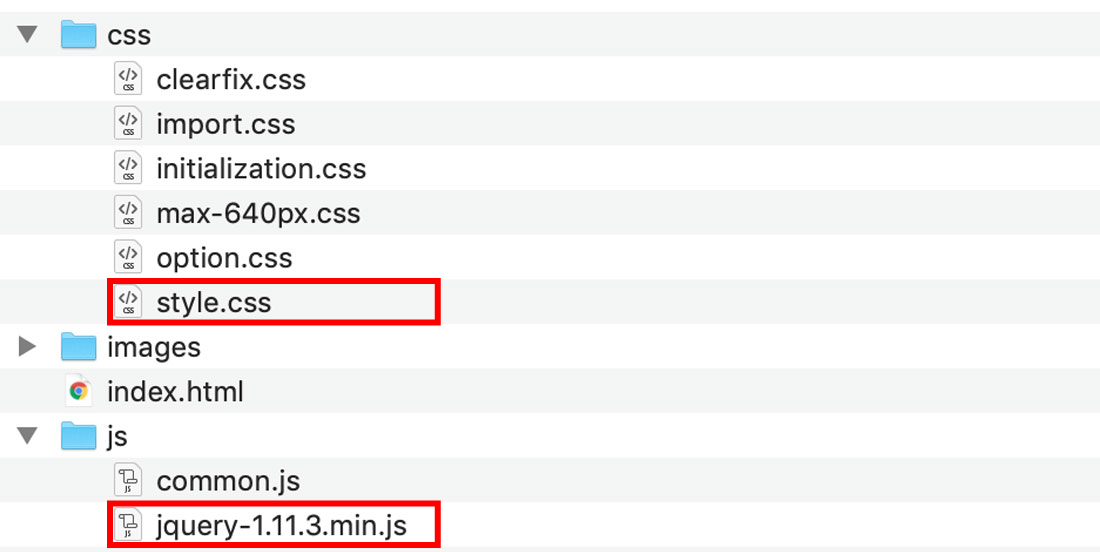
<link href="css/style.css" rel="stylesheet" type="text/css">
<!--JS-->
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
</body>
</html>画像サイズ「360×300」を用意します。
今回はdivタグでimgタグを囲いマウスオーバーした際に、カーソルを矢印から指マークに変えるために「cursor:pointer」の設定をおこないます。

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<title>【jQuery】マウスオーバー時の画像エフェクト</title>
<!--CSS-->
<link href="css/style.css" rel="stylesheet" type="text/css">
<!--JS-->
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
<div class="thumbnail">
<img src="images/img.jpg" alt="画像"/>
</div>
</body>
</html>.thumbnail {
width: 360px;
height: 300px;
cursor: pointer;
}基本となるマウスオーバーとマウスアウトをhover()イベントを使って設定します。
<script type="text/javascript">
$(function () {
$(".thumbnail").hover(function () {
//マウスオーバーしたときの処理
},function () {
//マウスアウトしたときの処理
});
});
</script>
マウスオーバー時に画像が半透明になり、マウスアウト時に元に戻る設定をおこないます。
1「animate()」で画像を半透明(opacityプロパティを0.5)にアニメーションをさせます。
第2引数の”fast”はアニメーションのスピードを指定します。
animate()の前のstep()は、マウスオーバー/アウトを素早く繰り返したときに、マウスオーバーした時点で別の
アニメーションが進行中だった場合、
そのアニメーションを中断し、stop()の後のanimate()を実行します。
2animate()で画像を元の状態に戻します。(opacityプロパティを1)に設定します。
<script type="text/javascript">
$(function () {
$(".thumbnail").hover(function () {
//マウスオーバーしたときの処理
$(this).stop().animate({opacity:0.5},"fast");
},function () {
//マウスアウトしたときの処理
$(this).stop().animate({opacity:1},"fast");
});
});
</script> 今回は2つの画像を用意し、先ほど使用したCSSを使います。

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<title>【jQuery】マウスオーバー時の画像エフェクト</title>
<!--CSS-->
<link href="css/style.css" rel="stylesheet" type="text/css">
<!--JS-->
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
<div class="thumbnail">
<img src="images/img.jpg" alt="画像"/>
</div>
</body>
</html>.thumbnail {
width: 360px;
height: 300px;
cursor: pointer;
background: url("images/hover_img") no-repeat;
}スクリプトを変更し、画像にマウスオーバーしたときに、「opacity:0」にし、
マウスアウトしたときに「opacity:1」にアニメーションをさせます。
変更点:背景画像はフェードイン/アウトさせたくないので、
ターゲットが前面画像のimg要素になるよう、「$(“img” , this)」に変更します。
今回は、1つの画像をスライドさせるエフェクトさせる方法です。

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<title>【jQuery】マウスオーバー時の画像エフェクト</title>
<!--CSS-->
<link href="css/style.css" rel="stylesheet" type="text/css">
<!--JS-->
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
<div class="thumbnail">
<img src="images/img.jpg" alt="画像"/>
</div>
</body>
</html>.thumbnail {
width: 360px;
height: 300px;
cursor: pointer;
overflow: hidden;
}「overflow: hidden;」を使用しボックスに収まらない部分を非表示にしましょう。
マウスオーバーしたときに、animate()でmargin-left: -300px;に設定します。
スタート地が-300px、マウスオーバーした際に0に戻る設定です。
<script type="text/javascript">
$(function () {
$(".thumbnail").hover(function () {
$("img", this).stop().animate({marginLeft:"-360px"},"fast");
},function () {
$("img", this).stop().animate({marginLeft:"0px"},"fast");
});
});
</script> See the Pen
YzPbxxg by shu (@shu0325)
on CodePen.
今回はこれで以上です。
私もjQueryは苦手ですが、実際にこうやってアニメーションができると楽しいですよね!

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog