- HOME
- > BLOG CATEGORY
- 【CSS】 background-imageを学び背景画像を指定しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
background-imageの使い方について学びたい方へ
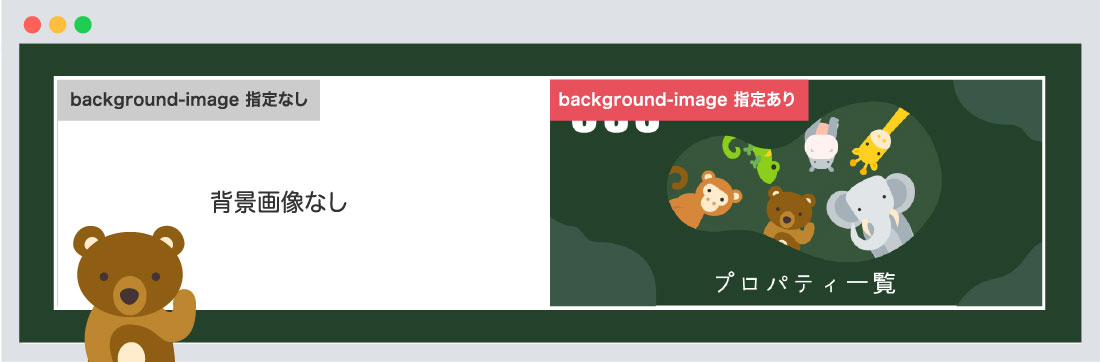
上の図のように、背景画像を指定できます。
背景画像の上には文字やボタン要素なども配置も可能になります。指定方法もとても簡単です。
[記事の内容]

基本的な記述方法としてはbackground-imageurlの指定方法になります。

background-imageは下記のように指定します。
セレクタ {
background-image: url(画像のパス);
}
none
初期値になります、noneとは非表示を意味するため背景画像は表示しません
none
<div class="inner">
<div class="box">none:背景画像は表示しません</div>
</div>.inner {
color: #fff;
background-color: #7FFF00; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
width: 80%;
padding: 80px 0px;
text-align: center;
margin: 0 auto;
border: solid 2px #ffffff;
background-image: none; /* 背景画像の指定 */
}
url(sample.jpg)
urlの後に相対パスを指定することにより背景画像を表示させます

相対パス:パターン01について
<div class="inner">
<div class="box">相対パス:パターン01について</div>
</div>.inner {
color: #fff;
background-color: #7FFF00; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
width: 80%;
padding: 80px 0px;
text-align: center;
margin: 0 auto;
border: solid 2px #ffffff;
background-image: url(sample.jpg); /* 背景画像の指定 */
background-size: cover; /* 背景画像のサイズ指定 */
background-repeat: no-repeat; /* 背景画像の繰り返し指定 */
}
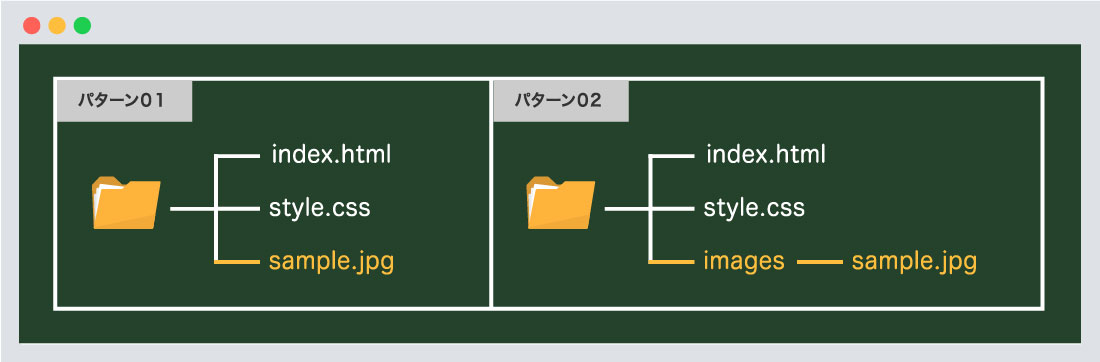
パターン1:ファイルからみて同じ階層にあるファイルを指定したい場合は「./」の後に続けて
ファイル名(sample.jpg)を記述します、「./」は現在の階層を表します。
「./」は省略しファイル名だけでも大丈夫です。
相対パス:パターン02について
<div class="inner">
<div class="box">相対パス:パターン02について</div>
</div>.inner {
color: #fff;
background-color: #7FFF00; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
width: 80%;
padding: 80px 0px;
text-align: center;
margin: 0 auto;
border: solid 2px #ffffff;
background-image: url(images/sample.jpg); /* 背景画像の指定 */
background-size: cover; /* 背景画像のサイズ指定 */
background-repeat: no-repeat; /* 背景画像の繰り返し指定 */
}
パターン2:ファイルからみて「images」フォルダの中にファイル名(sample.jpg)を入れております。
フォルダの区切りを表す記号は「/」(スラッシュ)になります。
「./」は省略しファイル名だけでも大丈夫です。
url(http〜ファイル名)
urlの後に絶対パスを指定することにより背景画像を表示させます
絶対パス
<div class="inner">
<div class="box">絶対パスについて</div>
</div>.inner {
color: #fff;
background-color: #7FFF00; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
width: 80%;
padding: 80px 0px;
text-align: center;
margin: 0 auto;
border: solid 2px #ffffff;
background-image: url(ドメインURL/sample.jpg); /* 背景画像の指定 */
background-size: cover; /* 背景画像のサイズ指定 */
background-repeat: no-repeat; /* 背景画像の繰り返し指定 */
}
絶対パスでの注意!
ドメインを変更(サイトのお引越し)をしたら、画像パスもすべて変更しないといけません。
絶対パスで指定する際には注意が必要です。
基本的な記述方法や透過について解説しております。
repeat-x、repeat-yでの指定方法について解説しております。
水平方向、垂直方向での指定方法について解説しております。
auto、contain、coverなどの指定について解説しております。
今回はこれで以上です。

2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog