- HOME
- > BLOG CATEGORY
- 【CSS】repeat関数の使い方、トラックの幅の指定を繰り返す!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
Grid Layoutについて学びたい方へ前回、Grid Layoutの使い方、指定できる値の「repeat()関数」についての解説になります。
前回の記事内容はこちらから
【CSS】Grid Layoutの使い方、グリッドレイアウトを指定する!
[記事の内容]

グリッドレイアウトとは
グリッドレイアウトは2次元レイアウトとも呼ばれ、HTML、CSSを使って
水平方向、垂直方向の両方に沿って要素を配置できます。

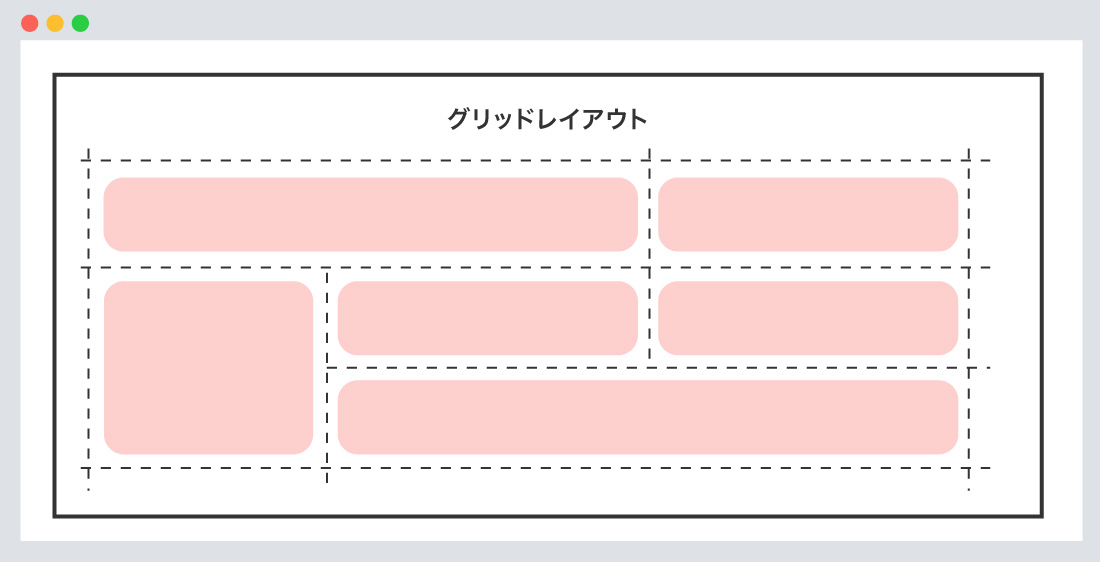
グリッドレイアウトでは、Grid Layoutコンテナを格子状のマス目のように考えることができます。
要素の長さや、順番に関わらず、上記のように2次元的にレイアウトすることが可能です。
1方向に関わらず、自由に要素を配置できます。
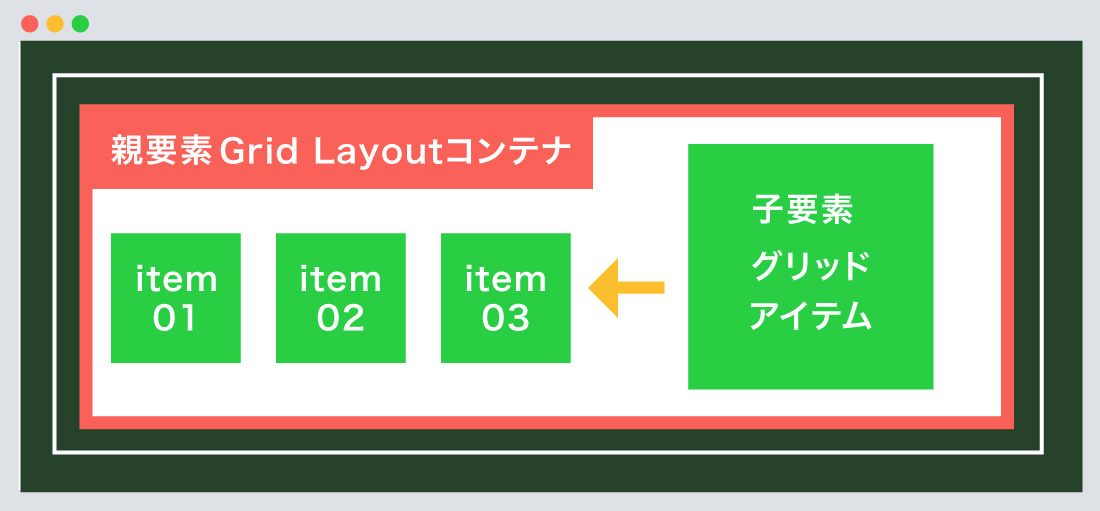
親要素に、display:grid、inline-gridを指定すると、その要素をGrid Layoutコンテナに指定できます。
また、Grid Layoutコンテナの子要素は自動的にグリッドアイテムとなります。

Grid Layoutコンテナ (グリッド全体を表す要素になります)
グリッドアイテム (グリッドのエリアに配置する要素になります)
書き方は以下のようになります
親要素 {
display: grid / inline-grid;
grid-template-rows: repeat(値,値);
grid-template-columns: repeat(値,値);
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}

repeat()とは、グリッドレイアウトでトラックの幅の指定を繰り返す指定をします。
最初に、繰り返す回数、トラックの幅を順にカンマ(,)で区切って指定していきます。
grid-templat-rows repeat(繰り返す回数,トラックの幅)
grid-templat-columns repeat(繰り返す回数,トラックの幅)になります。
書き方は以下のようになります
親要素 {
display: grid / inline-grid;
grid-template-rows: repeat(繰り返す回数,トラックの幅);
grid-template-columns: repeat(繰り返す回数,トラックの幅);
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}

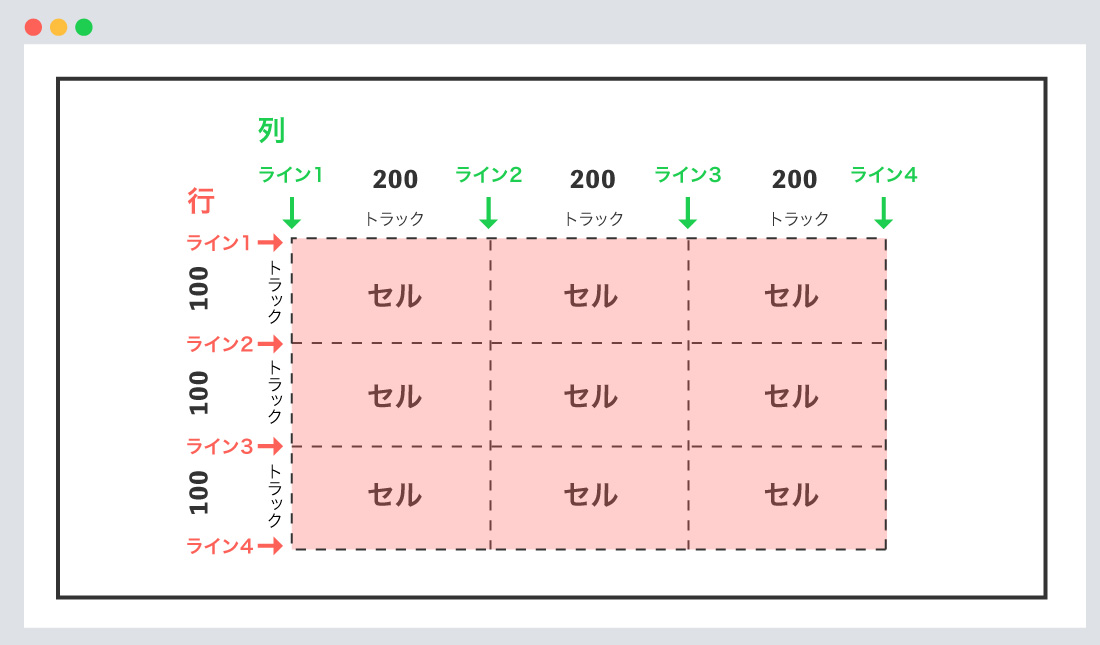
アイテムを行と列に配置するには、グリッドレイアウトを作成しなければなりません。
例として、上記の画像をイメージしてグリッドレイアウトを作成します。
repeat()関数を指定しない場合
grid-template-rows (トラックサイズ)は 3になり「100px 100px 100px」のように指定します。
grid-template-columns (トラックサイズ)は3になり「200px 200px 200px」のように指定します。
/*--親要素 repeat()関数を指定しない場合--*/
.grid-container {
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 200px 200px 200px;
}
repeat()関数を指定した場合
grid-template-rows (繰り返す回数)は 3になり、(トラックの幅)は 100pxになります。
grid-template-columns (繰り返す回数)は3になり、(トラックの幅)は 200pxになります。
/*--親要素 repeat()関数を指定した場合--*/
.grid-container {
display: grid;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 200px);
}
このようにコードを短く短縮して記述できます。
※現在:スマホでは「セル①〜セル⑥」は、
縦に並んでおります。
repeat()関数を指定した場合
<div class="grid-container">
<div class="grid-item">セル①</div>
<div class="grid-item">セル②</div>
<div class="grid-item">セル③</div>
<div class="grid-item">セル④</div>
<div class="grid-item">セル⑤</div>
<div class="grid-item">セル⑥</div>
<div class="grid-item">セル⑦</div>
<div class="grid-item">セル⑧</div>
<div class="grid-item">セル⑨</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 200px);
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {
font-size: 18px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50; /*--各アイテム 背景色のみ変更しております--*/
padding: 30px;
box-sizing: border-box;
}
今回はこれで以上です。
次回は「auto-fit、auto-fillの使い方」について解説します。
repeat()とは、グリッドレイアウトでトラックの幅の指定を繰り返す指定をします。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog