- HOME
- > BLOG CATEGORY
- 【CSS】minmax()の使い方、トラックの幅の最小値と最大値を指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
Grid Layoutについて学びたい方へ前回、Grid Layoutの使い方、基本的なグリッドレイアウトを指定する!
【CSS】Grid Layoutの使い方、グリッドレイアウトを指定する!
repeat()関数の記事はこちらから
【CSS】auto-fit・auto-fillの使い方、トラックの幅の指定を繰り返す!
[記事の内容]

グリッドレイアウトとは
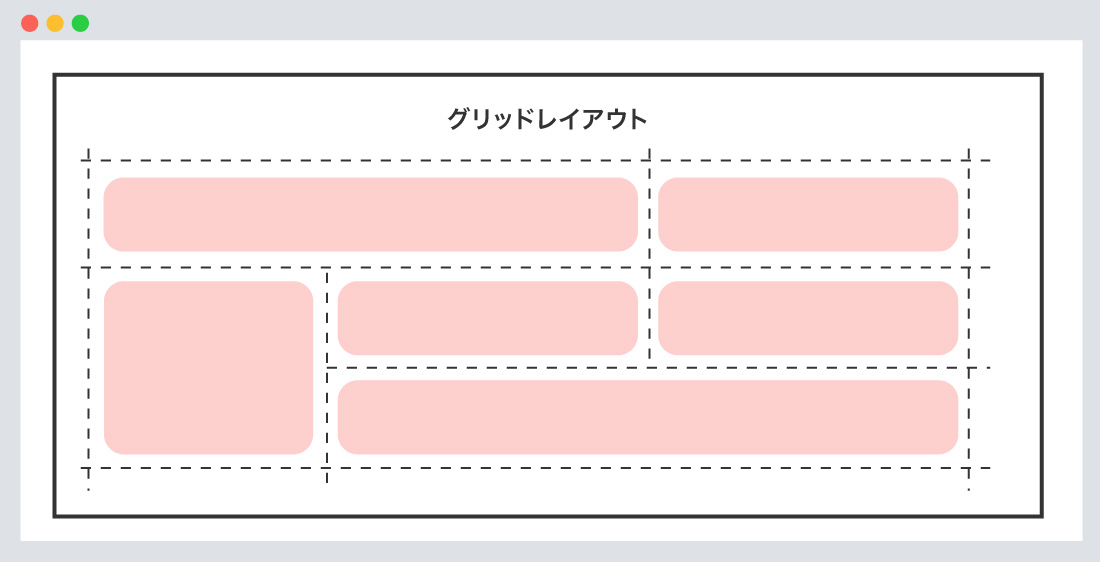
グリッドレイアウトは2次元レイアウトとも呼ばれ、HTML、CSSを使って
水平方向、垂直方向の両方に沿って要素を配置できます。

グリッドレイアウトでは、Grid Layoutコンテナを格子状のマス目のように考えることができます。
要素の長さや、順番に関わらず、上記のように2次元的にレイアウトすることが可能です。
1方向に関わらず、自由に要素を配置できます。
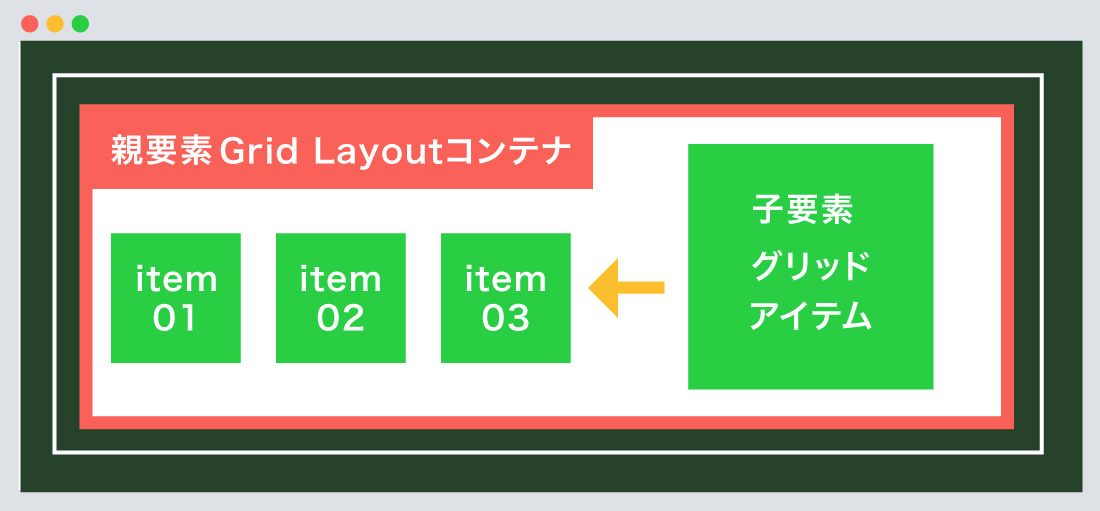
親要素に、display:grid、inline-gridを指定すると、その要素をGrid Layoutコンテナに指定できます。
また、Grid Layoutコンテナの子要素は自動的にグリッドアイテムとなります。

Grid Layoutコンテナ (グリッド全体を表す要素になります)
グリッドアイテム (グリッドのエリアに配置する要素になります)
書き方は以下のようになります
親要素 {
display: grid / inline-grid;
grid-template-rows: 値;
grid-template-columns: minmax(最小値, 最大値);
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}

minmax()とは、グリッドレイアウトでトラックの幅の最小値と最大値を指定します。
最初に、minmaxを指定し、最小値カンマ(,)最大値で区切って指定していきます。
書き方は以下のようになります
親要素 {
display: grid / inline-grid;
grid-template-rows: 値;
grid-template-columns: minmax(最小値, 最大値);
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}

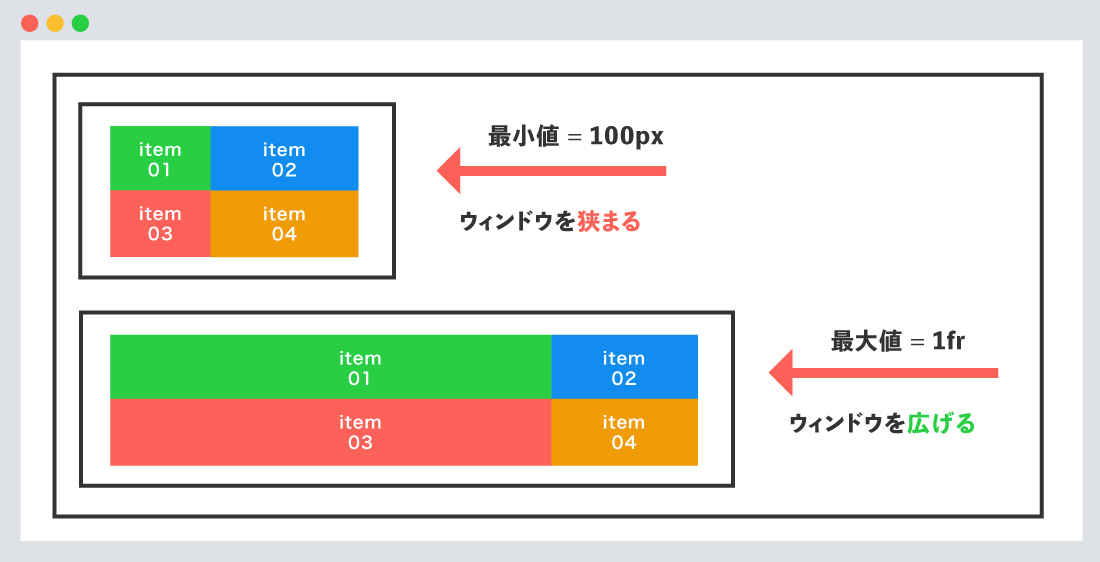
minmax()グリッドレイアウトでトラックの幅の最小値と最大値を指定します。
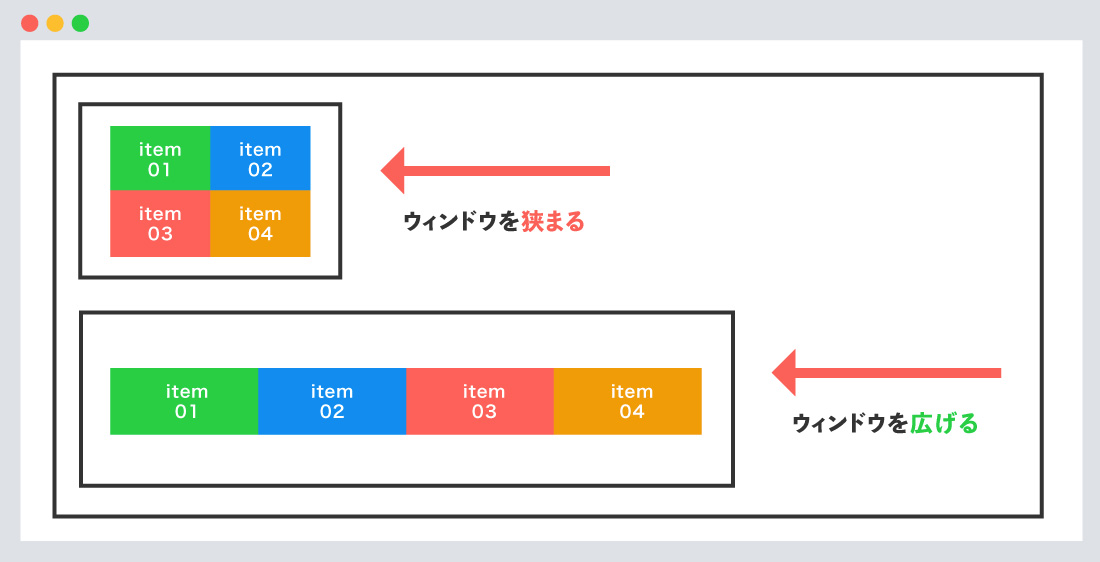
上記の画像を例として、「最小値 = 100px」、「最大値 = 1fr」になり、2トラック目は 200pxとなります。

ウィンドウを狭めた際に、「アイテム①、③」は、最小値の100pxになります。
ウィンドウを広げた際に、「アイテム①、③」は、最大値の1frになります。
「アイテム②、④」は、固定値の200pxになります。
minmaxの使用例
<div class="grid-container">
<div class="grid-item">item①</div>
<div class="grid-item">item②</div>
<div class="grid-item">item③</div>
<div class="grid-item">item④</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template-columns: minmax(100px, 1fr) 200px;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {
font-size: 18px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50; /*--各アイテム 背景色のみ変更しております--*/
padding: 30px;
box-sizing: border-box;
}

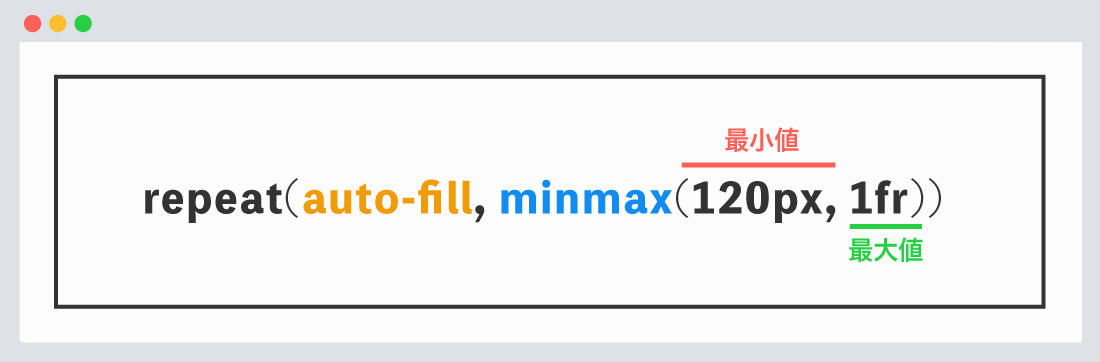
auto-fillプロパティとは、グリッドコンテナ(親要素)の大きさに合わせて繰り返します。
グリッドコンテナ(親要素)にスペースが余る場合、空のグリッドが作られます。
auto-fillの場合は、表示領域の大きさに合わせて、空のグリッドが作られます。

最小値の120pxになります。
最大値の1frになります。
ウィンドウを広げがることで、2つの値の間で幅を自動で調整し、空のグリッドアイテムの
トラック幅が確保されます。
minmax / auto-fillの使用例
<div class="grid-container">
<div class="grid-item">item①</div>
<div class="grid-item">item②</div>
<div class="grid-item">item③</div>
<div class="grid-item">item④</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {
font-size: 18px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50; /*--各アイテム 背景色のみ変更しております--*/
padding: 30px;
box-sizing: border-box;
}

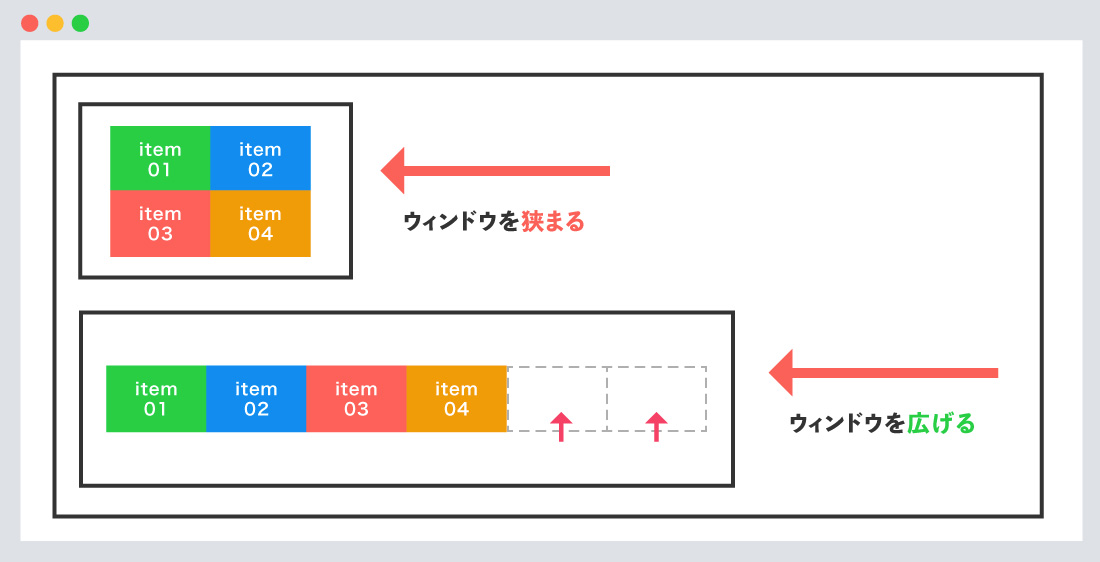
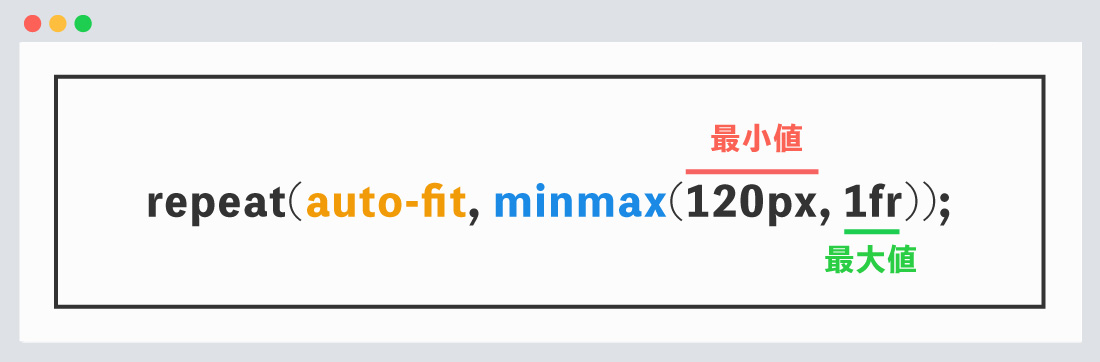
auto-fitプロパティとは、グリッドコンテナ(親要素)の大きさに合わせて繰り返します。
minmaxとauto-fitを組み合わせることで、常に右側に空白ができないように伸縮します。

最小値の120pxになります。
最大値の1frになります。
ウィンドウを広げがることで、余白の部分が「0px」とみなされます。
そのため「1fr」を指定することで、その余白部分を埋めてくれます。
minmax / auto-fitの使用例
<div class="grid-container">
<div class="grid-item">item①</div>
<div class="grid-item">item②</div>
<div class="grid-item">item③</div>
<div class="grid-item">item④</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(120px, 1fr));
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {
font-size: 18px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50; /*--各アイテム 背景色のみ変更しております--*/
padding: 30px;
box-sizing: border-box;
}
今回はこれで以上です。
minmax()とは、グリッドレイアウトでトラックの幅の最小値と最大値を指定します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog