- HOME
- > BLOG CATEGORY
- 【CSS】グリッドやアイテムの位置・方向を指定する!番外編

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
Grid Layoutについて学びたい方へjustify-contentやalign-contentなどと組み合わせて位置・方向を今回は、今まで解説してきた、justify-contentやalign-contentと、組み合わせて位置・方向を指定します。
[記事の内容]

グリッドレイアウトとは
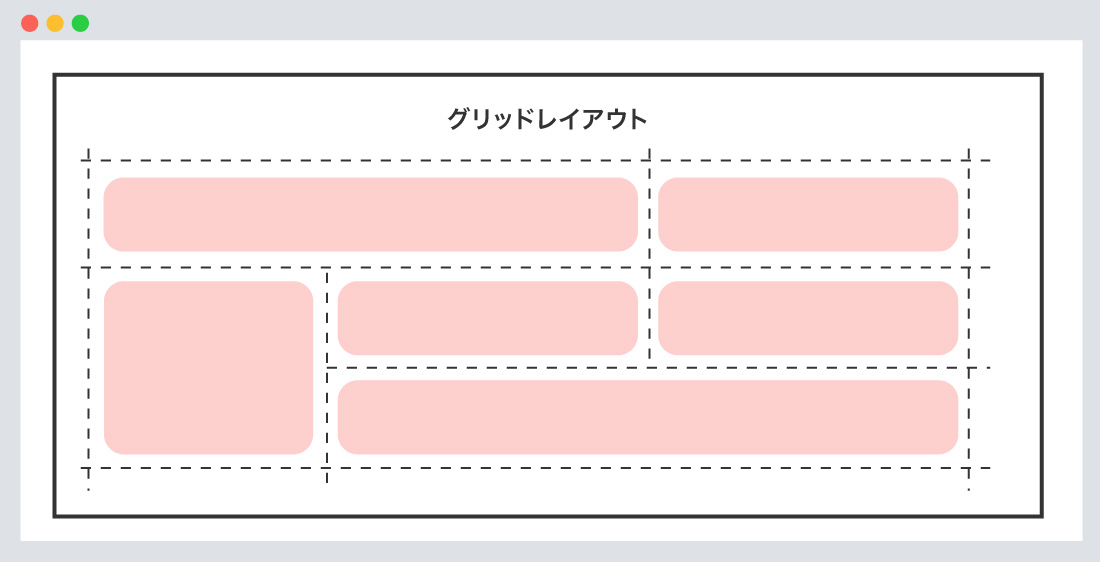
グリッドレイアウトは2次元レイアウトとも呼ばれ、HTML、CSSを使って
水平方向、垂直方向の両方に沿って要素を配置できます。

グリッドレイアウトでは、Grid Layoutコンテナを格子状のマス目のように考えることができます。
要素の長さや、順番に関わらず、上記のように2次元的にレイアウトすることが可能です。
1方向に関わらず、自由に要素を配置できます。
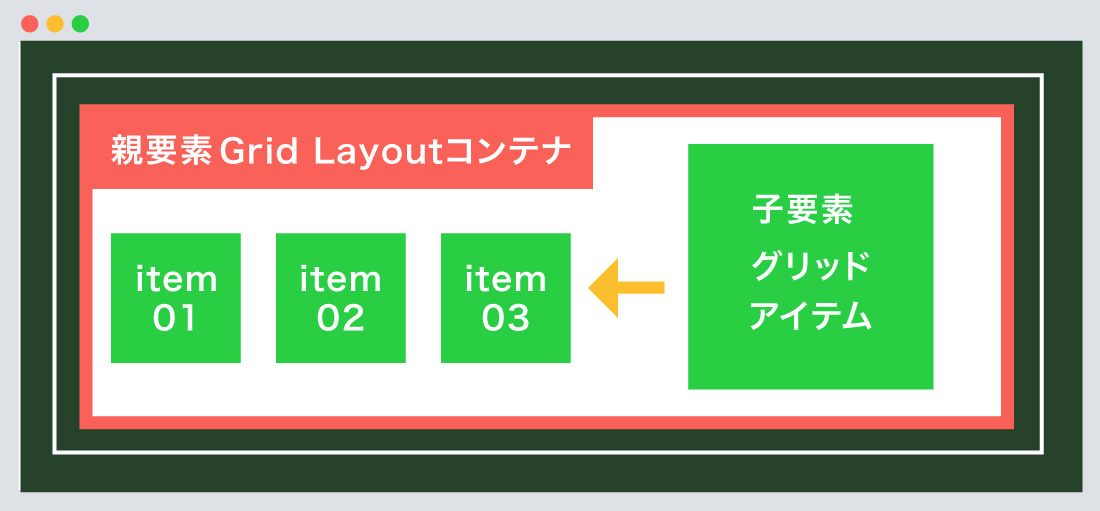
親要素に、display:grid、inline-gridを指定すると、その要素をGrid Layoutコンテナに指定できます。
また、Grid Layoutコンテナの子要素は自動的にグリッドアイテムとなります。

Grid Layoutコンテナ (グリッド全体を表す要素になります)
グリッドアイテム (グリッドのエリアに配置する要素になります)
書き方は以下のようになります
親要素 {
display: grid / inline-grid;
/*--内訳
①display: grid;
②display: inline-grid;
①か②のどちらかを指定します。
--*/
}

基本は、左上からレイアウトが構築されます。
-rows (行のトラック)は2になり
「-rows: 100px 100px」のように指定します。
-columns (列のトラック)は3になり
「-columns: 100px 100px 100px」のように指定します。
基本となるGrid Layout
<div class="grid-container">
<div class="grid-item">A</div>
<div class="grid-item">B</div>
<div class="grid-item">C</div>
<div class="grid-item">D</div>
<div class="grid-item">E</div>
<div class="grid-item">F</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template: 100px 100px / 100px 100px 100px;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {
font-size: 18px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50; /*--各アイテム 背景色のみ変更しております--*/
padding: 30px;
box-sizing: border-box;
}

justify-contentプロパティとは、flexboxアイテムを配置する際に、開始点や終了点、中心からの配置が可能になります。
今回は、アイテムを中心から配置します。
詳しい指定方法については下記の記事で解説しております。
flexboxアイテムを配置する際に、開始点や終了点、中心からの配置が可能になります。
justify-content アイテムの配置する位置を指定する
<div class="grid-container">
<div class="grid-item">A</div>
<div class="grid-item">B</div>
<div class="grid-item">C</div>
<div class="grid-item">D</div>
<div class="grid-item">E</div>
<div class="grid-item">F</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template: 100px 100px / 100px 100px 100px;
justify-content: center;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {/*--以下装飾--*/}

align-contentプロパティとは、flexboxアイテムが複数行あった際に、クロス軸に対して配置が可能になります。
今回は、justify-contentと組み合わせをし、クロス軸に合わせて、中央に配置します。
詳しい指定方法については下記の記事で解説しております。
flexboxアイテムが複数行あった際に、クロス軸に対して配置が可能になります。
align-content アイテムの縦方向の揃え位置を指定する
<div class="grid-container">
<div class="grid-item">A</div>
<div class="grid-item">B</div>
<div class="grid-item">C</div>
<div class="grid-item">D</div>
<div class="grid-item">E</div>
<div class="grid-item">F</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template: 100px 100px / 100px 100px 100px;
justify-content: center;
align-content: center;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {/*--以下装飾--*/}

grid-gapプロパティとは、グリッドアイテム同士間の余白を指定します。
行と列の余白を指定します、余白が付くのはグリッドアイテム同士間になるので、
外側には余白が付きません。
今回は、justify-contentとalign-contentを組み合わせをし、余白を指定します。
詳しい指定方法については下記の記事で解説しております。
グリッドアイテム同士間の余白を指定します。
grid-gap アイテム同士間の余白を指定する
<div class="grid-container">
<div class="grid-item">A</div>
<div class="grid-item">B</div>
<div class="grid-item">C</div>
<div class="grid-item">D</div>
<div class="grid-item">E</div>
<div class="grid-item">F</div>
</div>
/*--親要素--*/
.grid-container {
display: grid;
grid-template: 100px 100px / 100px 100px 100px;
justify-content: center;
align-content: center;
grid-gap: 10px;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.grid-item {/*--以下装飾--*/}
今回はこれで以上です。
justify-contentとは、flexboxアイテムをメイン軸(横方向)に対して配置します。align-contentとは、flexboxアイテムをクロス軸(縦方向)に対して配置します。grid-gapとは、グリッドアイテム同士間の余白を指定します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog