- HOME
- > BLOG CATEGORY
- 【CSS】flex-basis使い方、アイテムの幅を指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
displayプロパティについて学びたい方へ前回は、flex-grow -flexプロパティで指定した、flexboxアイテムの伸び、縮みの倍率についての解説になりました。
【前回の記事 CSS】flex-grow -flexの使い方、アイテムの伸び、縮みの倍率を指定する!
Flexboxでは様々なレイアウトが可能になります。
現在はほとんどのブラウザやデバイスが対応していますので、是非参考にしてみてください。
指定項目が多いため、パートに分けて解説していきます。
[記事の内容]

flex-basisプロパティとは、flexboxアイテムの、幅を指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
.flex-basis-1 {
flex-basis: 幅;
}
.flex-basis-2 {
flex-basis: 幅;
}
.flex-basis-3 {
flex-basis: 幅;
}
flex-basisプロパティとは、flexboxアイテムの幅を指定します。
基本的に幅を指定する際には、widthを指定しますが、flex-basisを指定した際には、
flex-basisプロパティが優先されます。

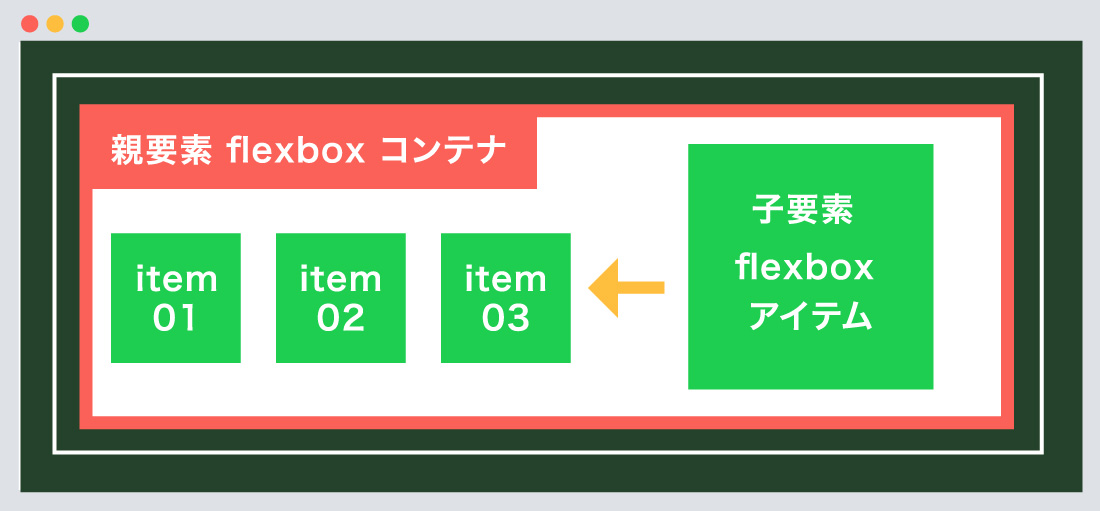
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
基本となるHTML
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
font-size: 20px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50;
padding: 30px;
box-sizing: border-box;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。

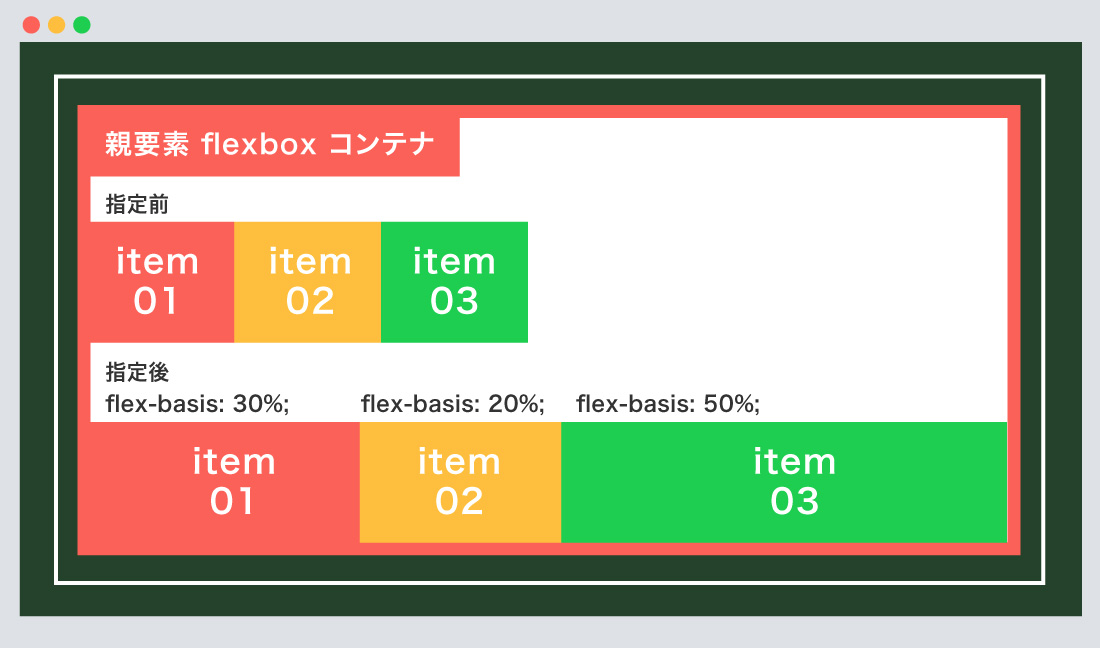
flex-basisプロパティとは、flexboxアイテムの幅を指定します。
今回はflexboxアイテム①〜③を配置します。
共通CSSでは、width: 80pxでしたが、ここではflex-basisに変更しております。
①では、flex-basis:30%、②では、flex-basis:20%、③では、flex-basis:50%と指定しています。
数値が大きい方が割り当て幅が広くなります。
flex-basisを指定する
<div class="flex-container">
<div class="flex-basis-1">①</div>
<div class="flex-basis-2">②</div>
<div class="flex-basis-3">③</div>
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
/*--flex-basisの指定--*/
.flex-basis-1 {
flex-basis: 30%;
background-color: #fd6158;
}
.flex-basis-2 {
flex-basis: 20%;
background-color: #febe3e;
}
.flex-basis-3 {
flex-basis: 50%;
background-color: #1bd64d;
}

「①flex-grow(伸び)」、「②flex-shrink(縮み)」、「③flex-basis(幅)」の順番での一括指定が可能です。
各プロパティの値は半角スペースで区切って指定しましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
.flex-item-1 {
flex: ①-grow ②-shrink ③-basis;
/*--内訳
①flex-grow(伸び)
②flex-shrink(縮み)
③flex-basis(幅)
--*/
}
①では、「flex:1 0 30%」 内訳が「-grow: 1、-shrink: 0、 -basis: 30%」
②では、「flex:2 0 20%」 内訳が「-grow: 2、-shrink: 0、 -basis: 20%」
③では、「flex:1 0 50%」 内訳が「-grow: 1、-shrink: 0、 -basis: 50%」になります。
flex(一括指定)を指定する
<div class="flex-container">
<div class="flex-1">①</div>
<div class="flex-2">②</div>
<div class="flex-3">③</div>
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
/*--flexの指定--*/
.flex-1 {
flex:1 0 30%;
background-color: #fd6158;
}
.flex-2 {
flex:2 0 20%;
background-color: #febe3e;
}
.flex-3 {
flex:1 0 50%;
background-color: #1bd64d;
}
今回はこれで以上です。
次回は「flexboxアイテムの配置する位置」について解説します。
flex-basisプロパティとは、flexboxアイテムの幅を指定します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog