- HOME
- > BLOG CATEGORY
- 【CSS】flex-directionの使い方、配置する方向を指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
displayプロパティについて学びたい方へ前回は、基本となる、display flex / inline-flexについての解説になりました。
【前回の記事 CSS】display flexの使い方、横並びを指定しよう!
Flexboxでは様々なレイアウトが可能になります。
現在はほとんどのブラウザやデバイスが対応していますので、是非参考にしてみてください。
指定項目が多いため、パートに分けて解説していきます。
[記事の内容]

flex-directionプロパティとは、flexboxアイテムを配置する方向を指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
親要素 {
display: flex / inline-flex;
flex-direction: 方向;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
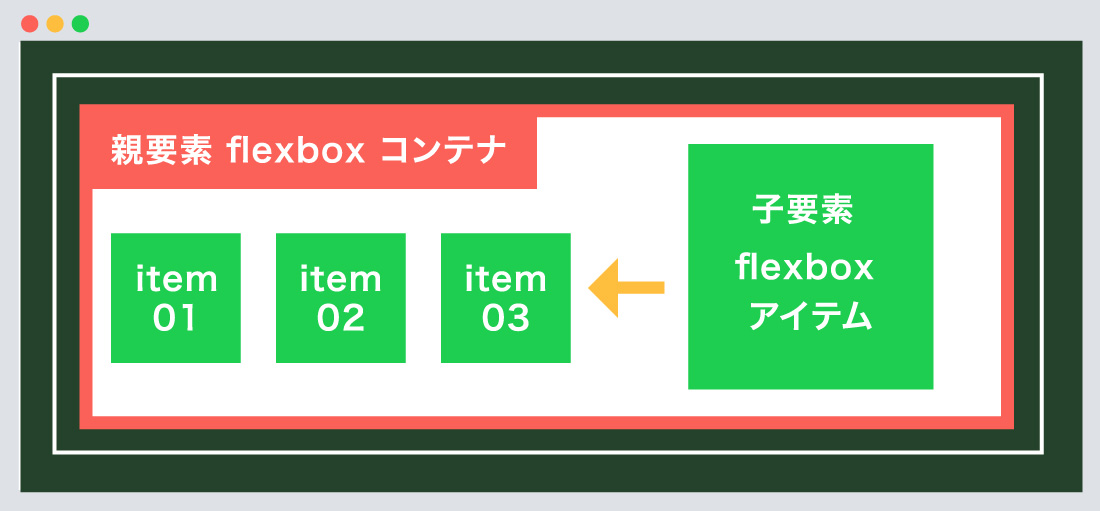
flex-directionプロパティとは、flexboxアイテム(子要素)を配置する方向を指定します。
指定することにより、「flexboxアイテムを右から左」、「flexboxアイテムを下から上」といったことが
可能になります。

displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
基本となるHTML
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
<div class="flex-item">④</div>
<div class="flex-item">⑤</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
font-size: 20px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50;
padding: 30px;
box-sizing: border-box;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。

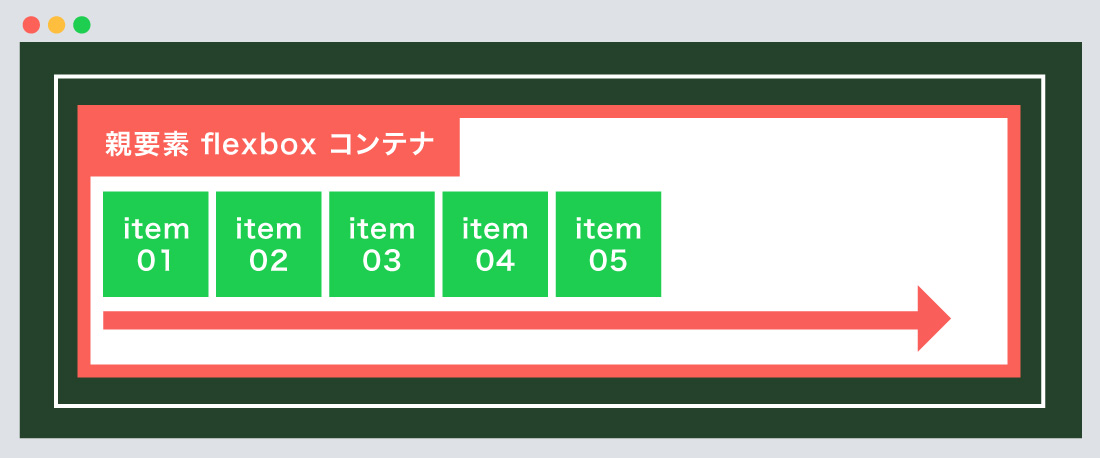
flex-direction: rowとは、flexboxアイテム(子要素)を左から右に指定します。
初期値になるため、方向に変化はありません。今回はCSSのみ載せております。
/*--上記のHTMLと同じになります--*/
/*--親要素--*/
.flex-container {
display: flex;
flex-direction: row; /*--方向の指定--*/
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}

flex-direction: row-reverseとは、flexboxアイテム(子要素)を右から左に指定します。
「flexboxアイテム01、02、03」を「flexboxアイテム05、04、03」の水平方向に適用されます。
flex-direction: row-reverseを指定する
/*--上記のHTMLと同じになります--*/
/*--親要素--*/
.flex-container {
display: flex;
flex-direction: row-reverse; /*--方向の指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}

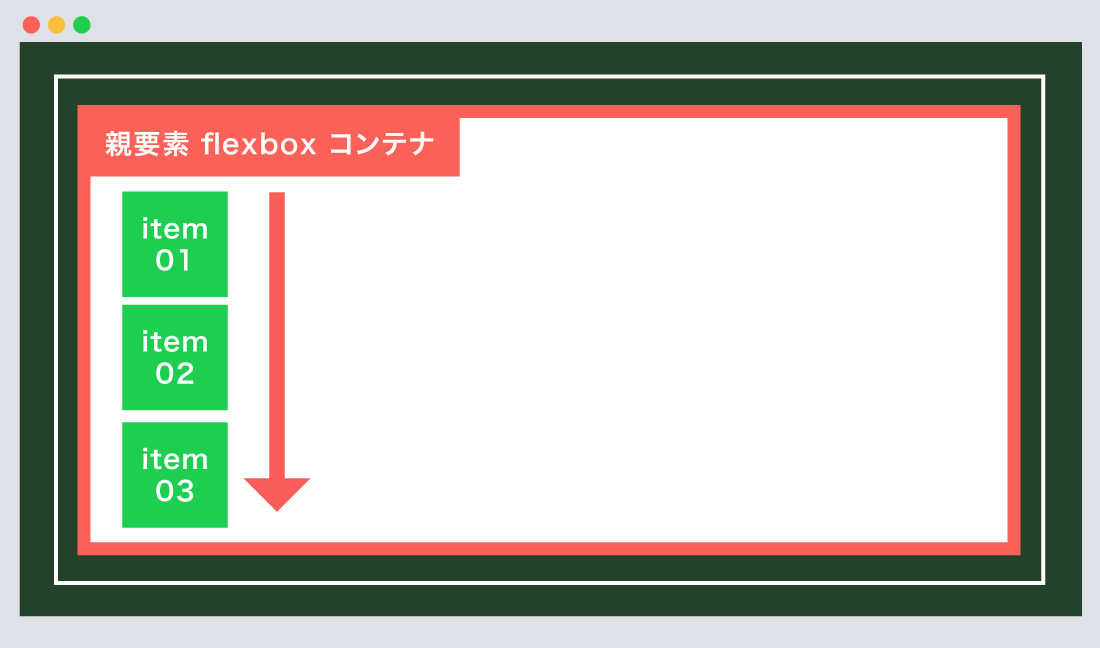
flex-direction: columnとは、flexboxアイテム(子要素)を上から下に指定します。
display: flexで右方向に指定しますが、columnを指定することにより、垂直方向に適用されます。
flex-direction: columnを指定する
/*--上記のHTMLと同じになります--*/
/*--親要素--*/
.flex-container {
display: flex;
flex-direction: column; /*--方向の指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
/*--装飾省略 marginのみ変更--*/
margin: 10px 0;
}

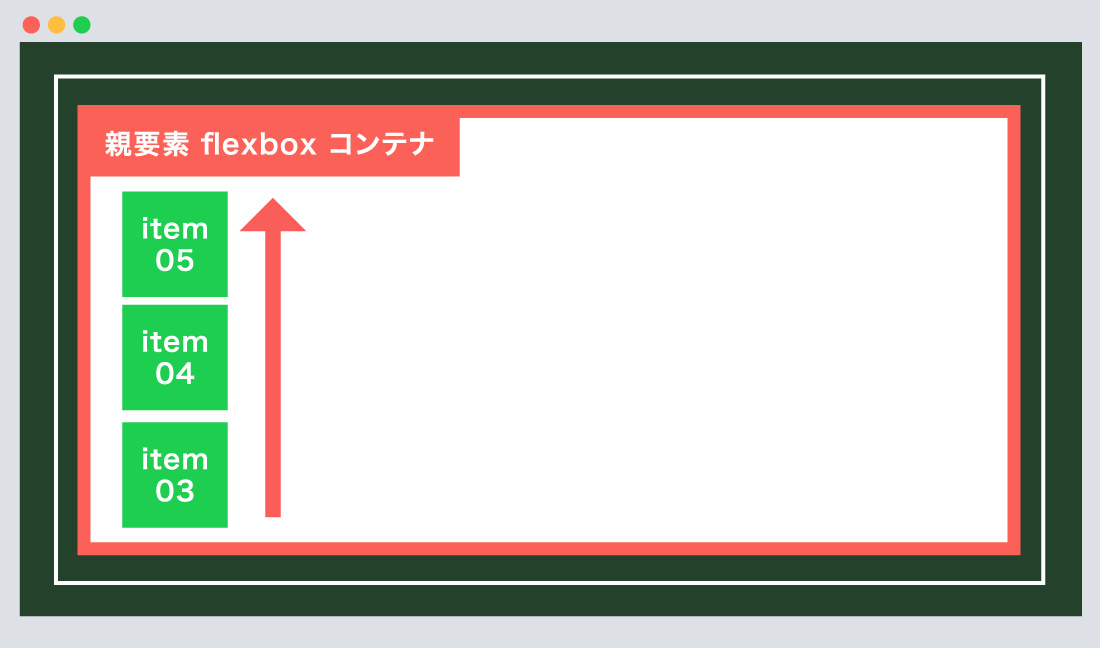
flex-direction: column-reverseとは、flexboxアイテム(子要素)を下から上に指定します。
「flexboxアイテム01、02、03」を「flexboxアイテム05、04、03」の垂直方向に適用されます。
flex-direction: column-reverseを指定する
/*--上記のHTMLと同じになります--*/
/*--親要素--*/
.flex-container {
display: flex;
flex-direction: row-reverse; /*--方向の指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
/*--装飾省略 marginのみ変更--*/
margin: 10px 0;
}
今回はこれで以上です。
次回は「flexboxアイテムの折り返し」について解説します。
flex-directionとは、flexboxアイテムを配置する方向を指定します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog