今回は【WordPress】MW WP Form同意するチェックについて
の解説になります!
こんな方に読んでほしい
- WordPressを学び始めた方へ
- お問い合わせ関連のプラグインを探してる方へ
- 今回はWordPressの「MW WP Form 同意するチェック」について解説しております。
MW WP Formとは
「MW WP Form」 とは、WordPressのお問い合わせプラグインになります。
このプラグインを紹介するポイントと問題点があります。
- ポイント
- 日本語対応しており、管理画面も見やすいです。
- 確認画面、エラー画面、完了画面の作成が可能です。
- バリデーションルールの設定も可能です。
- お問い合わせのデータの保存可能、CSV出力が可能です。
- 問題点
- CSS(レイアウト)はご自身で記述しなければなりません。
- ショートコードをコピー&ペーストしてフォームを実装します。
- 設定項目が多いです。
「MW WP Form」は、とても使いやすい反面、少し知識が必要になってきます。
ですが、このプラグイン一つで全てのことが設定できるので、しっかり覚えておきましょう。
こちらの方で詳しい設定については解説しております。
MW WP Formの設定について解説
プラグイン一つで全てのことが設定できるので、覚えておきましょう。
同意ボタンについて
今回、同意ボタンの作成について解説していきます。
MW WP Formで同意するボタンを作成することで、ユーザーの同意を得て、法的要件を満たし、ユーザーの安心感を高めることができます。
同意ボタンの必要性とは
MW WP Formで同意するボタンの必要性は、以下のとおりです。
- 必要性
- ユーザーの同意を得るため
同意するボタンは、ユーザーにフォームの利用に同意してもらうことを目的としています。例えば、メールマガジンの購読フォームであれば、ユーザーの個人情報の利用に同意してもらうことが必要です。 - 法的要件を満たすため
同意するボタンは、法的要件を満たすためにも必要です。例えば、個人情報保護法においては、個人情報の利用に同意を得ることが義務付けられています。 - ユーザーの安心感を高めるため
同意するボタンは、ユーザーの安心感を高める効果もあります。ユーザーは、同意するボタンがあることで、フォームの利用に同意したことを証明することができます。
MW WP Formで同意するボタンを作成することで、ユーザーの同意を得て、法的要件を満たし、ユーザーの安心感を高めることができます。
具体例としては、以下のような場合に、同意するボタンが必要となります。
- メールマガジンの購読フォーム
- 商品の購入フォーム
- 会員登録フォーム
- アンケートフォーム
- お問い合わせフォーム
などがあげられます。
これらのフォームでは、ユーザーの個人情報や利用目的を明確に伝え、ユーザーの同意を得ることが重要です。同意するボタンを作成することで、ユーザーの同意を得やすくすることができます。
コードの記述方法について
MW WP Formで同意するボタンを作成するには、下記のように作成します。
<table class="formTable">
<tbody>
<tr>
<th><span>【必須】</span></th>
<td><div>[mwform_checkbox name="お問い合わせ項目" children="ご質問,求人,その他" separator=","]</div></td>
</tr>
<tr>
<th><span>【必須】</span>お名前</th>
<td><div>[mwform_text name="お名前" class="cont_input" placeholder="例 : 山田 太郎"]</div></td>
</tr>
<tr>
<th><span>【必須】</span>ふりがな</th>
<td><div>[mwform_text name="ふりがな" class="cont_input" placeholder="例 : やまだ たろう"]</div></td>
</tr>
<tr>
<th><span>【必須】</span>電話番号</th>
<td><div>[mwform_text name="電話番号" class="cont_input" placeholder="例 : 012-4567-8900"]</div></td>
</tr>
<tr>
<th><span>【必須】</span>メールアドレス</th>
<td><div>[mwform_text name="メールアドレス" class="cont_input" placeholder="例 : info@"]</div></td>
</tr>
<tr>
<th><span>【必須】</span>お問い合わせ内容</th>
<td><div>[mwform_textarea name="お問い合わせ" cols="50" rows="5" placeholder="お気軽にご相談ください"]</div></td>
</tr>
</tbody>
</table>
<!--同意するエリアを確保-->
<div class="agree-check">
</div>
<!--同意するエリアを確保-->
<div id="submit">
[mwform_backButton class="backbtn" value="入力画面へ戻る"]
[mwform_submitButton name="send" confirm_value="入力内容確認" submit_value="この内容で送信" class="confbtn"]
</div>
上記のようにコードをWordPressの「MW WP Form」の画面内に記述します。
/tableの下に「同意する」ボタンを入れるエリアを作成しておきます。
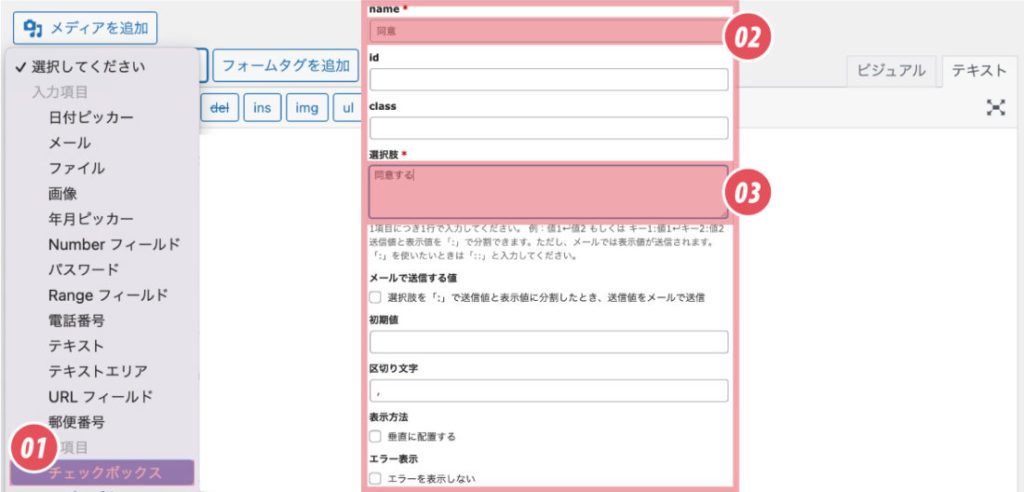
- ●1:チェックボックスを選択
- 「選択してください」のメニューから「チェックボックス」をクリックします。
- ●2:nameの設定
- nameは、必須項目です。「name = 同意」など入力をしておきましょう
- ●3:選択の設定
- 選択肢は、必須項目です。「同意する」を入力をしておきましょう
「Insert」で入力完了になります。
以下のように出力されたら完了です。
<div class="agree-check">
[mwform_checkbox name="同意する" children="同意する" separator=","]
<p><a href="#">プライバシーポリシーはこちらから</a></p>
</div>
上記のように、2行目にコードが出力されたら完了になります。
3行目には「プライバシーポリシー」が見れるようにテキストを追加しておきましょう。
バリデーションルールについて
バリデーションルールとは、項目の必須を設定することになります。
現状、バリデーションルールを設定していない場合は、そのまま確認画面に移行してしまうので注意してください。
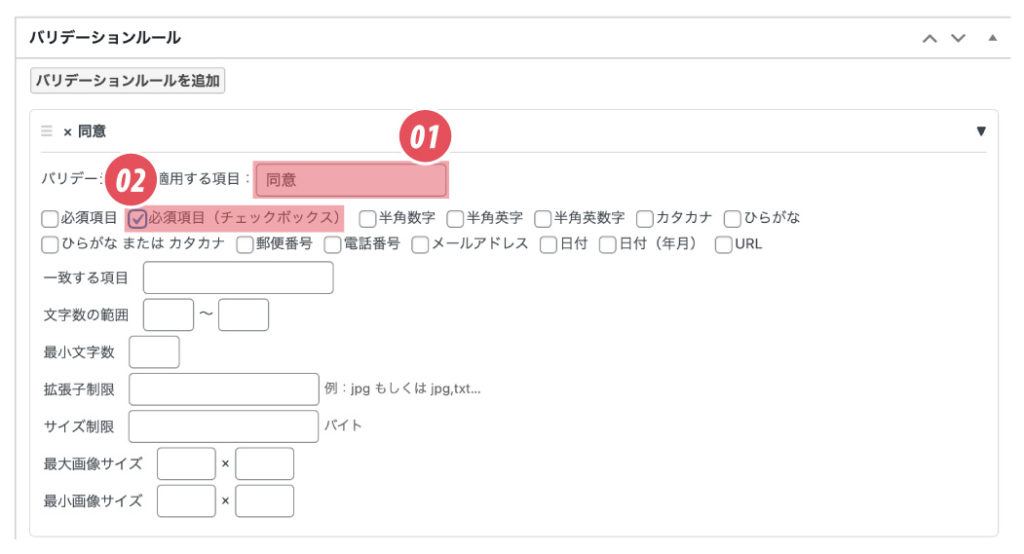
- ●1:バリデーションルールを追加
- 最初にバリデーションルールを追加をクリックしてください。
- ●2:必須項目にチェック
- 「必須項目」にチェックを入れて、保存完了になります
例:「name=”同意”」と指定した場合は、「同意」と入力してください
- ●補足
- 「ふりがな」の場合は「必須項目」 + 「ひらがな」にチェックを入れます
「フリガナ」の場合は「必須項目」 + 「カタカナ」にチェックを入れます
「ラジオボタン・チェックボックス」の場合は「必須項目(チェックボックス)」のみにチェックを入れます
「電話番号」の場合は「必須項目」 + 「電話番号」にチェックを入れます
「メールアドレス」の場合は「必須項目」 + 「メールアドレス」にチェックを入れます
※半角数字、半角英数字などもあります。
注意!
例:「ふりがな」に対して、「ひらがな」にチェックを入れ、更に「必須項目」にもチェックを入れなければなりません。
計、2箇所にチェックが必要になります。
「ラジオボタン・チェックボックス」の場合は、「必須項目(チェックボックス)」の1箇所にチェックを入れてください。
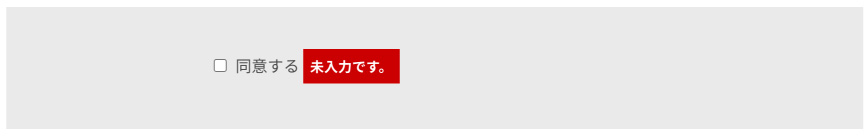
イメージは以下のようになります。
- POINT
- WordPressMW WP Form 同意するチェックについて解説しました。
- 必要性について
1.ユーザーの同意を得るため 2.法的要件を満たすため 3.ユーザーの安心感を高めるため - 同意するボタン + プライバシーポリシーも見れるようにテキストを追加しておきましょう。
- プラグインのインストールから設定の方法までの流れはコチラから。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事