- HOME
- > BLOG CATEGORY
- 【jQuery】タブ・アコーディオンを実装、Tabcontentの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい

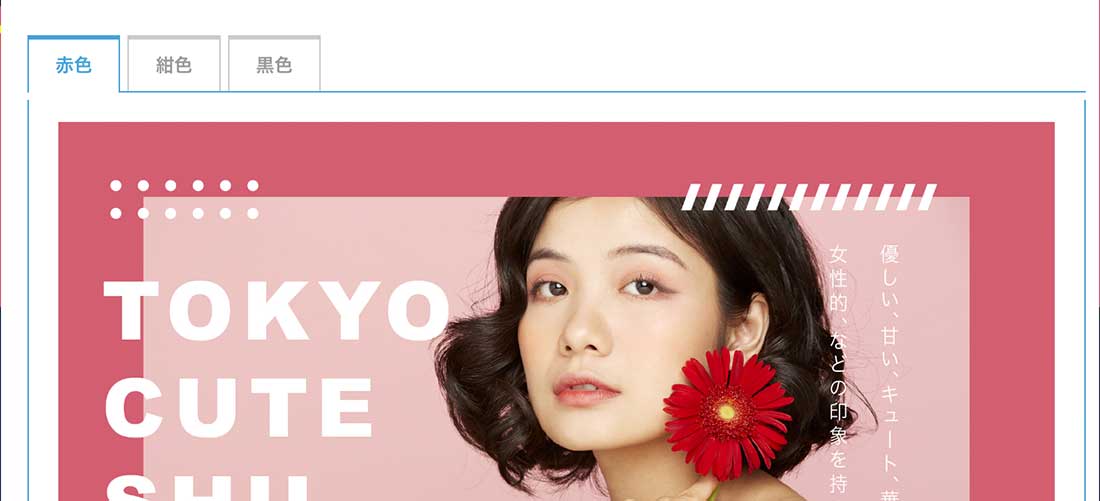
イメージ図は上記のようになります。
今回は、「シンプルなタブメニュー」の解説になります。スマートフォンで見た際には、タブからアコーディオンになります。
他にも種類がありますのでご確認して見てください。
[記事の内容]

Tabcontentとは、「タブ・アコーディオンメニュー」のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「Tabcontent」をダウンロードしましょう。

ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「multipurpose_tabcontent-master」をご確認ください。
<!--css-->
<link rel="stylesheet" href="css/style.css">
<!--js-->
<script src="js/jquery.multipurpose_tabcontent.js" type="text/javascript"></script>
また、「multipurpose_tabcontent.js」を使用する際には、tabcontentを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.multipurpose_tabcontent.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$("〇〇").champ();
});
</script>
「multipurpose_tabcontent.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.multipurpose_tabcontent.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$("〇〇").champ();
});
</script>
必ず、jquery本体のプラグイン上、text-rotatorを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】タブ・アコーディオンを実装...</title>
<!--css-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.multipurpose_tabcontent.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$("〇〇").champ();
});
</script>
</body>
</html>
次に、タブ・アコーディオンの設定について解説します。
デモサイトはコチラから。
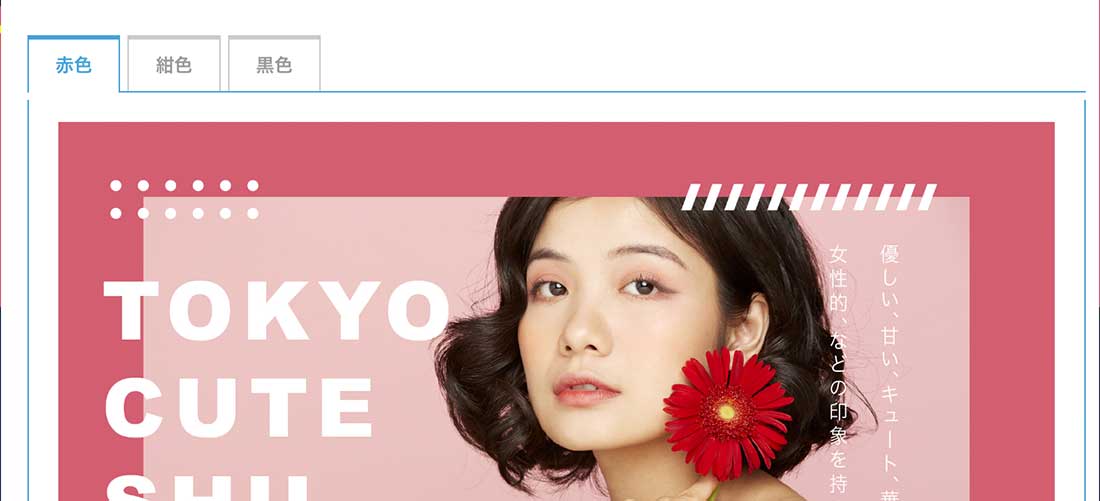
基本構造の書き方は以下のようになります。
タブ・アコーディオンの設定

<div class="tab_wrapper first_tab">
<ul class="tab_list">
<li class="active">赤色</li>
<li>紺色</li>
<li>黒色</li>
</ul>
<div class="content_wrapper">
<!--tab active-->
<div class="tab_content active">
<div><img src="sample01.jpg" alt=""/></div>
<h3>赤色(情熱・強さ)</h3>
<p>情熱・強さ....</p>
</div>
<!--tab END-->
<!--tab-->
<div class="tab_content">
<div><img src="sample02.jpg" alt=""/></div>
<h3>紺色(繊細・知識)</h3>
<p>繊細、知的....</p>
</div>
<!--tab END-->
以下省略
</div>
</div><!--first_tab-->
/*--CSSは自由に変更可
「style.css」の一部を変更して載せています。」
--*/
.tab_content h3 {
font-size: 1.6rem;
font-weight: bold;
margin-bottom: 1em;
border-bottom: solid 1px #333;
padding: 0.5em 0;
}
.tab_content p {
font-size: 1.3rem;
line-height: 2;
}
$(document).ready(function() {
$(".first_tab").champ();
});全体を、class="first_tab"で囲みます。
$(".first_tab").champ();と同じクラス名、またはid名を指定します。
今回はレスポンシブ対応になっております、スマートフォンで見るとタブからアコーディオンになります。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog