- HOME
- > BLOG CATEGORY
- 【jQuery】種類豊富テキストアニメーションを実装、Morphextの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
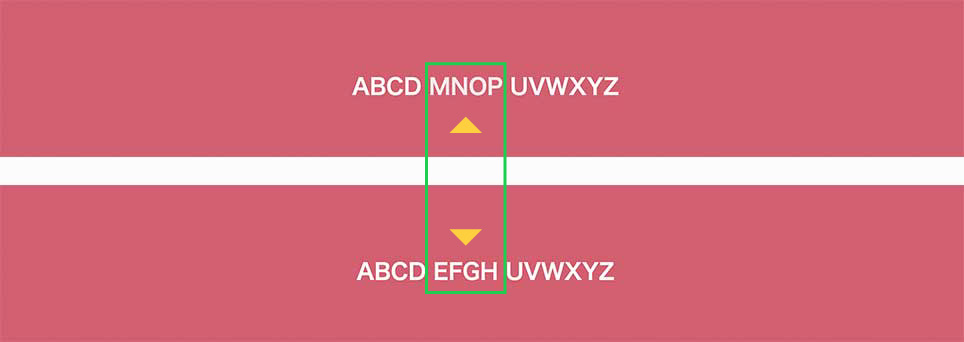
今回は、前回に続きテキストアニメーション系の「Morphext」についての解説になります。
「Morphext」になりますが、今でも簡単で使いやすいプラグインになっております。

イメージ図は上記のようになります。
前回に続きテキストアニメーション系になります。
前回とは違いアニメーションの種類が「30種類」ほど存在します。
[記事の内容]

Morphextとは、「テキストアニメーション」のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「Morphext」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「sweet-dropdown-master」をご確認ください。
<!--css-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css">
<link rel="stylesheet" href="css/morphext.css">
<!--js-->
<script src="js/morphext.min.js" type="text/javascript"></script>
また、「morphext.min.js」を使用する際には、morphextを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/morphext.min.js" type="text/javascript"></script>
<script>
$("〇〇").Morphext({
animation: "bounceIn",
separator: ",",
speed: 2000,
complete: function () {
}
});
</script>
「morphext.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/morphext.min.js" type="text/javascript"></script>
<script>
$("〇〇").Morphext({
animation: "bounceIn",
separator: ",",
speed: 2000,
complete: function () {
}
});
</script>
必ず、jquery本体のプラグイン上、text-rotatorを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】種類豊富テキストアニメーションを実装...</title>
<!--css-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css">
<link rel="stylesheet" href="css/morphext.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/morphext.min.js" type="text/javascript"></script>
<script>
$("〇〇").Morphext({
animation: "bounceIn",
separator: ",",
speed: 2000,
complete: function () {
}
});
</script>
</body>
</html>
次に、テキストアニメーションの設定について解説します。
デモサイトはコチラから。
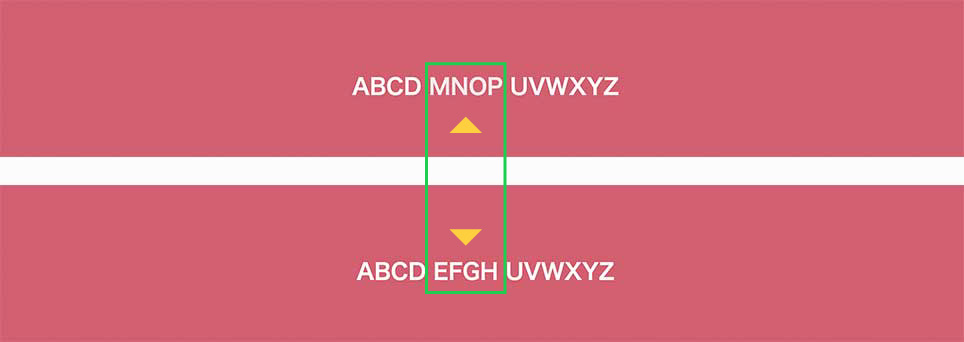
基本構造の書き方は以下のようになります。
テキストアニメーションの設定

<!--01:flash-->
<div class="animate" id="section-1">
<div>
<h1>ABCD <span id="demo01">EFGH, IJKL, MNOP, QRST</span> UVWXYZ</h1>
</div>
</div>
<!--02:wobble-->
<div class="animate" id="section-2">
<div>
<h1>ABCD <span id="demo02">EFGH, IJKL, MNOP, QRST</span> UVWXYZ</h1>
</div>
</div>
<!--03:zoomInDown-->
<div class="animate" id="section-3">
<div>
<h1>ABCD <span id="demo03">EFGH, IJKL, MNOP, QRST</span> UVWXYZ</h1>
</div>
</div>
<!--04:lightSpeedIn-->
<div class="animate" id="section-4">
<div>
<h1>ABCD <span id="demo04">EFGH, IJKL, MNOP, QRST</span> UVWXYZ</h1>
</div>
</div>
/*--CSSは自由に変更可--*/
.animate{
display: table;
width: 100%;
padding: 100px 0;
text-align: center;
}
#section-1 {
background-color: #d25f70;
color: #fff;
}
#section-2 {
background-color: #253555;
color: #fff;
}
#section-3 {
background-color: #e6bab7;
color: #fff;
}
#section-4 {
background-color: #000;
color: #fff;
}
$(document).ready(function(){
$("#demo01").Morphext({
animation: "flash",
separator: ",",
speed: 2000,
complete: function () {
}
});
$("#demo02").Morphext({
animation: "wobble",
separator: ",",
speed: 2000,
complete: function () {
}
});
$("#demo03").Morphext({
animation: "zoomInDown",
separator: ",",
speed: 2000,
complete: function () {
}
});
$("#demo04").Morphext({
animation: "lightSpeedIn",
separator: ",",
speed: 2000,
complete: function () {
}
});
});アニメーションを指定する際には、span id="〇〇"で囲み、〇〇〇〇,〇〇〇〇,〇〇〇〇のように、(,)カンマを使用します。
書き方は以下のようになります。
こちらのサイトで他にも解説しております。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog