- HOME
- > BLOG CATEGORY
- 【jQuery】テキストアニメーションを実装、Text Rotatorの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、「Text Rotator」についての解説になります。
「Text Rotator」になりますが、今でも簡単で使いやすいプラグインになっております。

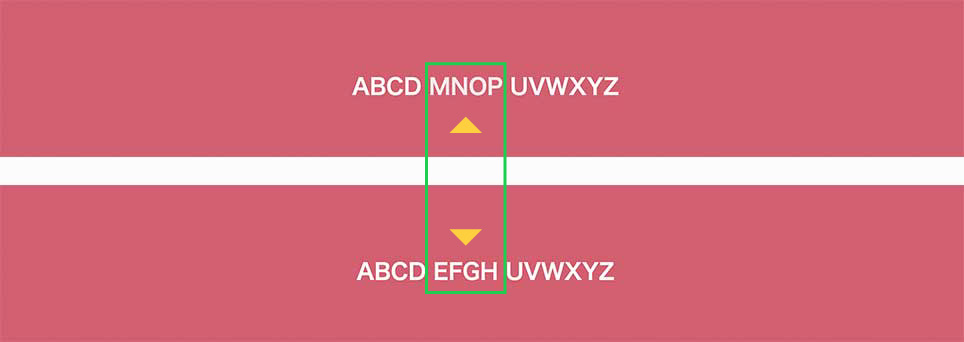
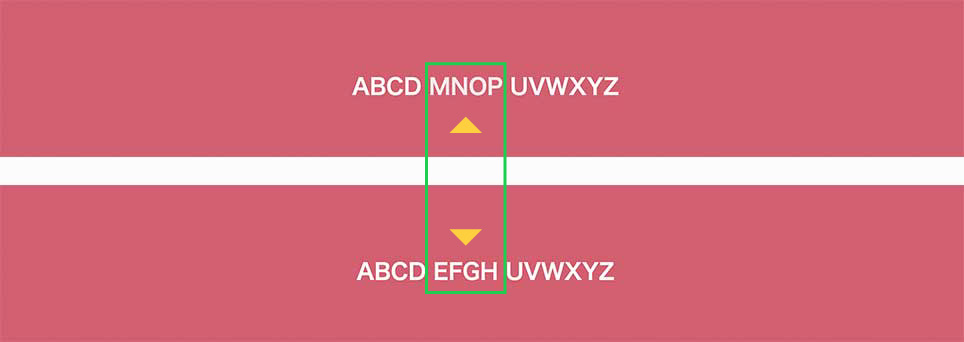
イメージ図は上記のようになります。
指定した箇所のみテキストアニメーションが適用されます。
アニメーションの種類には、「fade」、「flipUp」などが存在します。
[記事の内容]

Text Rotatorとは、「テキストアニメーション」のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「Text Rotator」をダウンロードしましょう。

ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「simple-text-rotator-master」をご確認ください。
<!--css-->
<link rel="stylesheet" href="css/simpletextrotator.css">
<!--js-->
<script src="js/jquery.simple-text-rotator.js" type="text/javascript"></script>
また、「text-rotator.js」を使用する際には、text-rotatorを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.simple-text-rotator.js" type="text/javascript"></script>
<script>
$("〇〇").textrotator({
animation: "dissolve",
separator: ",",
speed: 2000
});
</script>
「text-rotator.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.simple-text-rotator.js" type="text/javascript"></script>
<script>
$("〇〇").textrotator({
animation: "dissolve",
separator: ",",
speed: 2000
});
</script>
必ず、jquery本体のプラグイン上、text-rotatorを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】テキストアニメーションを実装...</title>
<!--css-->
<link rel="stylesheet" href="css/simpletextrotator.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.simple-text-rotator.js" type="text/javascript"></script>
<script>
$("〇〇").textrotator({
animation: "dissolve",
separator: ",",
speed: 2000
});
</script>
</body>
</html>
次に、テキストアニメーションの設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
テキストアニメーションの設定

<!--01:fade-->
<div class="animate" id="section-1">
<div>
<h1 class="demo1">ABCD <span class="rotate">EFGH, IJKL, MNOP, QRST</span> UVWXYZ</h1>
</div>
</div>
<!--02:flip-->
<div class="animate" id="section-2">
<div>
<h1 class="demo2">ABCD <span class="rotate">EFGH, IJKL, MNOP, QRST</span> UVWXYZ</h1>
</div>
</div>
<!--03:flipCube-->
<div class="animate" id="section-3">
<div>
<h1 class="demo3">ABCD <span class="rotate">EFGH, IJKL, MNOP, QRST</span> UVWXYZ</h1>
</div>
</div>
<!--04:flipUp-->
<div class="animate" id="section-4">
<div>
<h1 class="demo4">ABCD <span class="rotate">EFGH, IJKL, MNOP, QRST</span> UVWXYZ</h1>
</div>
</div>
/*--CSSは自由に変更可--*/
.animate{
display: table;
width: 100%;
padding: 100px 0;
text-align: center;
}
#section-1 {
background-color: #d25f70;
color: #fff;
}
#section-2 {
background-color: #253555;
color: #fff;
}
#section-3 {
background-color: #e6bab7;
color: #fff;
}
#section-4 {
background-color: #000;
color: #fff;
}
$(document).ready(function(){
$(".demo1 .rotate").textrotator({
animation: "fade",
speed: 1000
});
$(".demo2 .rotate").textrotator({
animation: "flip",
speed: 1250
});
$(".demo3 .rotate").textrotator({
animation: "flipCube",
speed: 1500
});
$(".demo4 .rotate").textrotator({
animation: "flipUp",
speed: 1750
});
});アニメーションを指定する際には、rotateで囲み、〇〇〇〇,〇〇〇〇,〇〇〇〇のように、(,)カンマを使用します。
書き方は以下のようになります。
こちらのサイトで他にも解説しております。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog