- HOME
- > BLOG CATEGORY
- 【jQuery】プログレスバーを実装 、Scrollgressの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、「Scrollgress」についての解説になります。
「Scrollgress」になりますが、今でも簡単で使いやすいプラグインになっております。

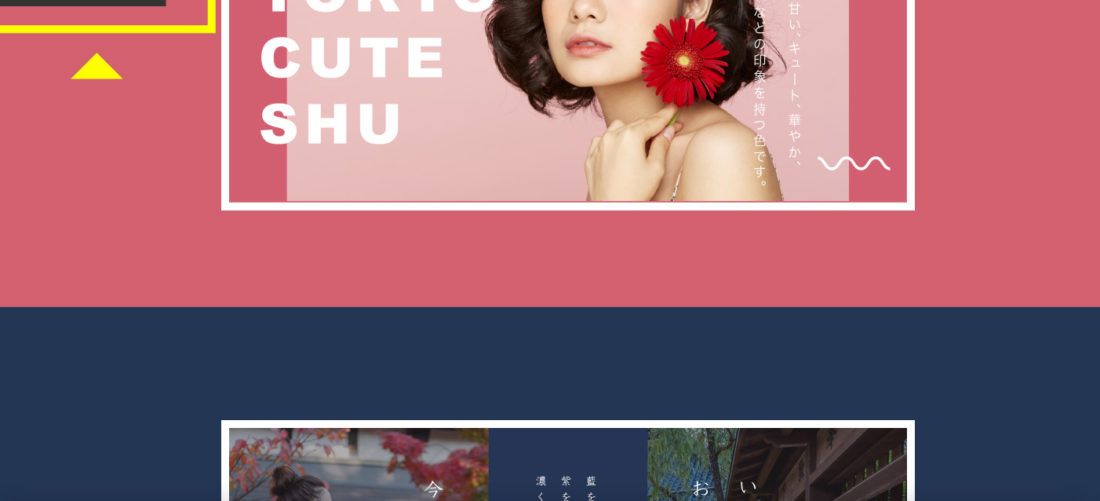
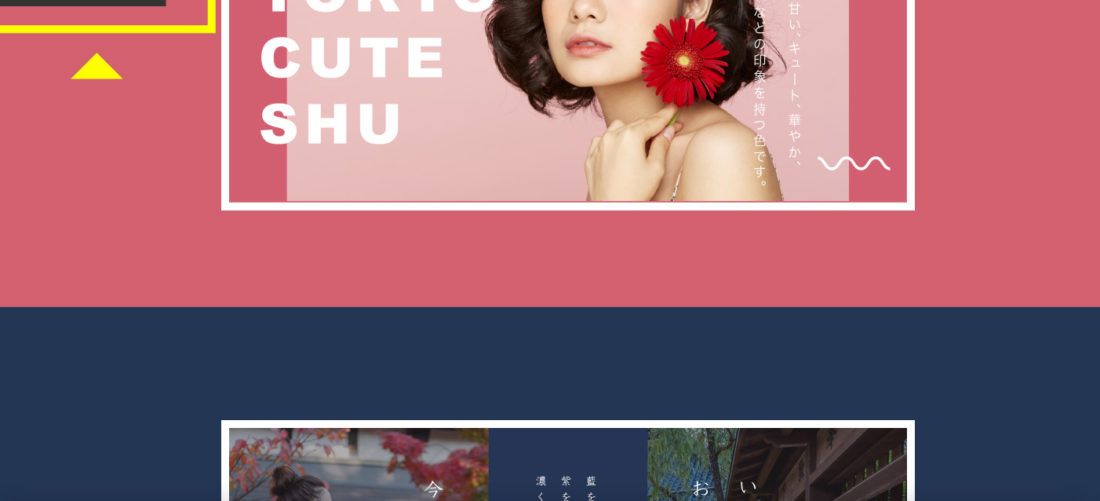
イメージ図は上記のようになります。
スクロールをする際に、コンテンツの長さによって上部にプログレスバーが表示します。
オプションでは、プログレスバーの色、サイズが変更ができます。
[記事の内容]

Scrollgressとは、「プログレスバーの表示」のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「Scrollgress」をダウンロードしましょう。

ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「scrollgress-master」をご確認ください。
<!--js-->
<script src="js/scrollgress.min.js"></script>
また、「scrollgress.min.js」を使用する際には、scrollgressを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/scrollgress.min.js"></script>
<script>
$(function() {
$('.wrapper').scrollgress({
height: '10px',
color: '#333',
});
});
</script>
「scrollgress.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/scrollgress.min.js"></script>
<script>
$(function() {
$('.wrapper').scrollgress({
height: '10px',
color: '#333',
});
});
</script>
必ず、jquery本体のプラグイン上、scrollgressを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】プログレスバーを実装...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/scrollgress.min.js"></script>
<script>
$(function() {
$('.wrapper').scrollgress({
height: '10px',
color: '#333',
});
});
</script>
</body>
</html>
次に、「プログレスバー」の設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
「プログレスバー」

<div class="wrapper">
<div class="box" id="section-1">
<div class="img">
<img src="sample01.jpg" alt=""/>
</div>
</div>
<div class="box" id="section-2">
<div class="img">
<img src="sample02.jpg" alt=""/>
</div>
</div>
以下省略
</div>
/*--CSS基本は変更 可--*/
.box{
display: table;
width: 100%;
height: 100vh;
text-align: center;
}
#section-1 {
background-color: #d25f70;
color: #fff;
}
#section-2 {
background-color: #253555;
color: #fff;
}
#section-3 {
background-color: #e6bab7;
color: #fff;
}
#section-4 {
background-color: #000000;
color: #fff;
}
$(function() {
$('.wrapper').scrollgress({
height: '10px',
color: '#333',
});
});
今回は、全体をclass="wrapper"で囲みます。
$('.wrapper').scrollgressと同じクラス名、またはid名を指定します。
オプションは下記で解説します。
主なオプションは以下のようになります。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog