- HOME
- > BLOG CATEGORY
- 【jQuery】スクロールアニメーションを実装、animateMePlzの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、「animateMePlz」についての解説になります。
「animateMePlz」になりますが、今でも簡単で使いやすいプラグインになっております。

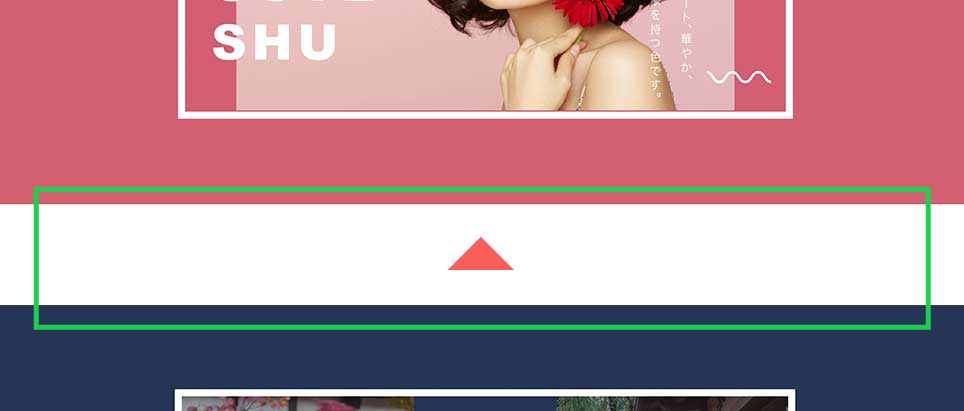
イメージ図は上記のようになります。
今回は、「animate.css」と組み合わせることで、スクロールする毎に「fadeInUp」、「fadeInDown」などのアニメーション効果との連動が可能になります。
[記事の内容]

animateMePlzとは、「スクロールアニメーション」のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「animateMePlz」をダウンロードしましょう。

ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「animateMePlz-master」をご確認ください。
<!--css-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css">
<!--js-->
<script src="js/animateMePlz.js"></script>
また、「mislider.js」を使用する際には、misliderを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--css-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css">
<!--js-->
<script src="js/animateMePlz.js"></script>
<script>
$(window).scroll(function() {
$('〇〇').animateMePlz({
threshold: 20,
animationStyle: 'fadeInUp',
repeat: 'repeat',
animationDelay: '.05s'
});
})
</script>
「animateMePlz.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/animateMePlz.js"></script>
<script>
$(window).scroll(function() {
$('〇〇').animateMePlz({
threshold: 20,
animationStyle: 'fadeInUp',
repeat: 'repeat',
animationDelay: '.05s'
});
})
</script>
必ず、jquery本体のプラグイン上、misliderを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】スクロールアニメーションを実装...</title>
<!--css-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/animateMePlz.js"></script>
<script>
$(window).scroll(function() {
$('〇〇').animateMePlz({
threshold: 20,
animationStyle: 'fadeInUp',
repeat: 'repeat',
animationDelay: '.05s'
});
})
</script>
</body>
</html>
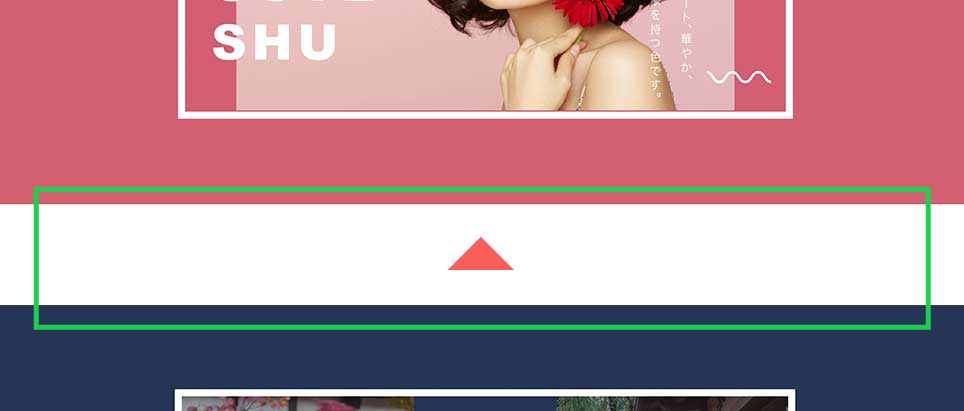
次に、「スクロールアニメーション」の設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
「スクロールアニメーション」

<div class="animate" id="section-1">
<div class="img">
<img src="sample01.jpg" alt=""/>
</div>
</div>
以下省略
/*--CSS基本は変更 可--*/
.animate{
display: table;
width: 100%;
height: 100vh;
text-align: center;
}
#section-1 {
background-color: #d25f70;
color: #fff;
}
#section-2 {
background-color: #253555;
color: #fff;
}
#section-3 {
background-color: #e6bab7;
color: #fff;
}
$(window).scroll(function() {
$('.animate').animateMePlz({
threshold: 20,
animationStyle: 'fadeInUp',
repeat: 'repeat',
animationDelay: '.05s'
});
})
今回は、各 ブロックをclass="animate"で囲みます。
$('.animate').animateMePlzと同じクラス名、またはid名を指定します。
オプションは下記で解説します。
主なオプションは以下のようになります。
詳しい解説については、ダウンロードした際のファイル「animateMePlz-master」の「customize.html」をご確認ください。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog