- HOME
- > BLOG CATEGORY
- 【WordPress】WP ULikeの使い方!独自のいいね!ボタンを設置する

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

[記事の内容]
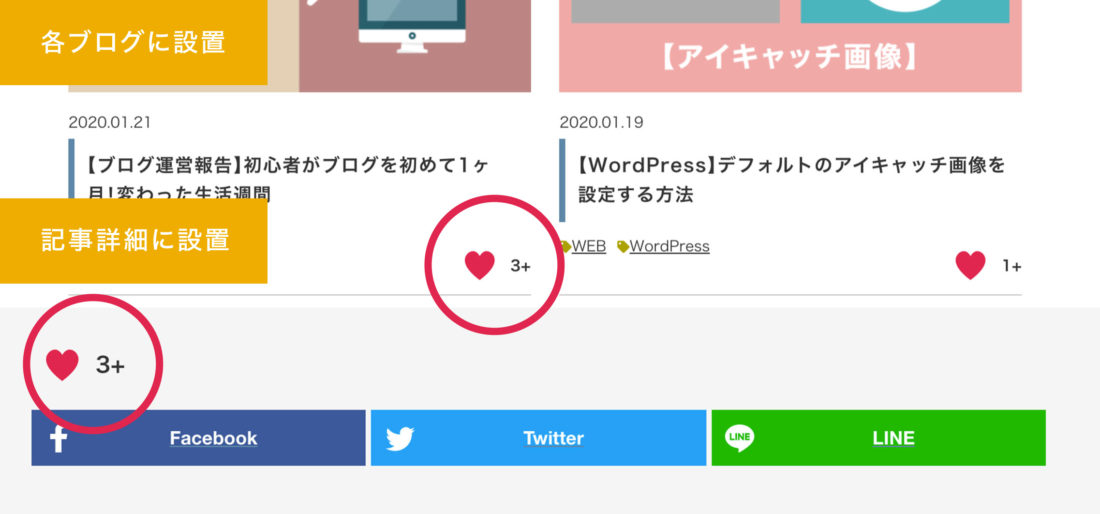
「Twitter、Facebook、Instagram」で見かける「いいね!」ボタンを
ご自身のホームページにも設置できるプラグインになります。


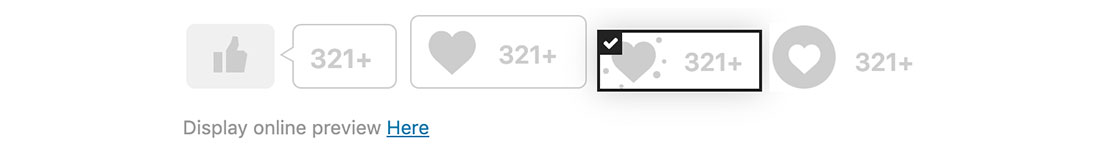
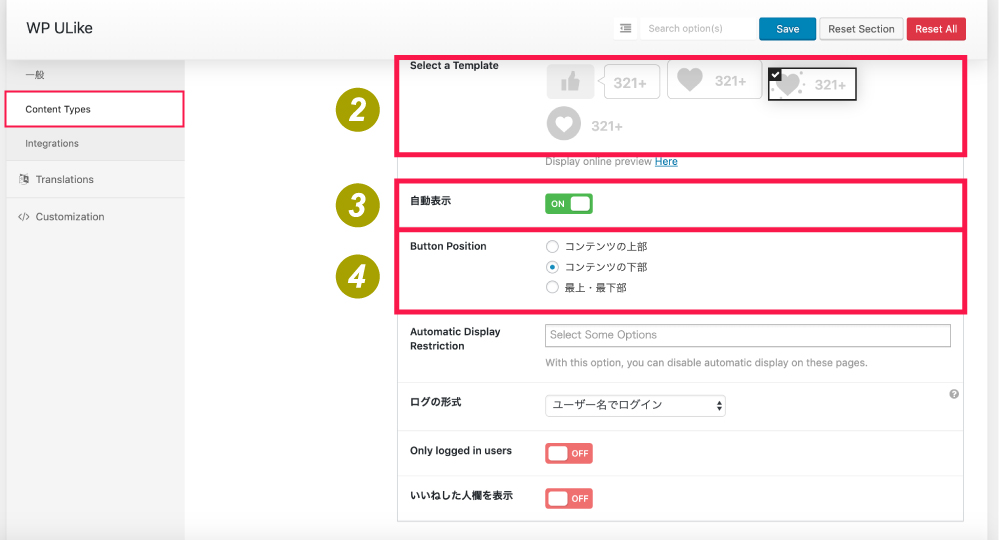
WP ULikeは4つの「いいね!」ボタンから「いいね!」ボタンを設置できます

関連記事
今回は2パターンご紹介しております。
1.管理画面からプラグインをインストールする方法
2.公式サイトからプラグインをダウンロードしインストールする方法





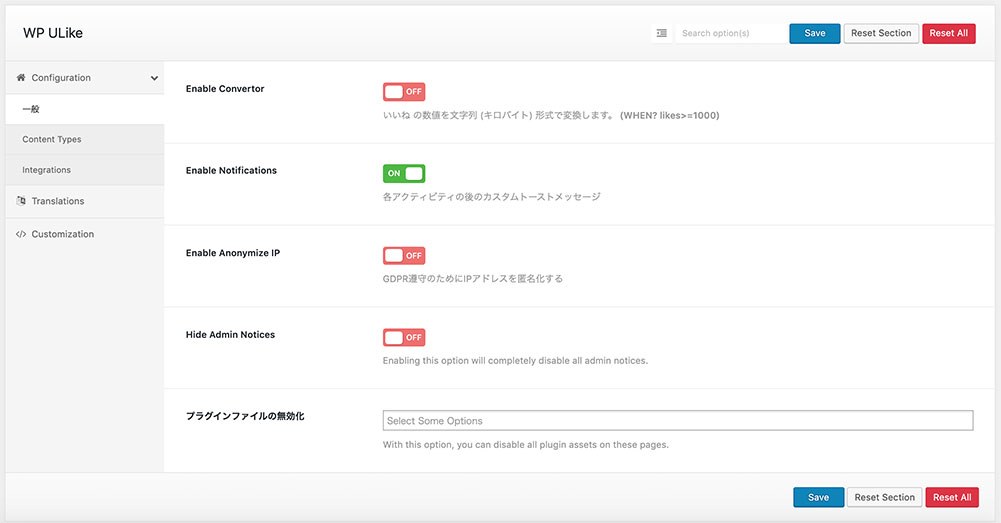
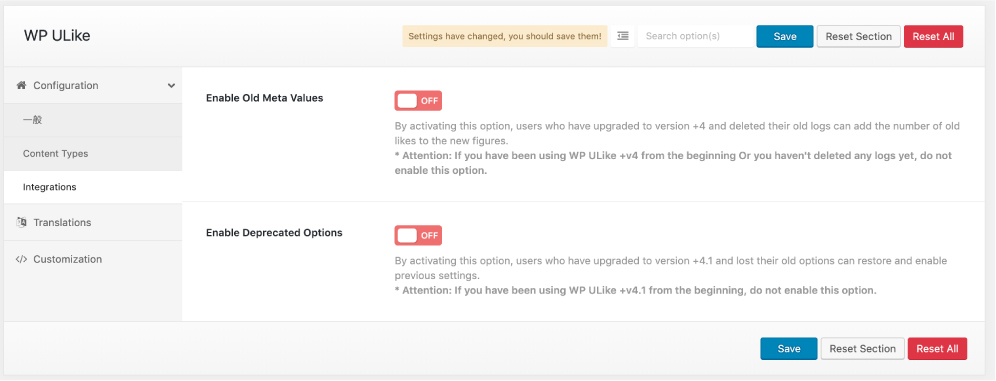
このオプションを有効にすると、バージョン+4にアップグレードして古いログを削除したユーザーは、古い数字を新しい数字に追加できます。
*注意:最初からWP ULike + v4を使用していた場合、またはまだログを削除していない場合は、このオプションを有効にしないでください。
Enable Deprecated Option
このオプションを有効にすると、バージョン+4.1にアップグレードして古いオプションを失ったユーザーは、以前の設定を復元して有効にできます。
*注意:WP ULike + v4.1を最初から使用している場合は、このオプションを有効にしないでください。




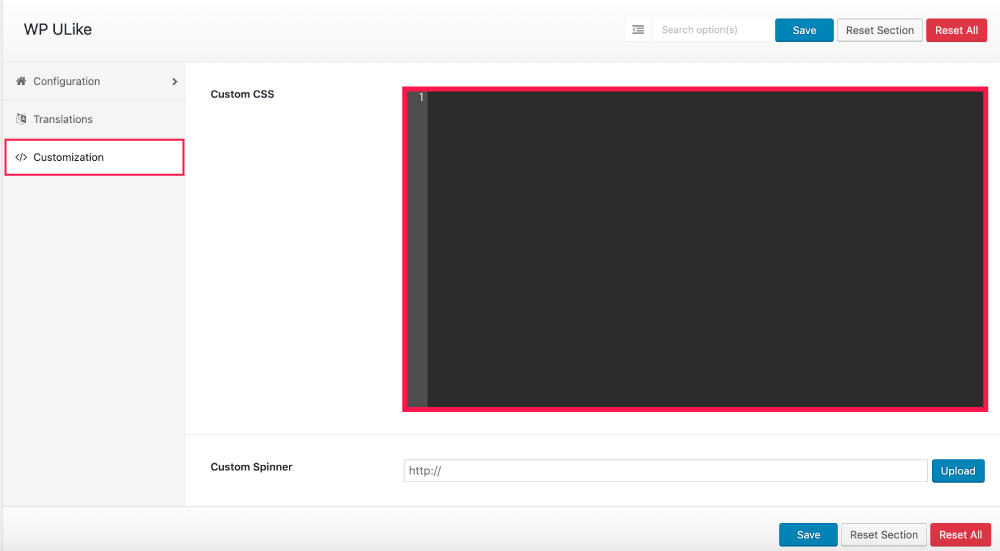
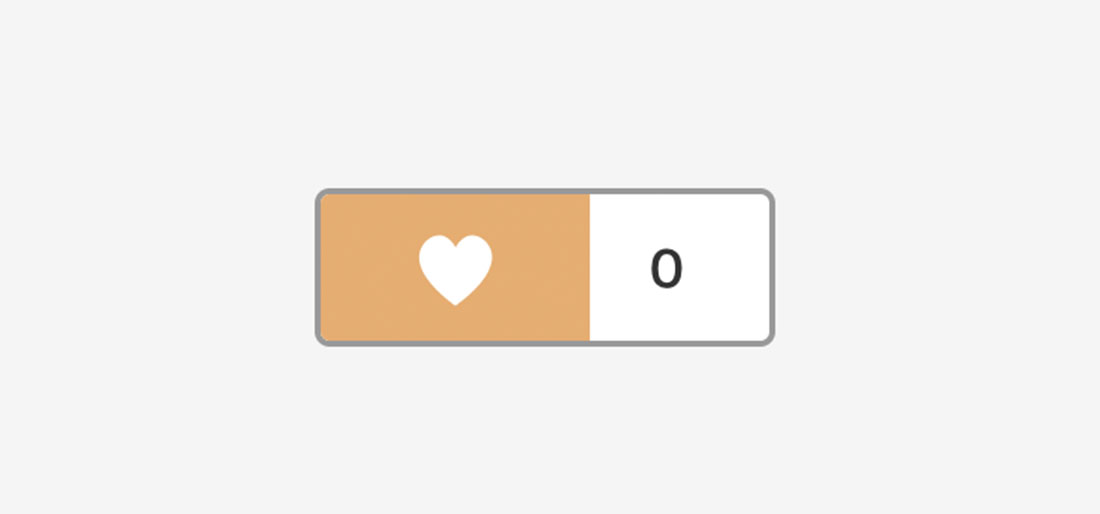
.wpulike {
width: 150px;
display:block;
text-align: left;
padding: 0 !important;
margin: 0 0 30px !important;
vertical-align: middle;
overflow: hidden;
line-height: 0px;
border: solid 2px #999;
border-radius: 5px;
background: #fff;
}
.wpulike-robeen svg {
padding: 0 20px;
margin: 0 20px 0 0;
width: 50px !important;
background-color: #e5ad71;
}
path {
fill:#fff; /*--ハートの色--*/
}

.wpulike {
width: 50px;
display:block;
text-align: left;
padding: 30px 0 !important;
margin: 0 0 30px !important;
vertical-align: middle;
overflow: hidden;
line-height: 0px;
border: solid 2px #999;
border-radius: 50px;
background: #fff;
display: inline-block !important;
color: #fff;
}
.wpulike-robeen {
background-color: #e5ad71;
text-align: center;
}
.wpulike-robeen svg {
display: inline-block !important;
padding: 0;
margin: 0;
width: 50px !important;
}
path {
fill:#fff; /*--ハートの色--*/
}
.wpulike {
width: 100px;
margin: 0 0 30px !important;
vertical-align: middle;
overflow: hidden;
padding: 10px !important;
border: solid 3px #fff;
border-radius: 5px;
background-color: #e5ad71;
}
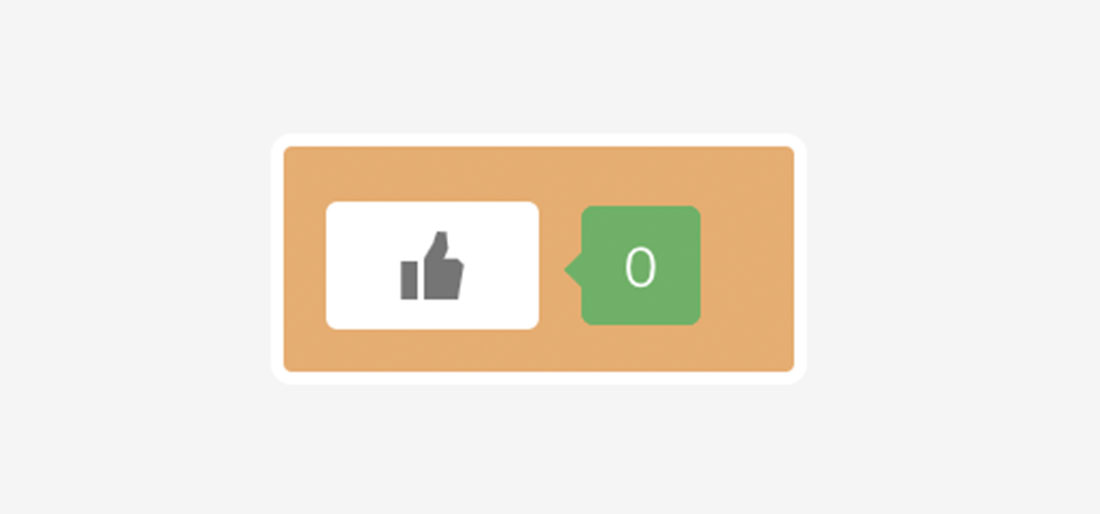
.wpulike-default .wp_ulike_btn,
.wpulike-default .wp_ulike_btn:hover {
background-color: #fff !important;
}
.wpulike-default .count-box {
font-size: 12px !important;
background-color: #6fb067 !important;
margin-left: 10px !important;
box-shadow: 0 0 0 1px #6fb067 inset !important;
color: #fff !important;
}
.wpulike-default .count-box:before {
background: #6fb067 !important;
border-bottom-color: #6fb067 !important;
left: -5px;
top: 50%;
border-left-color: #6fb067 !important;
}

記事の詳細以外のも表示させることは可能です。
その際にはショートコード[ wp_ulike ]を利用します。
表示させたい場所に下記のコードを入力してください。
do_shortcodeとはショートコードを呼び出すコードになります。
<?php echo do_shortcode('[wp_ulike]'); ?>
【WordPress】Imsanityで簡単に画像を
リサイズしてくれるプラグイン
記事を簡単に複製できるプラグイン
作業スピードの大幅改善に繋げましょう!
今回はこれで以上です。
※前回の記事でバージョンが古い状態での記事になっておりました、
今回は最新バージョンでの使用方法になっております。
設定項目は多いですが、必要な項目のみまとめてみました。
最後まで読んでいただけたら「いいね!」の方よろしくお願いします。

2024.05.15

2024.05.14

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog