- HOME
- > BLOG CATEGORY
- 【CSS】box-shadowの使い方、影のエフェクトについて解説!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
CSSについて学びたい方へbox-shadowとは、要素に影を指定する際に使用します。
基本的は使い方の解説は下記の記事を参考にしてください。
水平方向、垂直方向、ぼかしなどについて解説しております。
[記事の内容]

box-shadowとは、要素に影を指定する際に使用します。基本的な値、記述方法は抑えて置きましょう。
書き方は以下のようになります。

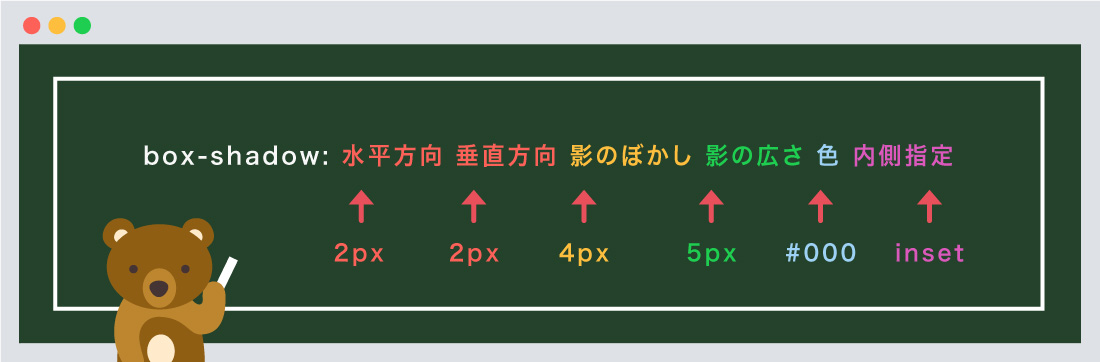
要素 {box-shadow: 水平方向 垂直方向 影のぼかし 影の広さ 色 内側指定};指定する項目が多いですが、とても簡単ですので、最後まで読んで実際に試してください。
ポイント!
box-shadowで指定する際には必ず半角スペースで区切りを入れて指定しましょう!
また、水平方向と垂直方向以外は省略しても問題ありません。

今回は、よく使うエフェクト(影)について解説、ご紹介していきます。
基本的な共通部分は下記を参考にしてください。
書き方は以下のようになります。
ボックスに対してエフェクト
画像に対してエフェクト


<ul class="box-effect">
<li>box01</li>
<li>box02</li>
<li>box03</li>
<li>box04</li>
</ul>
<ul class="img-effect">
<li><img src="" alt="画像パス" alt="" /></li>
<li><img src="" alt="画像パス" alt="" /></li>
</ul>
/*--ボックスに対してエフェクト--*/
ul.box-effect {
display: flex; /*--横並びを指定--*/
justify-content: space-between; /*--liの配置を指定--*/
flex-wrap: wrap; /*--liの折り返しを指定--*/
}
ul.box-effect li {
font-size: 1rem;
font-weight: bold;
flex: 0 0 120px; /*--liの幅--*/
border-radius: 10px;
padding: 1em;
margin: .5em;
height: 100px;
line-height: 100px;
text-align: center;
background-color: #fff;
}
/*--ボックスに対してエフェクト--*/
ul.img-effect {
display: flex; /*--横並びを指定--*/
justify-content: space-between; /*--liの配置を指定--*/
flex-wrap: wrap; /*--liの折り返しを指定--*/
}
ul.img-effect li {
flex: 0 0 340px;
}
シンプルなぼかしを指定しています。
10px 10px 3pxは、水平方向 垂直方向 影のぼかしになります。
rgba(222 225 230 / 80%)は、グレー色の透明度を80%になります。
ボックスに対してエフェクト
画像に対してエフェクト


/*--エフェクト01--*/
ul.box-effect li,
ul.img-effect li img {box-shadow: 10px 10px 3px rgba(222 225 230 / 80%);}
2px 2px 3pxは、水平方向 垂直方向 影のぼかしになります。上記より数値を小さくしています。
rgba(0 0 0 / 40%)は、黒色の透明度を40%になります。黒色を指定することで影を強調させています。
ボックスに対してエフェクト
画像に対してエフェクト


/*--エフェクト02--*/
ul.box-effect li,
ul.img-effect li img {box-shadow: 2px 2px 3px rgba(0 0 0 / 40%);}
0px 3px 15pxは、垂直方向 影のぼかしになります。
垂直方向のみ指定をし、ぼかしの数値を大きくしています。
rgba(130 130 130 / 90%)は、黒色に近い色のグレー色の透明度を90%になります。
ボックスに対してエフェクト
画像に対してエフェクト


/*--エフェクト03--*/
ul.box-effect li,
ul.img-effect li img {box-shadow: 0px 3px 15px rgb(130 130 130 / 90%);}
ボタンに対して影をつけることで、より立体的にボタンをレイアウトできます。
今回はこれで以上です。
水平方向、垂直方向やぼかしの値を変更しただけでもイメージは変わります。
今回のエフェクトを参考にしてみてください。
box-shadow水平方向 垂直方向 影のぼかし 影の広さ 色 内側指定の順になります。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog